
Пользуюсь сборщиком gulp scss при вёрстке.Иногда бывает,что на всём сайте одно изображение или один блок изображений отображается криво только в сафари. В яндексе,хроме,эдж,мозила всё норм,на моб браузерах тоже всё норм,а в сафари на десктоп и моб (apple) изображения вытягиваются по горизонтально, не понятно по какой причине, префиксы стоят для флексов и др. Для самого изображения задано ограничение по ширине,по высоте как auto.
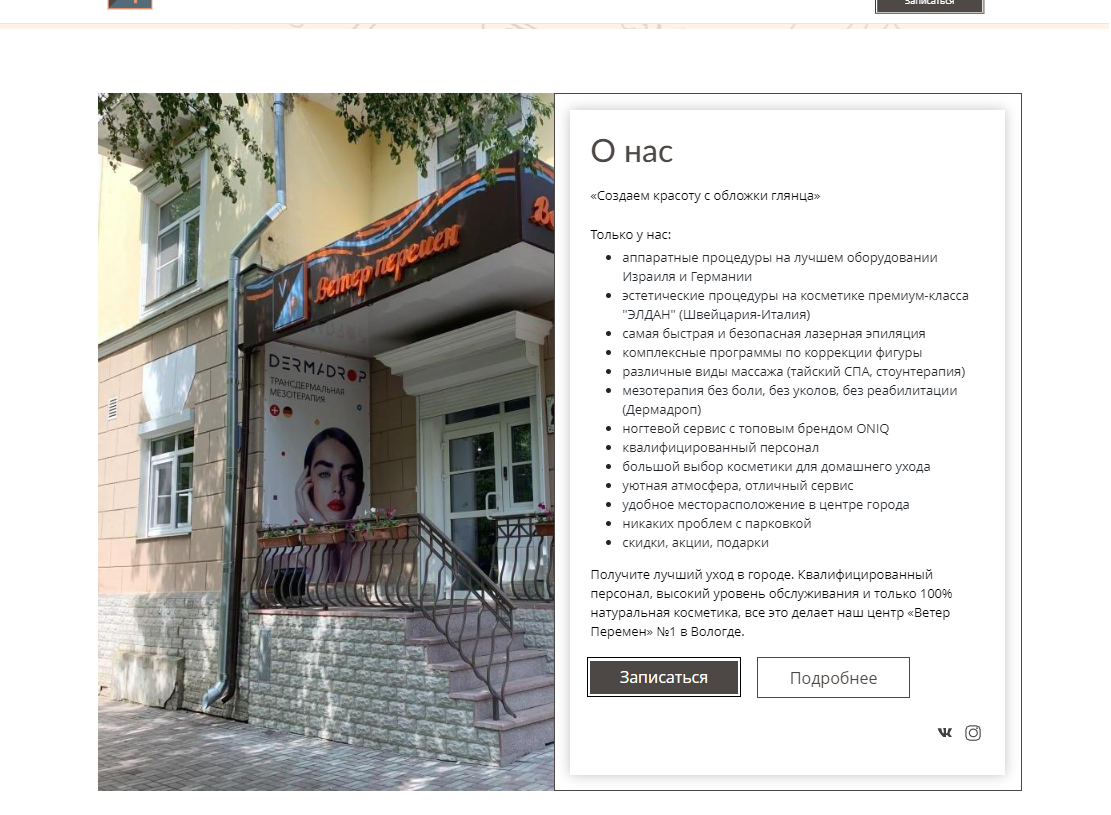
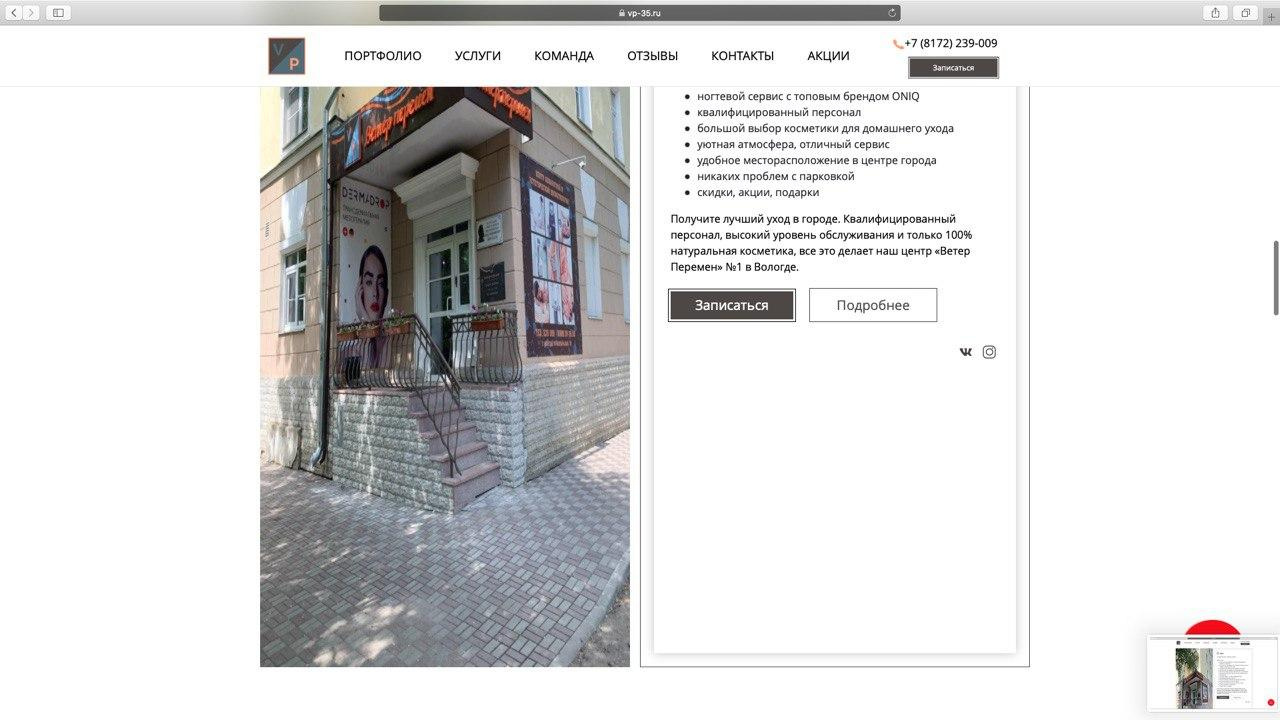
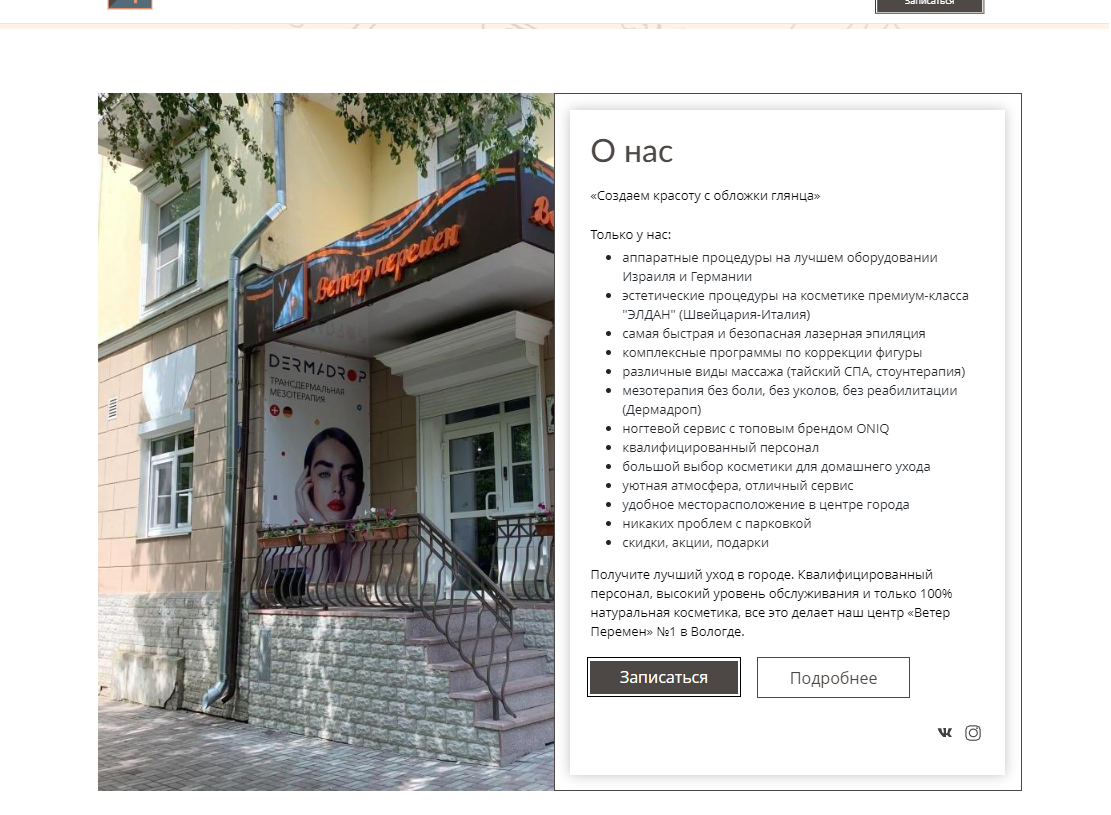
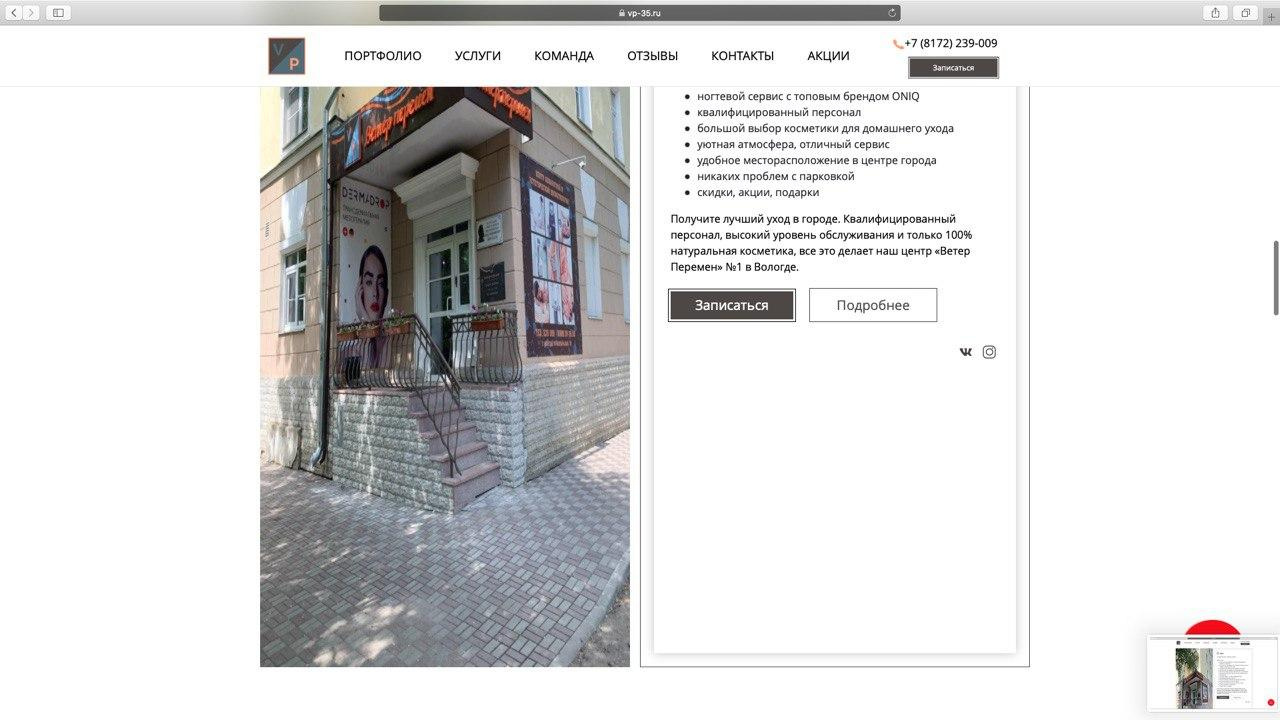
Читал как-то что нужно для сафари задавать min-height:1px , но источник сомнительный и никаких статьей в интернете я не нашёл,что для