Использую gulp и webpack для сборки. Раньше делал только одностраничные сайты. поэтому собирал все скрипты в 1 файл и все нормально работало.

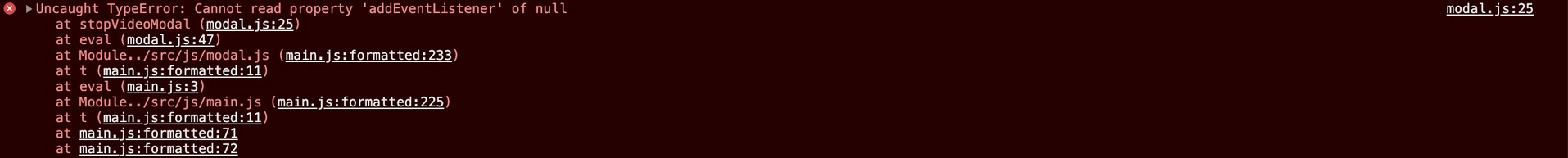
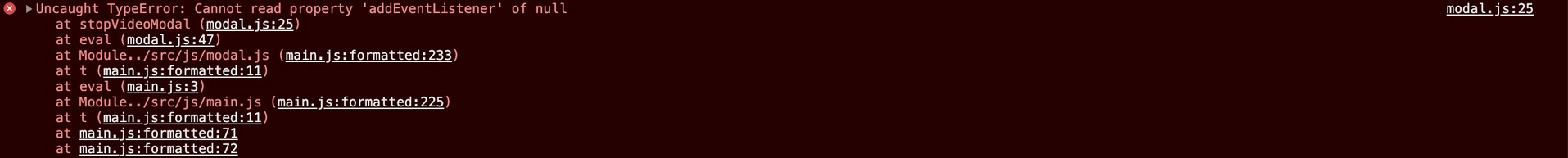
Щас делаю многостраничный сайт и столкнулся с проблемой: На одной странице мне нужно использовать скрипт, а на другой нет. На той странице где скрипт не нужен появляется ошибка из-за отсутствия элемента, к которому он обращается и от этого весь js перестает работать:

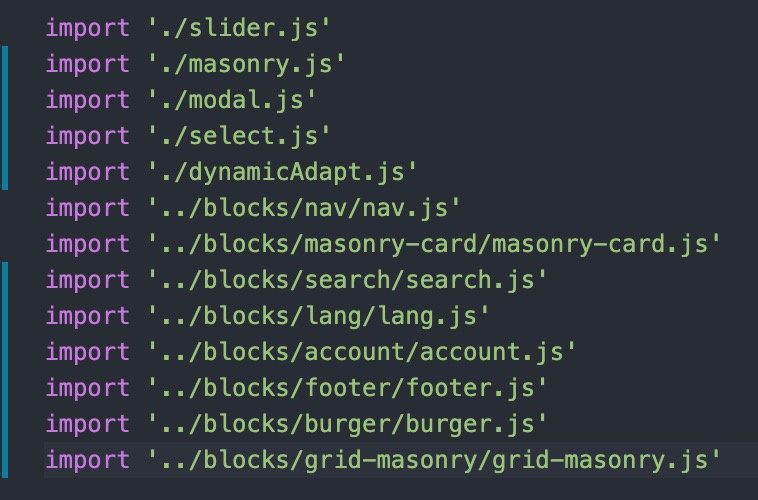
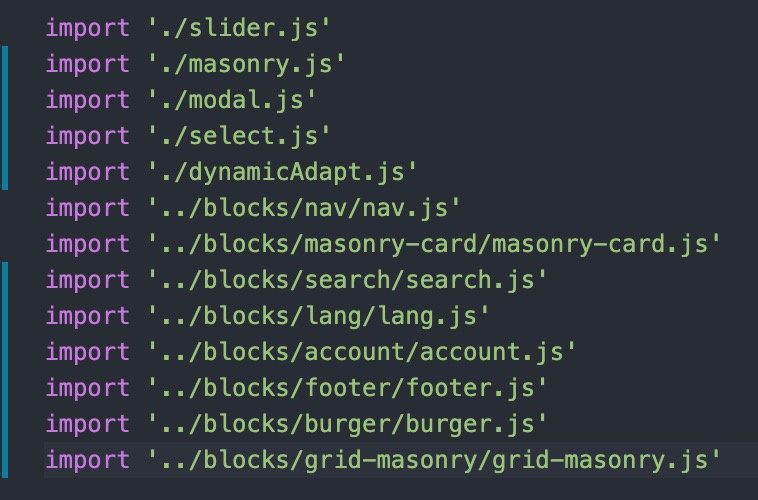
По сути, многие js файлы хранятся внутри БЭМ блоков (папках), и было бы круто их добавлять только при использовании. Как это можно сделать и как это делать правильно?