
function itogC(form) {
//передаю div из формы в массив
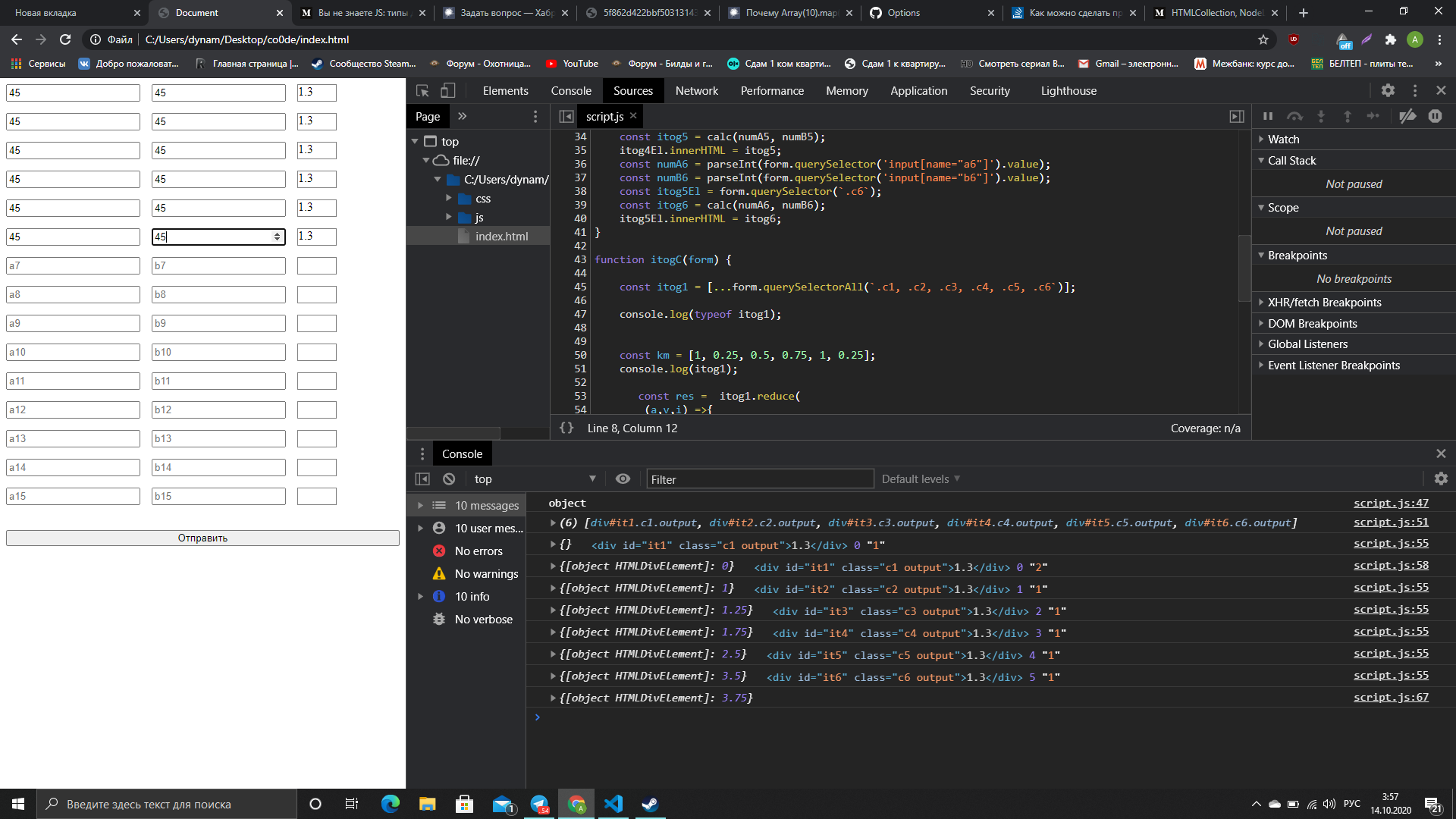
const itog1 = [...form.querySelectorAll(`.c1, .c2, .c3, .c4, .c5, .c6`)];
const km = [1, 0.25, 0.5, 0.75, 1, 0.25];
console.log(itog1);
const res = itog1.reduce(
(a,v,i) =>{
if(!a[v]){
a[v] = 0;
}
a[v] = a[v] + km[i];
return a;
},
{}
);
console.log(res);
};
v - это и есть ваш div. Как называется нужное свойство этого дива вы в вопросе написали. В чём же сложность?(a,v,i) =>{}