Видел, что уже есть данный вопрос тут, но там совсем другая ситуация, это не дубликат.
У меня есть imput:
<input type="text" class="form-control" id="adress" aria-describedby="adressHelp" placeholder="Введите адрес">
Есть Ajax запрос в jQuery:
var url = "/barter.php";
var request = ""
$('#adress').bind('input',
function()
{
var ajaxReq;
ajaxReq =
$.ajax({
type: "post",
url: url,
data: {text: $('#adress').val()},
});
ajaxReq.done(function (response, textStatus, jqXHR){
console.log('Submitted successfully ' + response + textStatus + jqXHR);
// Show successfully for submit message
$("#result").html('Submitted successfully' + response + textStatus + jqXHR);
});
/* On failure of request this function will be called */
ajaxReq.fail(function (){
console.log('There is error while submit');
// Show error
$("#result").html('There is error while submit');
});
});
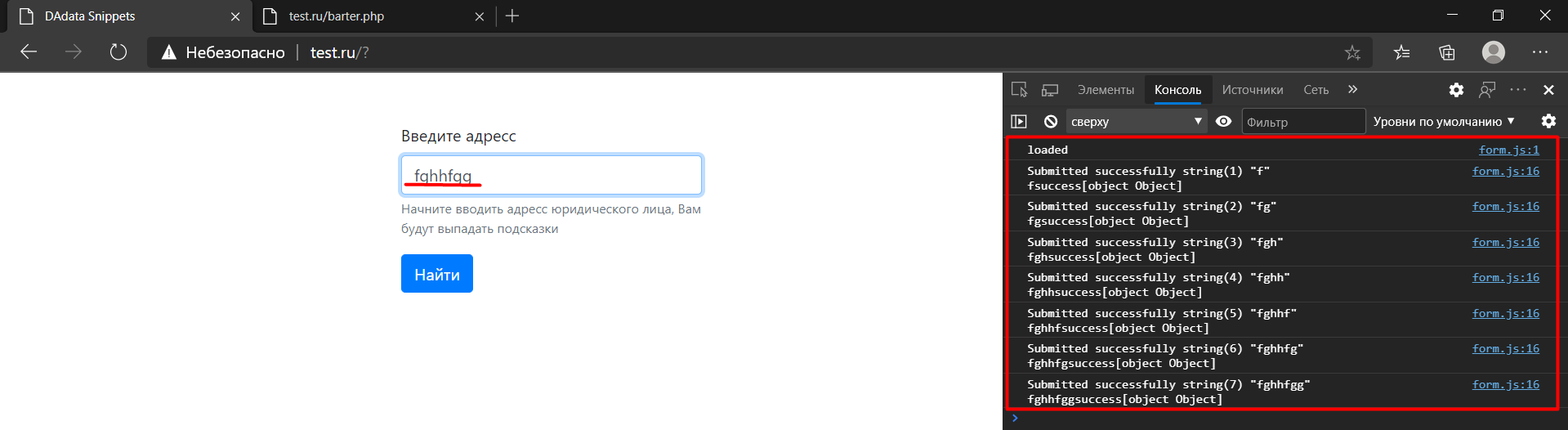
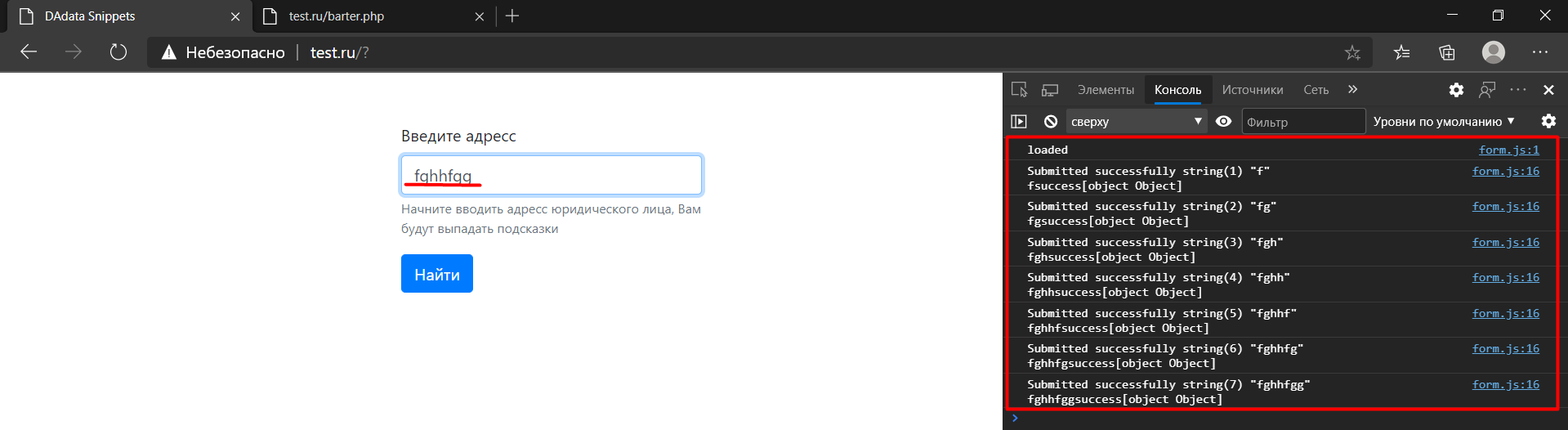
Я вывожу в консоль информацию о состоянии отправки запроса. И она выводит, что всё происходит успешно:

Однако, в файле barter.php, куда запрос отправляет ввод, я делаю:
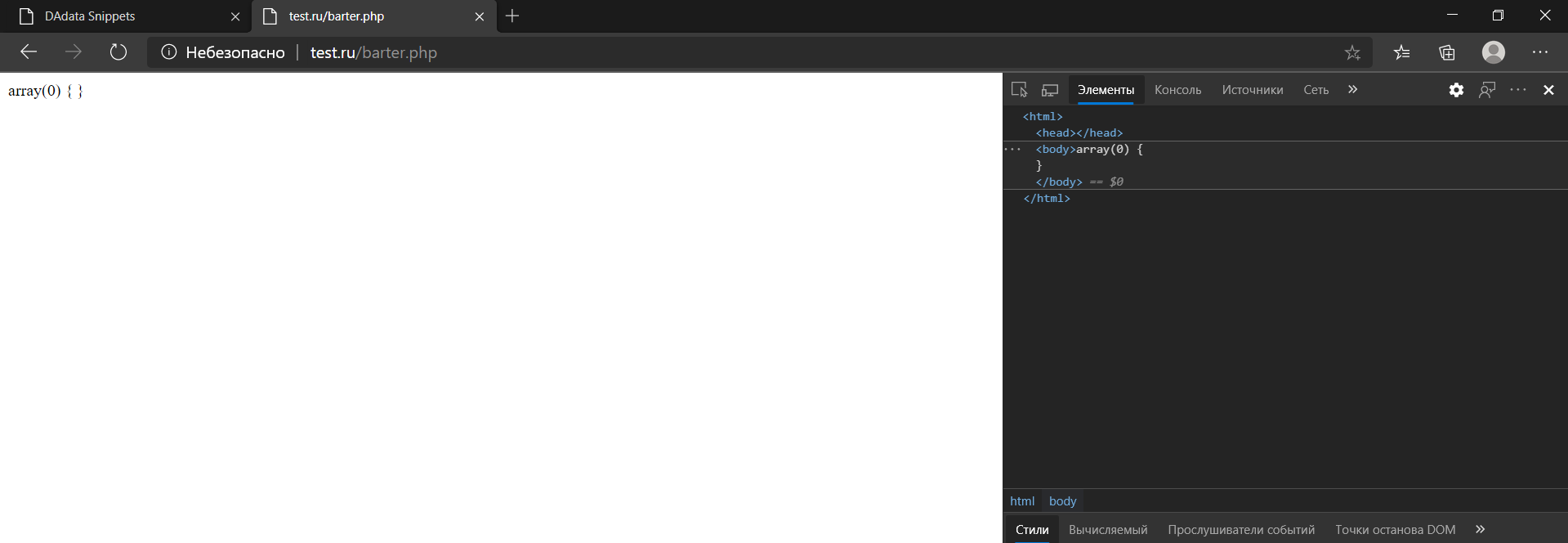
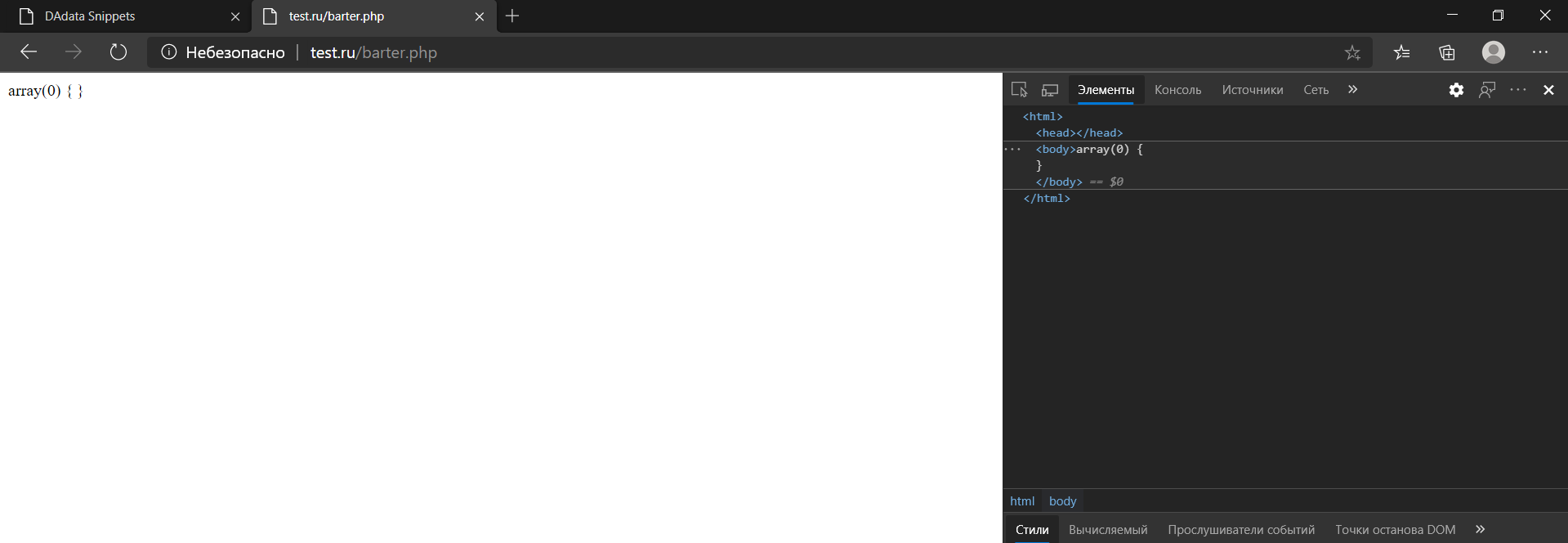
var_dump($_POST);
И он всегда показывает:

Пытался перезагружать страницу при вводе- не помогает.