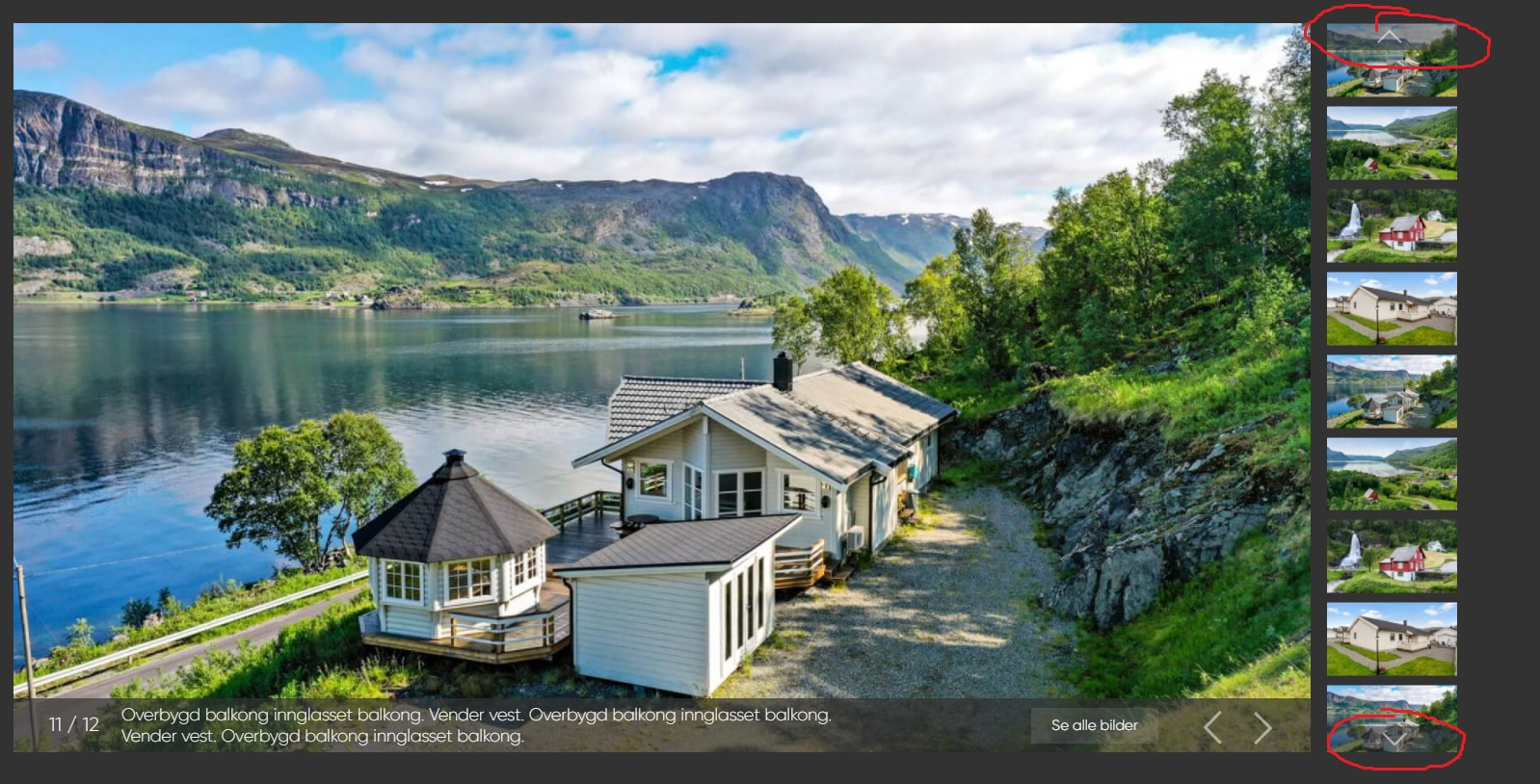
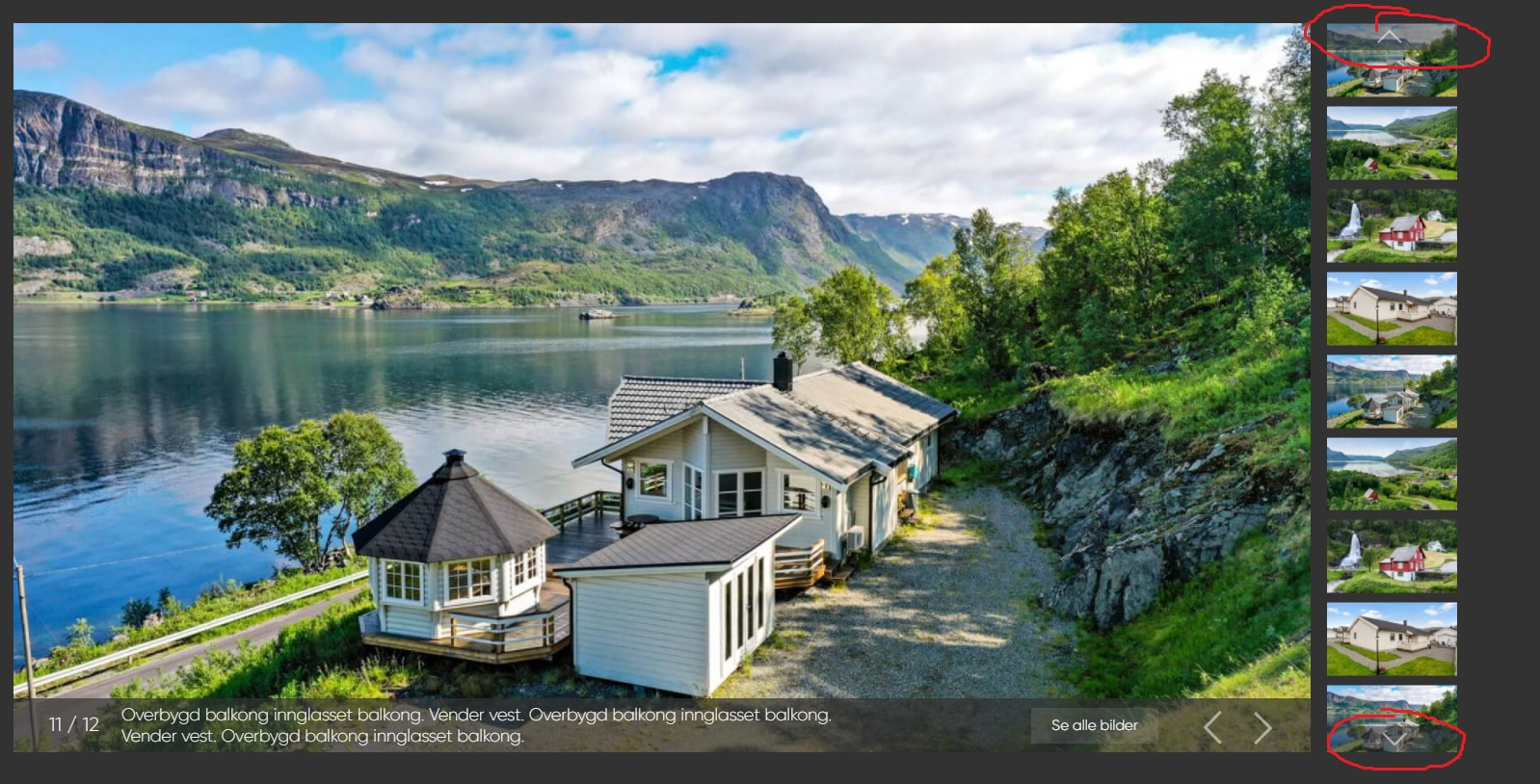
Мне нужно сделать slider Syncing и так, чтобы когда я нажимал на стрелки слайдера, которые в галерее, он не показывал текущий слайд, а делал это только когда я нажму на саму картинку, по клику. Т.е я стрелками просто прокручиваю галерею, и картинка в главном слайде не меняется, а если я кликну на изображение, то только тогда картинка в главном слайде поменяется. Как реализовать подобный функционал? Ссылка на сайт -
oazis.pro-dd.ru
Реализация слайдера :
var $slider = $('.block-product__slider');
if ($slider.length) {
var currentSlide;
var slidesCount;
var test = document.querySelector('.block-product__slider-count');
var sliderCounter = document.createElement('div');
sliderCounter.classList.add('slider__counter');
var updateSliderCounter = function(slick, currentIndex) {
currentSlide = slick.slickCurrentSlide() + 1;
slidesCount = slick.slideCount;
$(sliderCounter).text(currentSlide + ' / ' +slidesCount)
};
$slider.on('init', function(event, slick) {
test.append(sliderCounter);
updateSliderCounter(slick);
});
$slider.on('afterChange', function(event, slick, currentSlide) {
updateSliderCounter(slick, currentSlide);
});
$slider.slick({
slidesToShow: 1,
slidesToScroll: 1,
