Добрый день, столкнулся с такой проблемой, что не понимаю как реализовать следующую задачу
Что мы имеем:
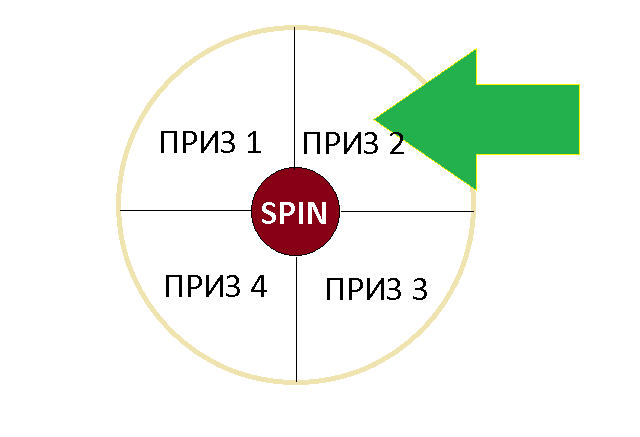
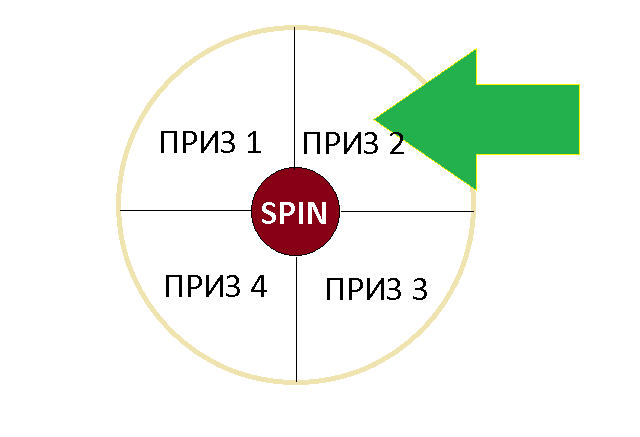
Нужно сделать рулетка (колесо фортуны), которое при нажатии на кнопку SPIN начинает крутиться и после завершения прокрутки, зеленая стрелка указывает на выпавший приз
Проблема:
Колесо я сверстал, анимацию сделал, прокрутку сделал, однако как определить выпавший сектор??? Получается, что колесо само по себе является отдельной картинкой (которая поделена на секторы), соответственно для анимации картинки используется ROTATE, мне кажется что картинку нужно как-то поделить на координаты секторов, далее необходимо определить координаты X и Y у наконечника стрелки и соотнести координаты стрелки с координатами сектора над которым она находится, я не знаю правильно ли я думаю, однако прошу помощи с этим вопрос, как это реализовать, в каком направлении двигаться, буду крайне признателен, если поделить на секторы, то как это реализовать?
Фотографию примера приложил