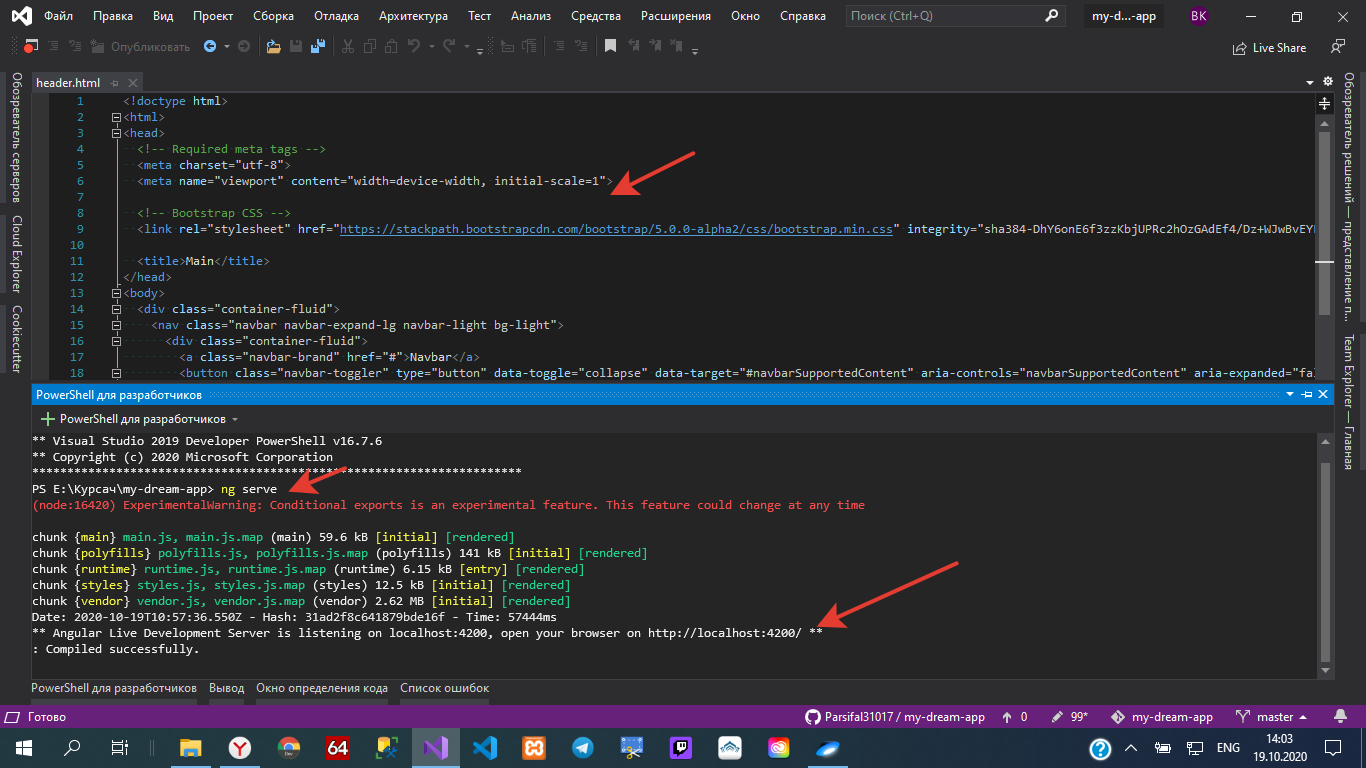
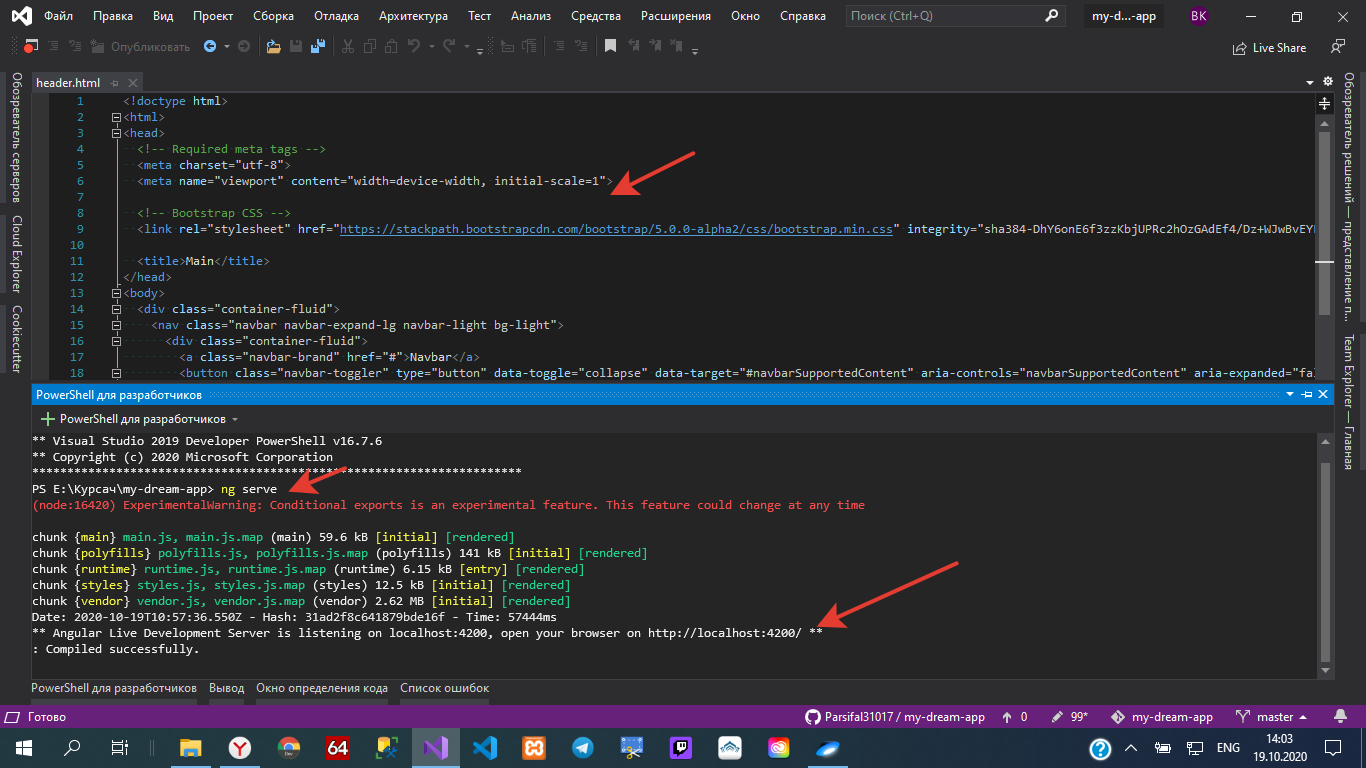
Здравствуйте, не могу понять почему не открывается html - страница в Angular проекте. Я создавала