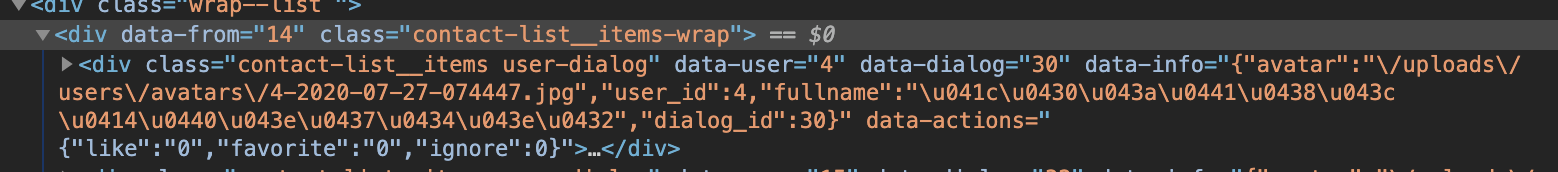
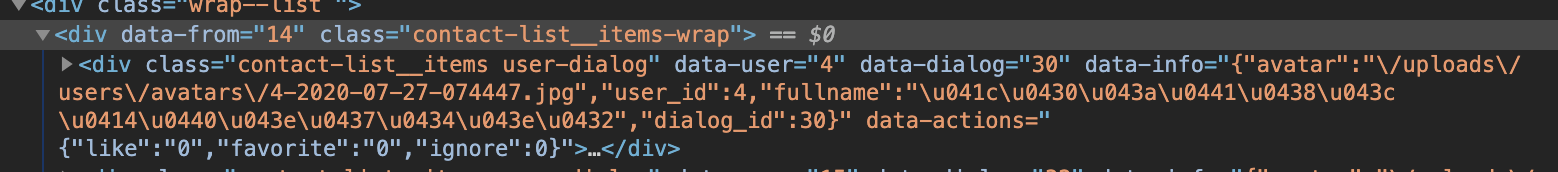
как исправить, чтобы после вставки атрибут был без пробелов
в контроллере формирую вот так
$dialog->json = json_encode(array(
'avatar' => $dialog->avatar,
'user_id' => $dialog->user_id,
'fullname' => $dialog->fullname,
'dialog_id' => $dialog->dialog_id
));
$dialog->actions = json_encode(array(
'like' => trim($dialog->like_dialog),
'favorite' => trim($dialog->favorite_dialog),
'ignore' => $dialog->ignore_dialog
));
вот функция для вставки в блок содержимое
function getItemDialog($dialog) {
let $newClass = '';
if($dialog.new > 0) $newClass = 'active';
$('.contact-list__items-wrap').append(
'<div class="contact-list__items user-dialog" data-user="' + $dialog.user_id + '" data-dialog="' + $dialog.dialog_id + '" data-info=\''+$dialog.json+'" data-actions=\''+$dialog.actions+'">\n' +
'<div class="contact-card">\n' +
'<a href="/' + $dialog.slug + '" target="_blank" class="contact-card__image" style="background-image: url(/storage' + $dialog.avatar + ')"></a>\n' +
'<div class="contact-card__data">\n' +
'<div class="contact-card__data--text">\n' +
'<p class="username">' + $dialog.fullname + '</p>\n' +
'<p class="last--massage">' + $dialog.replay + '</p>\n' +
'<p class="typing">\n' +
'<span>Печатает</span> \n' +
'<span class="dots-loader">\n' +
'<span class="dots-loader__dot"></span>\n' +
'<span class="dots-loader__dot"></span>\n' +
'<span class="dots-loader__dot"></span>\n' +
'</span>\n' +
'</p>\n' +
'</div>\n' +
'</div>\n' +
'</div>\n' +
'<ul class="contact-card__actions">\n' +
'<li class="is_new '+$newClass+'">' + $dialog.new + '</li>\n' +
'<li class="status"></li>\n' +
'</ul>\n' +
'</div>'
);
}
сейчас вставляет вот так
data-actions="{" like":0,"favorite":0,"ignore":0}"
а надо вот так
data-actions="{"like":0,"favorite":0,"ignore":0}"
на скрине видно как выводит