Использую либу
css3-mediaqueries-js для создания адаптивного сайта. Так вот, решил проверить работу медиазапросов в ie8 через виртуалку. В нем вообще не реагирует на данные запросы.
Разметка
<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Blog</title>
<link rel="stylesheet" href="static/vendor/reset.css">
<link rel="stylesheet" href="static/css/style.css">
<link rel='stylesheet' href='http://fonts.googleapis.com/css?family=PT+Sans&subset=latin,cyrillic'>
<!--[if lt IE 9]>
<script src="static/vendor/html5shiv.js"></script>
<![endif]-->
<!--[if lt IE 9]>
<script src="static/vendor/css3-mediaqueries.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
Стиль
@media screen and (min-width: 930px) {
// Какой-то код
}
@media screen and (min-width: 801px) and (max-width: 929px) {
// Какой-то код
}
@media screen and (min-width: 481px) and (max-width: 801px) {
// Какой-то код
}
Пробовал разные методы. Подключал и в head, и в конце body, и такую конструкцию
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
не помогло.
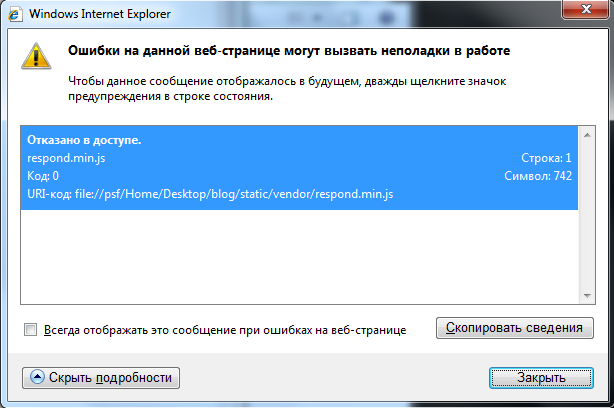
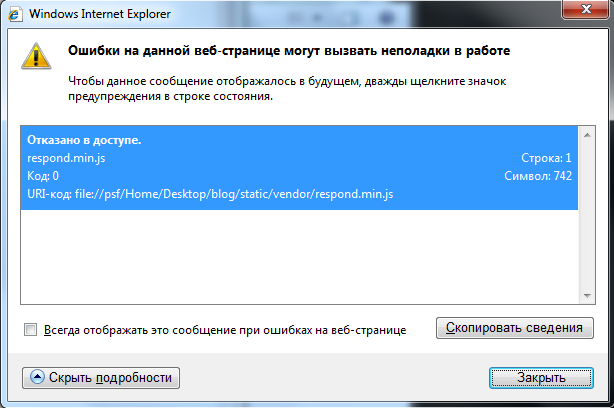
Пробовал использовать вместо данной либы respond.js, но ie8 блокирует его. Такое окно появляется:

. Версия ie8: 8.0.7600.16385
 . Версия ie8: 8.0.7600.16385
. Версия ie8: 8.0.7600.16385