document.addEventListener( 'wpcf7mailsent', function( event ) {
jQuery('#contactform').hide();
}, false );
Если весь код, как он отображается на странице, то вот:
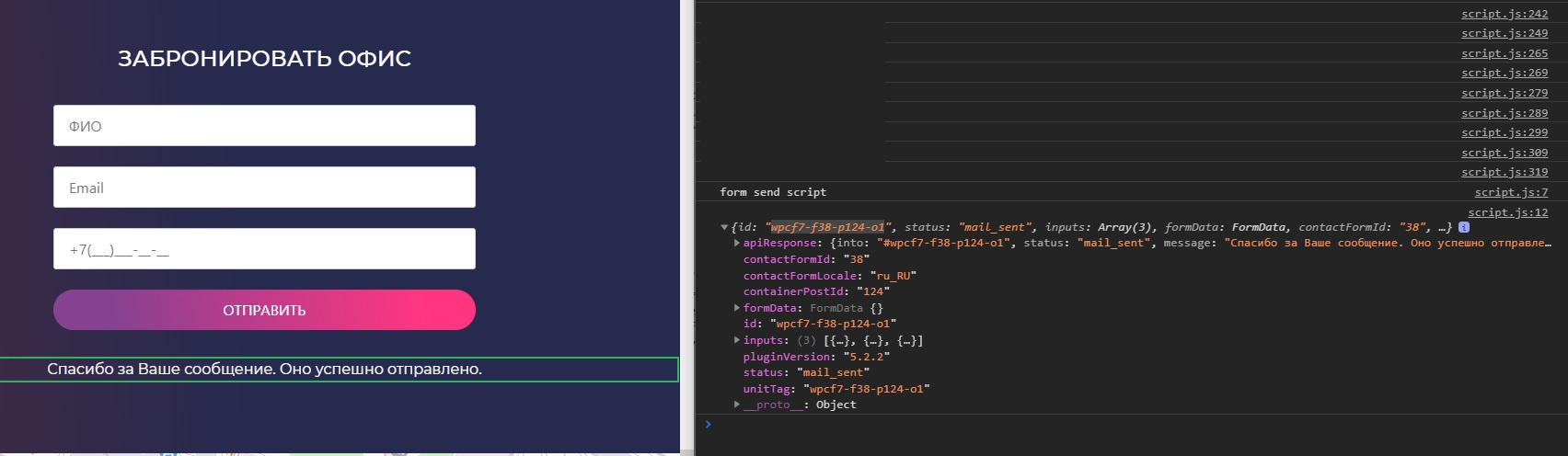
<div role="form" class="wpcf7" id="wpcf7-f38-p124-o1" lang="ru-RU" dir="ltr"> <div class="screen-reader-response" role="alert" aria-live="polite"></div> <form action="/#wpcf7-f38-p124-o1" method="post" class="wpcf7-form init" novalidate="novalidate"> <div style="display: none;"> <input type="hidden" name="_wpcf7" value="38"> <input type="hidden" name="_wpcf7_version" value="5.2.2"> <input type="hidden" name="_wpcf7_locale" value="ru_RU"> <input type="hidden" name="_wpcf7_unit_tag" value="wpcf7-f38-p124-o1"> <input type="hidden" name="_wpcf7_container_post" value="124"> <input type="hidden" name="_wpcf7_posted_data_hash" value=""> </div> <p><label> <span class="wpcf7-form-control-wrap your-name"><input type="text" name="your-name" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required close-form" aria-required="true" aria-invalid="false" placeholder="ФИО"></span> </label></p> <p><label> <span class="wpcf7-form-control-wrap your-email"><input type="email" name="your-email" value="" size="40" class="wpcf7-form-control wpcf7-text wpcf7-email wpcf7-validates-as-required wpcf7-validates-as-email close-form" aria-required="true" aria-invalid="false" placeholder="Email"></span> </label></p> <p><label> <span class="wpcf7-form-control-wrap mask-568"><input type="tel" name="mask-568" value="" class="wpcf7-form-control wpcf7mf-mask wpcf7-mask close-form" size="40" placeholder="+7(___)___-__-__" data-mask="+7(___)___-__-__"></span> </label></p> <p><input type="submit" value="ОТПРАВИТЬ" class="wpcf7-form-control wpcf7-submit close-form booking_btn"><span class="ajax-loader"></span></p> <div class="wpcf7-response-output" role="alert" aria-hidden="true"></div></form></div>
document.addEventListener( 'wpcf7mailsent', function( event ) { jQuery('#contactform').hide(); }, false );
Вместо #contactform можно указать другой селектор HTML элемента (формы), который нужно скрыть