prevArrow:'<button type="button" class="slick-prev"><div class="btn-wrp"><svg width="16" height="29"><use xlink:href="img/sprites/sprite.svg#slide-arrow" /></svg></div></button>',
nextArrow:'<button type="button" class="slick-next"><div class="btn-wrp"><svg width="16" height="29"><use xlink:href="img/sprites/sprite.svg#slide-arrow" /></svg></div></button>',
arrows: true,
cssEase: 'linear',
dots:false,
focusOnSelect: false,
accessibility: false,
adaptiveHeight: true,
verticalSwiping: true,
});
$('.block-product__sub-slider').slick({
slidesToShow: 9,
slidesToScroll: 1,
asNavFor: '.block-product__slider',
dots: false,
arrows:true,
vertical: true,
focusOnSelect: true,
accessibility: false,
verticalSwiping: true,
prevArrow:'<button type="button" class="slick-prev"><div class="btn-wrp"><svg width="16" height="29"><use xlink:href="img/sprites/sprite.svg#slide-arrow" /></svg></div></button>',
nextArrow:'<button type="button" class="slick-next"><div class="btn-wrp"><svg width="16" height="29"><use xlink:href="img/sprites/sprite.svg#slide-arrow" /></svg></div></button>',
});
}
$('.block-product__sub-slider').on('wheel', (function(e) {
e.preventDefault();
if (e.originalEvent.deltaY < 0) {
$(this).slick('slickPrev');
} else {
$(this).slick('slickNext');
}
}));