Такой вопрос как вставить изображение не через JSX а через свойство background через sass стили компонента.
Решил перенести существующий сайт на реакт (для тренировки и усвоения основ библиотеки - разделение сайта на компоненты)
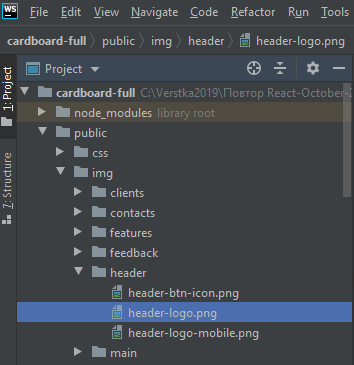
Изображения и остальные статические файлы хранятся в папке public
Доступ к изображению через JSX следующий - все отображается как нужно
<img src="/img/header/header-btn-icon.png" alt="phone-icon-btn"/>
Логотип задан через стили вот таким образом
.header
background: #fff
padding-top: 40px
&-logo
width: 191px
height: 61px
background: url("/img/header/header-logo.png") center 0 no-repeat -- ошибка!!!!!
background-size: cover
Пробовал напрямую задавать родительскую директорию, а также выход из текущего компонента по дереву вверх - постоянно получаю ошибку
background: url("/public/img/header/header-logo.png")
./src/components/Header/Header.sass (./node_modules/css-loader/dist/cjs.js??ref--5-oneOf-6-1!./node_modules/postcss-loader/src??postcss!./node_modules/resolve-url-loader??ref--5-oneOf-6-3!./node_modules/sass-loader/dist/cjs.js??ref--5-oneOf-6-4!./src/components/Header/Header.sass)
Error: Can't resolve '../../img/header/header-logo.png' in 'C:\Verstka2019\Повтор React-October-2020\Сайты на реакт для портфолио\cardboard-full\src\components\Header'