проект через Angular cli. После создания запустила - все работает. Запускала проект с помощью команды ng serve. И вот что он выдал:

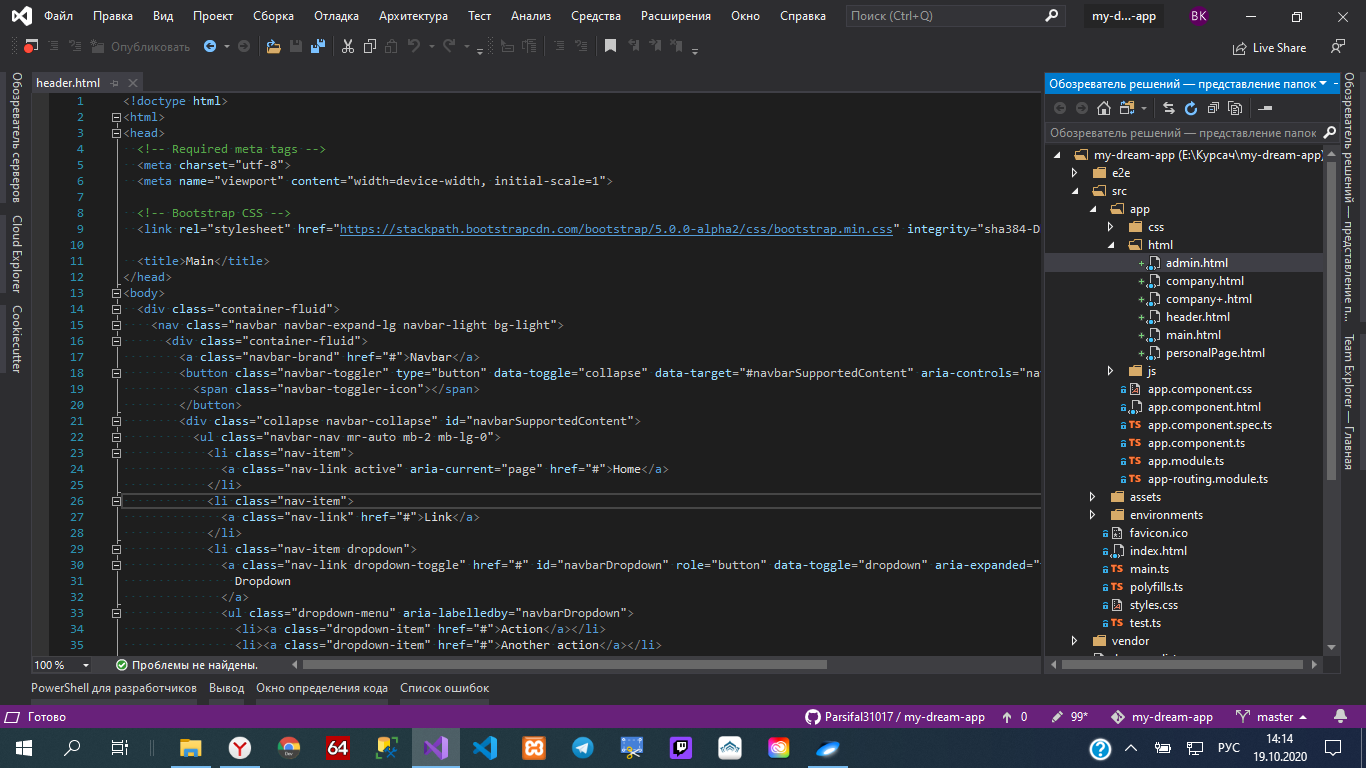
