Добрый день, коллеги, я использую d3js версии 5 и столкнулся с такой проблемой что текста над друг другом, не могли бы вы мне помочь? (я первый раз изпользую этот d3js и чуток не понимаю:D ) не могли бы вы мне помочь, как сделать путь зависимым от длины текста?
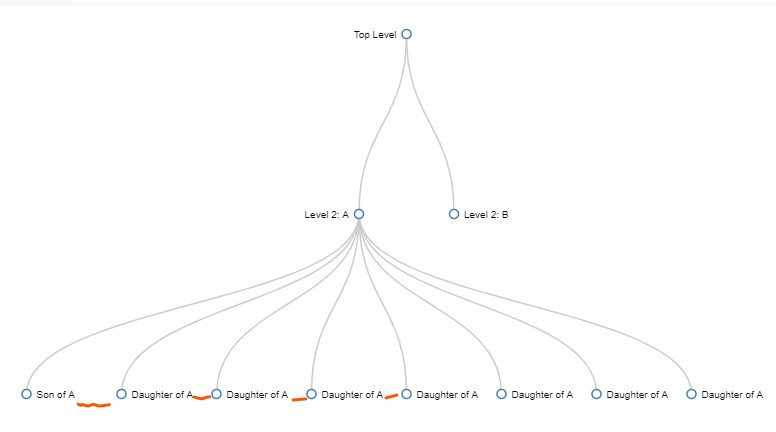
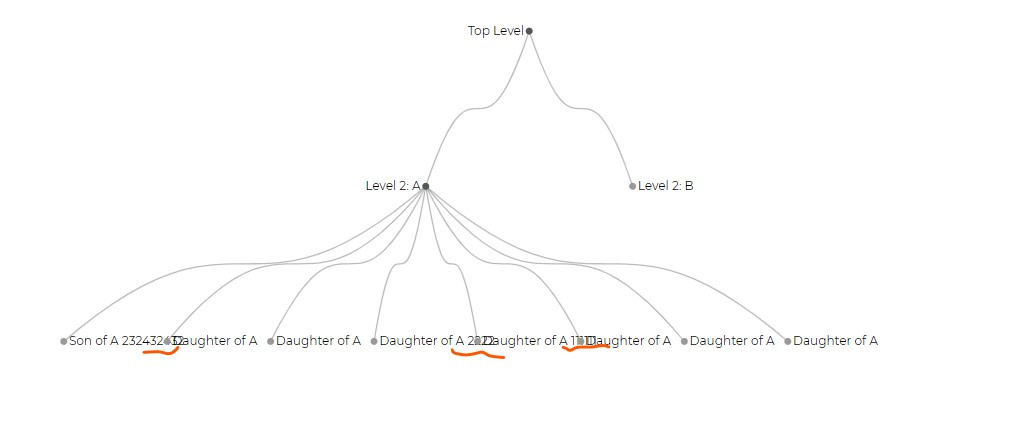
если визуально то проблема так выглядить

структура кода, я из другого файла данные setup(Node, treedata)
const treedata = {
"name": "Top Level",
"parent": "null",
"children": [
{
"name": "Level 2: A",
"parent": "Top Level",
"children": [
{
"name": "Son of A 232432432",
"parent": "Level 2: A"
},
{
"name": "Daughter of A",
"parent": "Level 2: A"
},
{
"name": "Daughter of A",
"parent": "Level 2: A"
},
{
"name": "Daughter of A 2222",
"parent": "Level 2: A"
},
{
"name": "Daughter of A 111111",
"parent": "Level 2: A"
},
{
"name": "Daughter of A",
"parent": "Level 2: A"
},
{
"name": "Daughter of A",
"parent": "Level 2: A"
},
{
"name": "Daughter of A",
"parent": "Level 2: A"
}
]
},
{
"name": "Level 2: B",
"parent": "Top Level"
}
]
}
function setup(container, treedata) {
const style = {
width: window.innerWidth / 2,
height: window.innerHeight / 2,
x0: Infinity,
x1: -Infinity,
margin: {
top: 50,
bottom: 50,
left: 50,
right: 50,
}
};
const tree = d3Tree()
.size([style.width, style.height])
.separation(function (a, b) {
return (a.parent == b.parent ? 1 : 2) / a.depth;
});
const root = tree(d3Hierarchy(treedata));
root.each(d => {
d.y = d.depth * 180;
