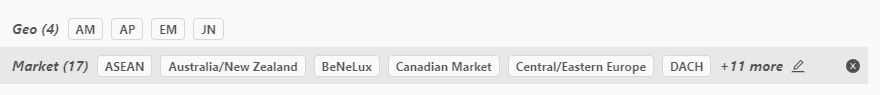
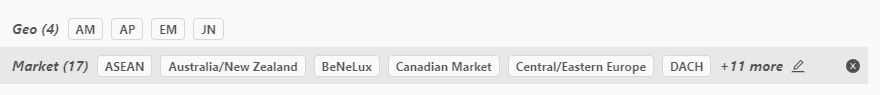
Добрый день. Нужно отрендерить массив элементов таким образом, чтобы в блок (в идеале резиновый, но ограниченный шириной родителя) влезло максимум элементов без переноса/переполнения в ширину. В том случае, если элементы не влазят, обрезать массив и дорисовать "+xx more" (количество тех, которые не влезли). В голову пришло несколько вариантов, самый простой:
//wrapper
display: flex, flex-wrap: wrap, height: XXpx, overflow: hidden;
в useLayoutEffect берем children у враппера (через ref) и фильтруем все, у которых offsetTop !== 0, таким образом получаем максимальное количество тегов в первой строке, а остальные прячутся (overflow + height).
Однако у такого подхода есть ряд очевидных и неочевидных минусов. Возможно, кто-то знает готовые решения или может предложить свой вариант? Спасибо