Код компонента Header который встраивается в компонент App
import React from "react";
import './Header.sass';
export default class Header extends React.Component{
render() {
return (
<header className="header" id="header">
<div className="container">
<div className="row align-items-center">
<div className="col-2 offset-1 col-sm-2 offset-sm-1 col-md-4 offset-md-0 ">
<div className="header-logo"></div>
</div>
<div className="col-9 col-sm-9 col-md-8">
<div className="header-contacts">
<div className="header-contacts__phones">
<a href="tel:+380981234567" className="header-contacts__phone">38 (098)123-45-67</a>
<a href="tel:+380971234567" className="header-contacts__phone">38 (097)123-45-67</a>
</div>
<a className="button header-contacts__button button__cta" href="#popup">
<img src="/img/header/header-btn-icon.png" alt="phone-icon-btn"/>
<span className="hidden-mobile hidden-sm">Заказать звонок</span>
</a>
</div>
</div>
</div>
</div>
</header>
);
}
}


Буду благодарен за помощь!
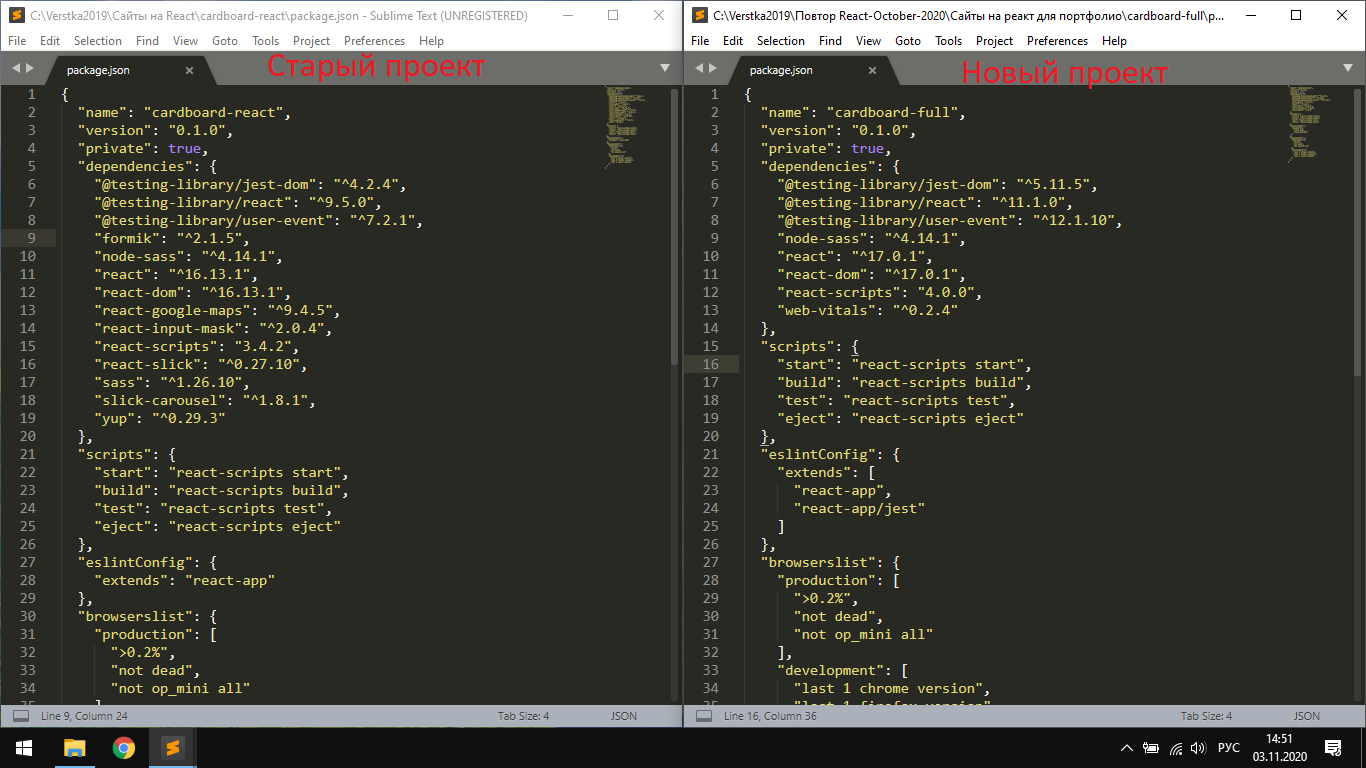
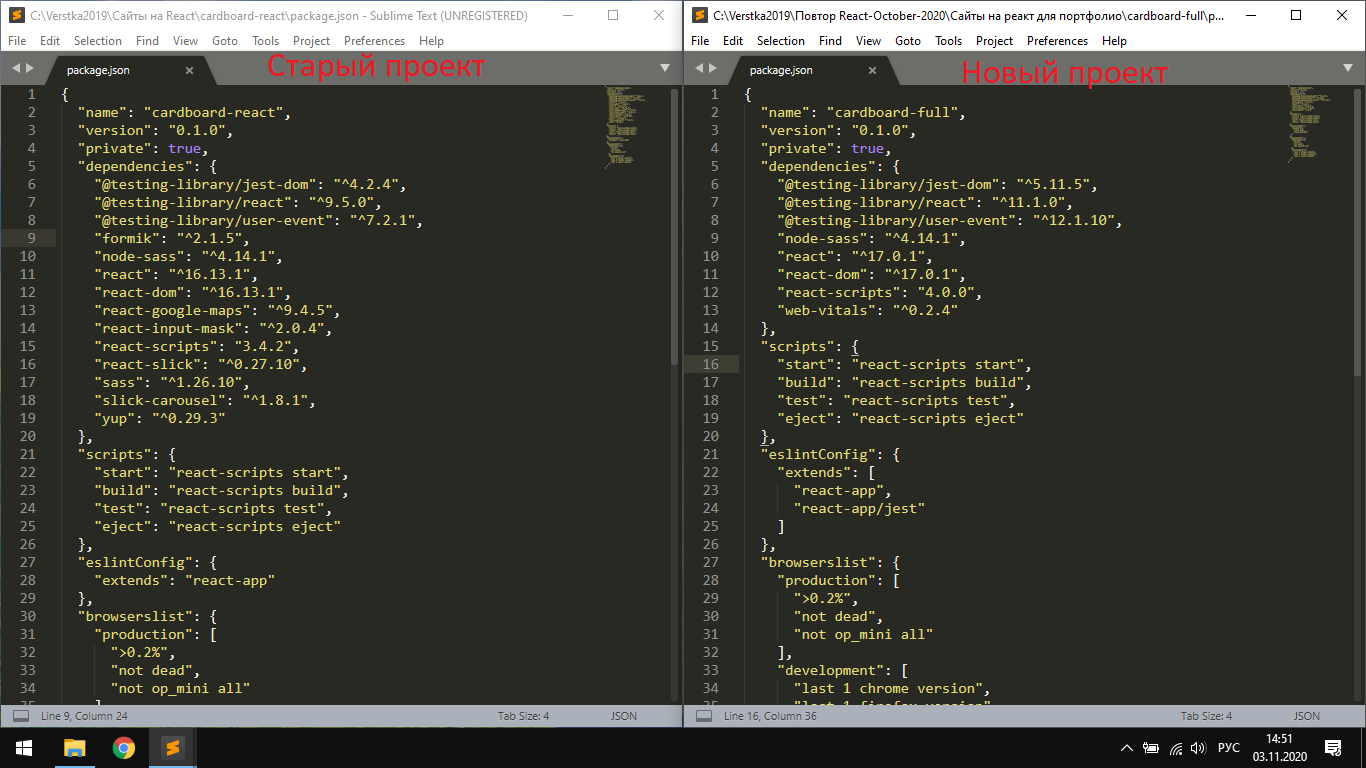
Или возможно проблема с зависимости с тем же node-sass пакетом
Делал ранее этот проект - делаю все так же само, однако в старом варианте отображается как нужно без ошибок
background: url("/public/img/header/header-logo.png")
и сейчас версии пакетов отличаются