$(document).on("click", ".nav__burger", function() {
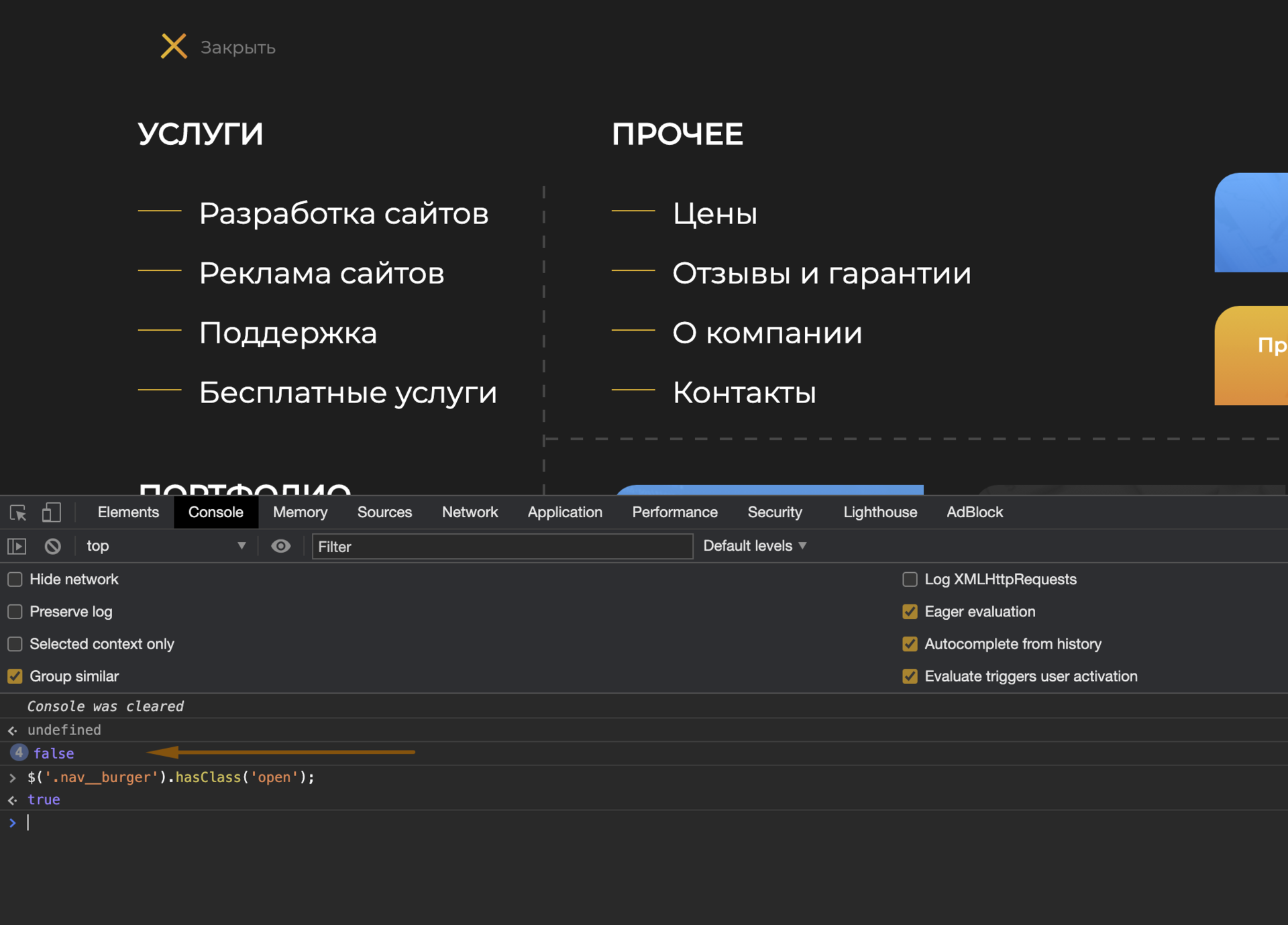
var open = $('.nav__burger').hasClass('open');
console.log(open);
if (open) {
$('.hide_menu, .menu, .nav__burger, .wrapper, body').removeClass('open');
}
else {
$('.hide_menu, .menu, .nav__burger, .wrapper, body').addClass('open');
}
});