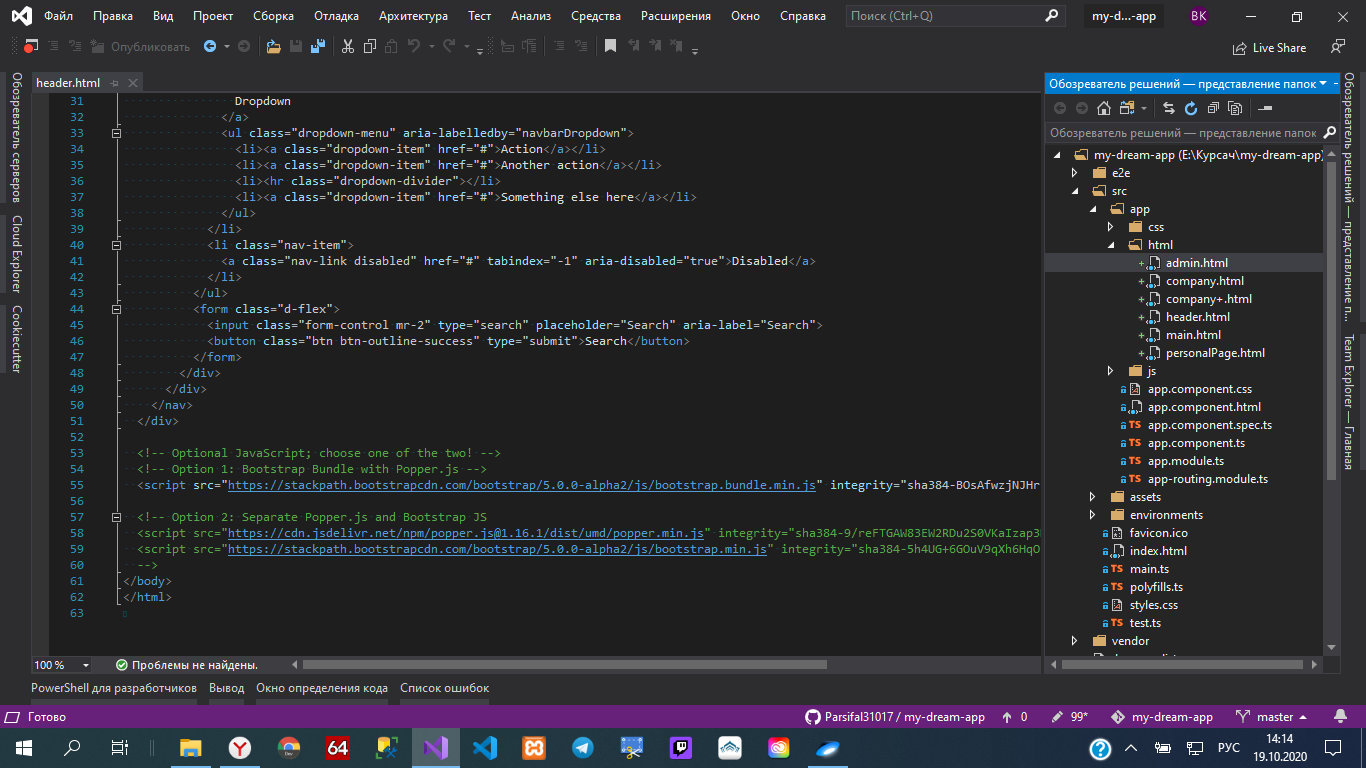
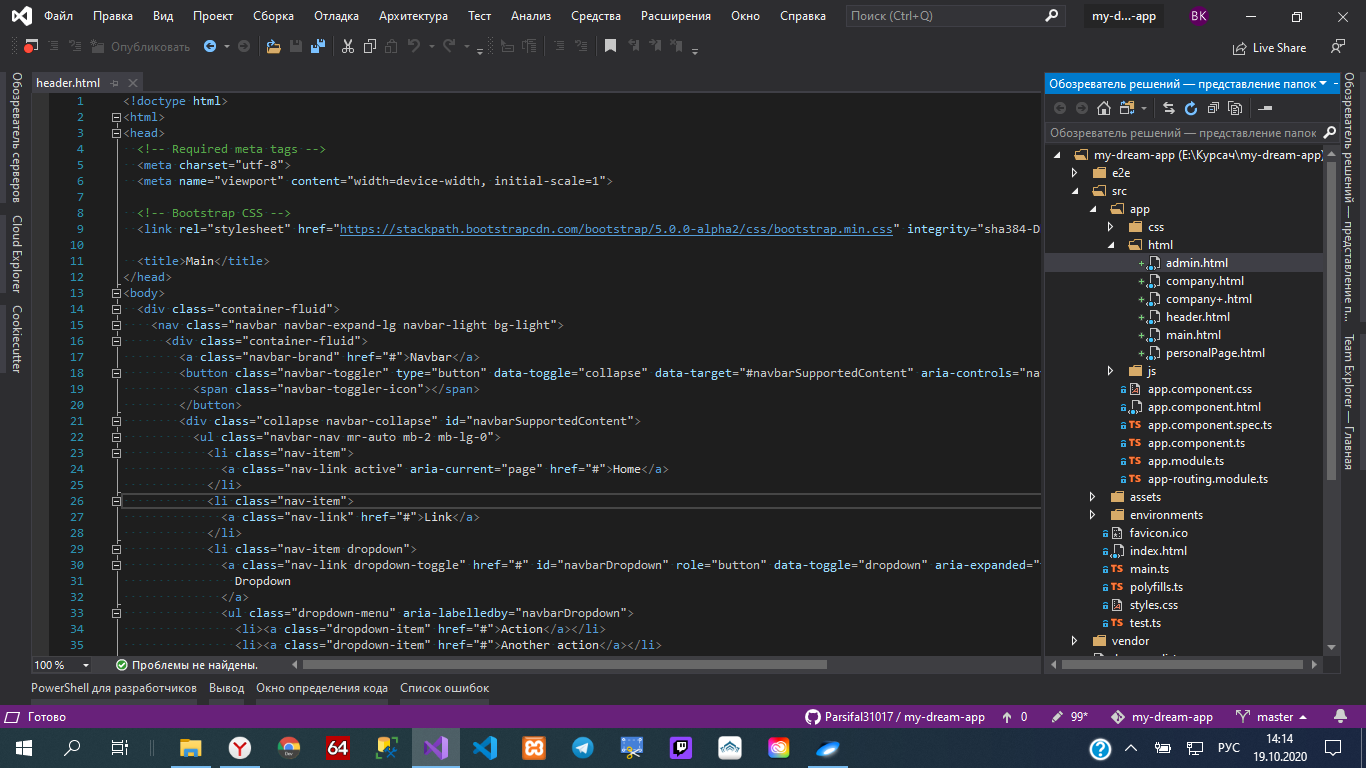
потом создала в проекте html страницу


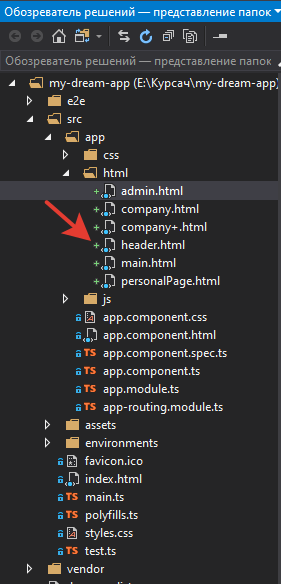
вот где она находиться

потом я скомпилировала проект с помощью той же команды ng serve

и вот что он мне выдал

Что я делаю не так? Программа в которой я пишу проект - Visual Studio 2019 Enterprise
Спасибо за ответ.