jsl('input[type="range"]').on('input',function(ev){
jsl('.slider_label').html(ev.target.value);
jsl('.slider_label').css('bottom',parseInt(((jsl('input[type="range"]').css('offsetHeight')+10)/190)*jsl('input[type="range"]').val())+'px');
});<div style="position: relative;">
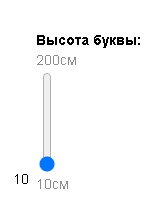
<span class="slider_label"></span>
<input type="range" orient="vertical" name="weight" min="10" max="200" />
</div>