Текст видимо обрезается свойством text-overflow, поэтому делать проверку
indexOf('...') по совету
Алексей бессмыслено.
Совет
Alex считать символы вряд ли приемлем. На десктопе одно кол-во, на планшете другое. А завтра вообще шрифт поменяется и нужно будет все пересчитывать.
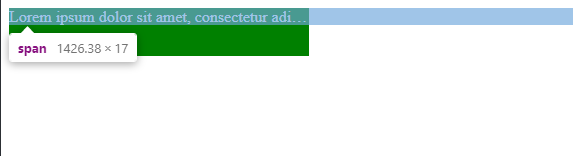
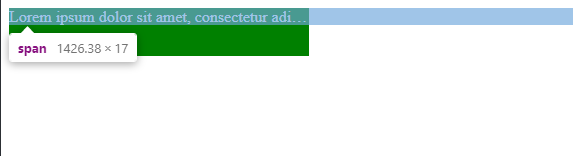
Попробуйте вложить обрезаемый текст во внутренний элемент и сравнивать ширину этого элемента с шириной самого блока с текстом.
<div class="b">
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Omnis, mollitia, vitae? Rem veritatis et, fugit minus quod nostrum. Facilis rem unde numquam cupiditate veritatis mollitia velit, voluptatibus labore dicta, aspernatur.</span>
</div>
.b{
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}