Всем привет, делал домашку на курсе, нужно сделать карточку товара, но столкнулся с проблемой:
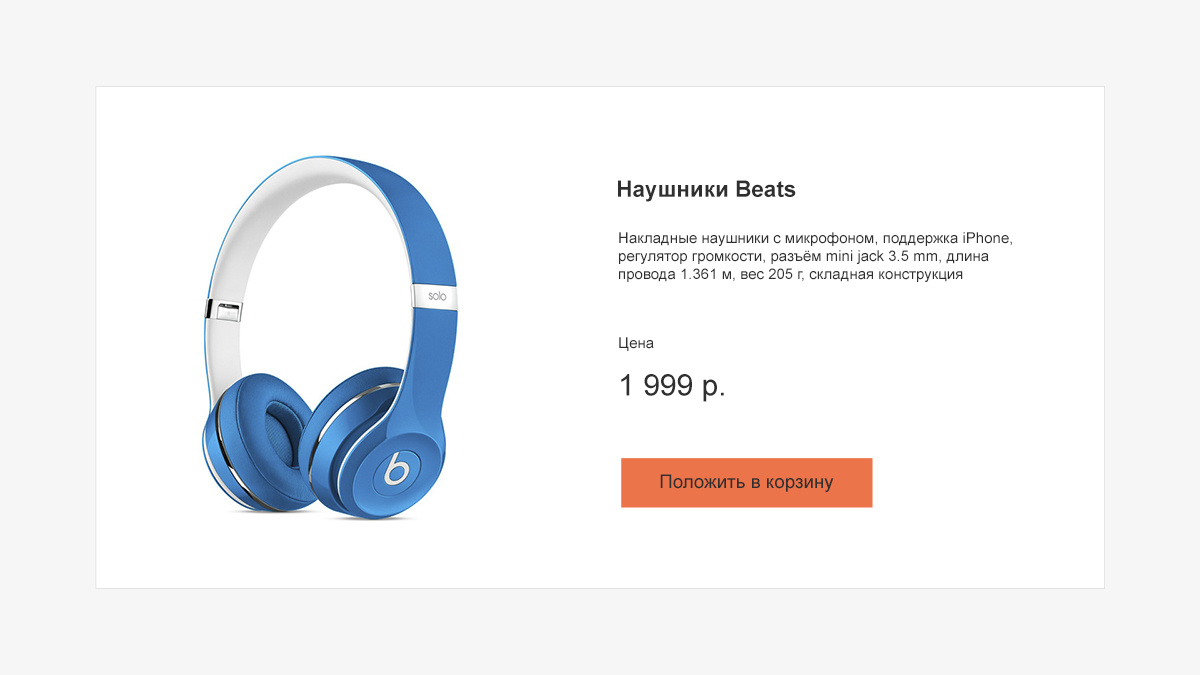
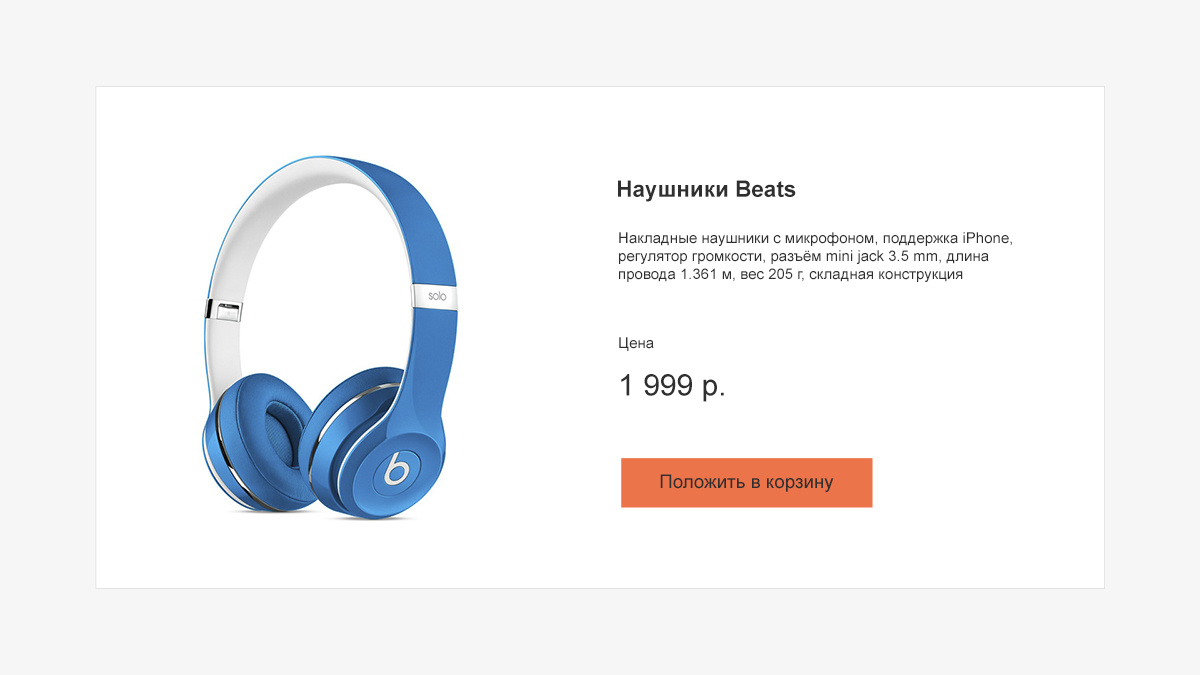
Никак не получается сделать картинку и текст в одной строчке, как на приложенном фото

У меня же выходит вот так

Вот код
HTML
<div class="ph">
<img class="headphones" src="img/beats.png" alt="beats">
<p class="text1">Наушники Beats</p>
</div>
CSS
.{
box-sizing: border-box;
}
}
body{
background-color: #f6f6f6;
width: 1200px;
height: 675px;
}
.ph {
width: 1010px;
height: 503px;
border: 1px solid #d7d7d7;
background-color: #ffffff;
position: absolute;
left: 0;
right: 0;
margin: 0 auto;
top: 101px;
}
.headphones {
display: inline-block;
width: 376px;
height: 375px;
padding: 64px 586px 64px 48px;
}
.text1 {
margin: 94px 309px 387px 523px;
}