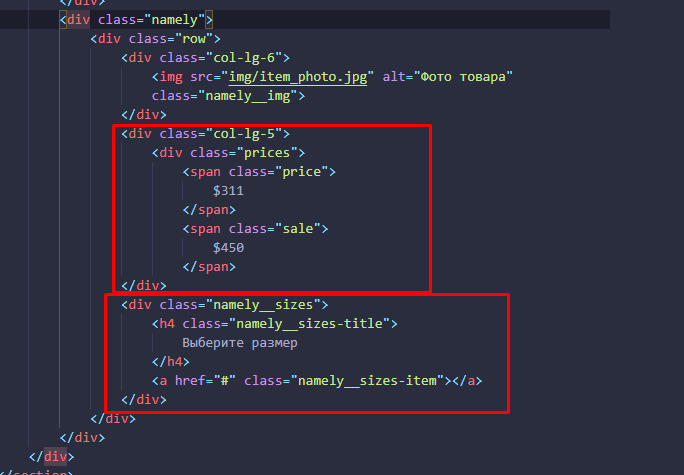
У вас какая-то «солянка» из БЭМа и Бутстрапа, в итоге получилась буквально «каша», поэтому и зашли в тупик.
Это не мини-блоки, это элементы. На минуту забудьте про Бутстрап и прочие обёртки: у вас есть товар; у товара есть страница, где перечислены характеристики (свойства) товара: фотографии, цена, скидка, размеры, возможно — описание и т. д. Так вот — любая самостоятельная сущность (товар, статья, пост блога) — всегда блок. Все свойства, характеристики, признаки этой сущности — всегда элементы этого блока.
Ankhena утверждает, что «если цена может переиспользоваться отдельно от блока namely, то это блок» — теоретически да, но на практике цена никогда не будет использоваться отдельно от товара, т. к. всегда «принадлежит» какому-то товару.
Ещё минута «без Бутстрапа» — сначала запишите все свойства товара, как они идут в дизайне (одна строка — одно свойство):
- товар
- фотография
- цена
- старая цена
- размеры
— вот вам и блок с элементами. Нехватает только вспомогательных блоков, чтобы сгруппировать некоторые элементы (например, объеденить в одной строке «цену» и «старую цену») — добавьте ещё один элемент-обёртку (.namely_prices), который их «объединит»:
<article class="namely">
<img class="namely__photo" src="...">
<dl class="namely__prices">
<div class="namely__price">
<dt class="visually-hidden">Новая цена</dt>
<dt class="namely__price-currency">$</dt>
<dd class="namely__price-value">311</dd>
</div>
<div class="namely__price namely__price_old"> <!-- Модификатор «опишет» цвет и «зачёркнутость» -->
<dt class="visually-hidden">Старая цена</dt>
<dt class="namely__price-currency">$</dt>
<dd class="namely__price-value">450</dd>
</div>
</dl>
<div class="namely__sizes">
<h4 class="namely__sizes-heading">Выберите размер</h4>
<div class="namely__sizes-list">
<label class="namely__size">
S
<input class="namely__size-control input input_type_radio" type="radio" name="size" value="s">
</label>
<label class="namely__size">
M
<input class="namely__size-control input input_type_radio" type="radio" name="size" value="m">
</label>
<!-- … и т. д. -->
</div>
</div>
</article>
Мой код — лишь быстрый пример БЭМификации. В реальном проекте если смотреть на дизайн, можно найти кучу повторяющихся закономерностей и выделить их в блок, элемент или модификатор.