if (d.x > style.x1) style.x1 = d.x;
if (d.x < style.x0) style.x0 = d.x;
});
const zoom = d3Zoom()
.scaleExtent([1, 40])
.on("zoom", zoomed);
const svg = d3Select(container).select("svg").call(zoom);
const g = svg.append("g")
.attr("font-size", 14)
.attr("transform",
"translate(" + 0 + "," + style.margin.top + ")");
const link = g.append("g")
.attr("class", "lines")
.attr("fill", "none")
.attr("stroke", "#555")
.attr("stroke-opacity", 0.4)
.attr("stroke-width", 1.5)
.selectAll("path")
.data(root.links())
.join("path")
.attr("d", linkVertical);
const node = g.append("g")
.attr("class", "line-text")
.attr("stroke-linejoin", "round")
.attr("stroke-width", 3)
.selectAll("g")
.data(root.descendants())
.enter().append("g")
.attr("class", d => "node" + (d.children ? " node-parent" : " node-child"))
.join("g")
.attr("transform", d => "translate(" + d.x + "," + d.y + ")");
node.append("circle")
.attr("fill", d => d.children ? "#555" : "#999")
.attr("r", 4);
node.append("text")
.attr("dy", "0.31em")
.attr("x", d => d.children ? -6 : 6)
.attr("text-anchor", d => d.children ? "end" : "start")
.text(d => d.data.name)
function zoomed({ transform }) {
g.attr("transform", transform);
}
function linkVertical(d) {
return `M${d.source.x},${d.source.y}C${(d.source.x + d.target.x) / 2},${d.target.y} ${(d.source.x + d.target.x) / 2},${d.source.y} ${d.target.x},${d.target.y}`;
}
}
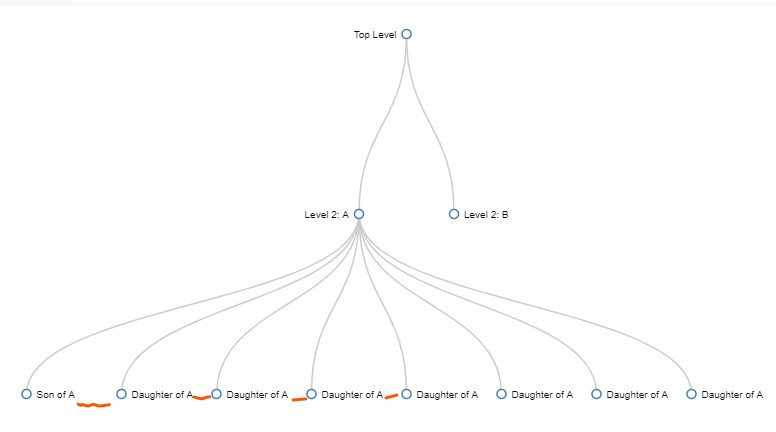
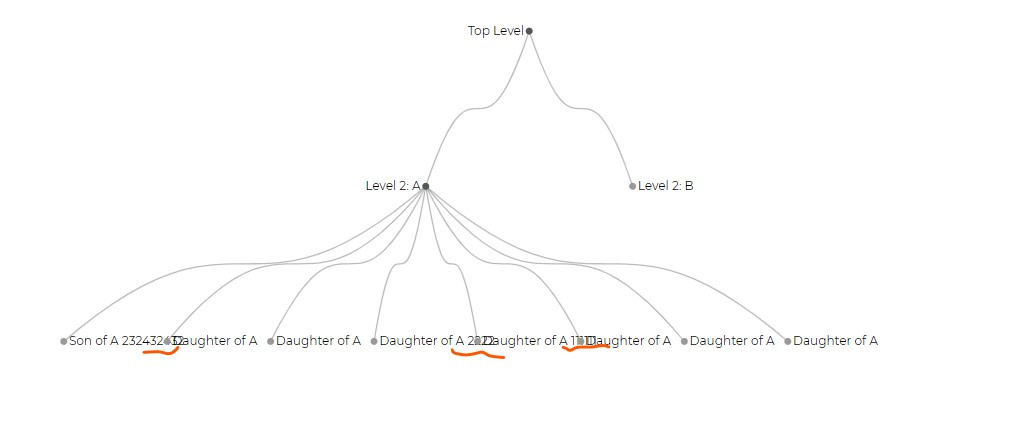
хотелось бы чтобы вот так было