кроссбраузерности под сафари нужно делать так,к тому же оно не помогает. Единственный способ,который работает, это задать высоту блока константой, но это не всегда можно выполностить,есть изображения,которые просто должны изменяться в зависимости от ширины просмотра или ширины блока ,а высота плясать за шириной в пропорции не растягиваясь и сжимаюсь и в таком случае, для такого изображение приходится задавать высоту константой в медиа каждый 100пх ширины просмотра. К сожалению у меня сейчас нет проекта,который я мог бы опубликовать для демонстрации своей проблемы,но сохранились несколько скринов.

 Пользуюсь сборщиком gulp scss при вёрстке.Иногда бывает,что на всём сайте одно изображение или один блок изображений отображается криво только в сафари. В яндексе,хроме,эдж,мозила всё норм,на моб браузерах тоже всё норм,а в сафари на десктоп и моб (apple) изображения вытягиваются по горизонтально, не понятно по какой причине, префиксы стоят для флексов и др. Для самого изображения задано ограничение по ширине,по высоте как auto.
Пользуюсь сборщиком gulp scss при вёрстке.Иногда бывает,что на всём сайте одно изображение или один блок изображений отображается криво только в сафари. В яндексе,хроме,эдж,мозила всё норм,на моб браузерах тоже всё норм,а в сафари на десктоп и моб (apple) изображения вытягиваются по горизонтально, не понятно по какой причине, префиксы стоят для флексов и др. Для самого изображения задано ограничение по ширине,по высоте как auto.