Имеется дочерний компонент, который я внедряю в родительский комопнент множество раз в разных местах.
Нужно,чтобы компонент был тот же, но менялись данные в разных местах приложения этого же компонента
Как можно использовать один и тот же компонент в раных местах, н ос разными данными?
Ожидаемый результат:
Компонент появляется в рзных метсах приложения и показывает данные
Текущий результат:
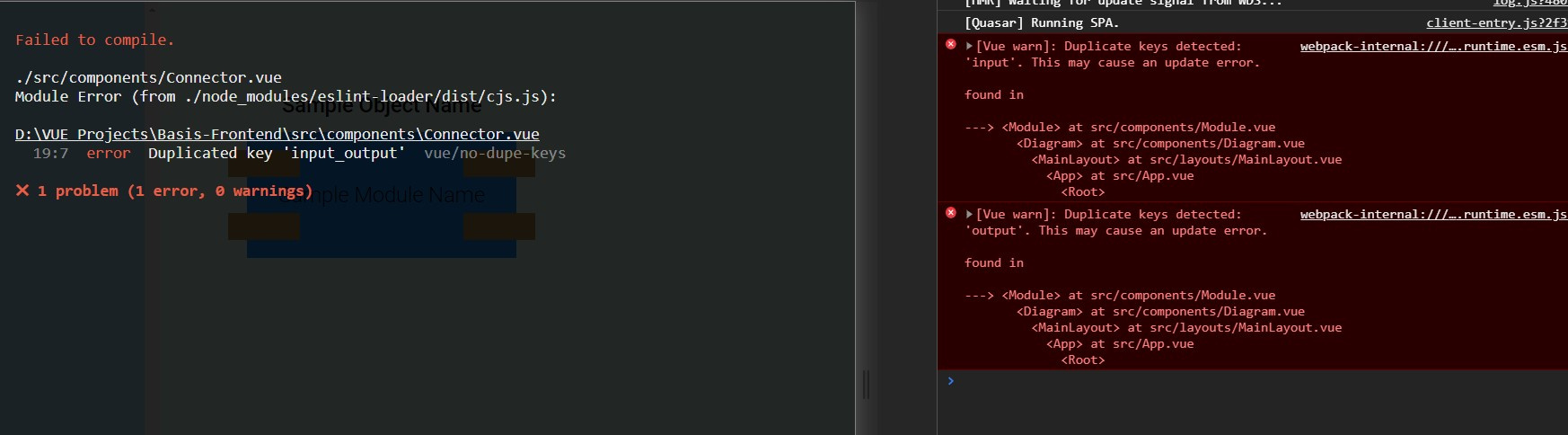
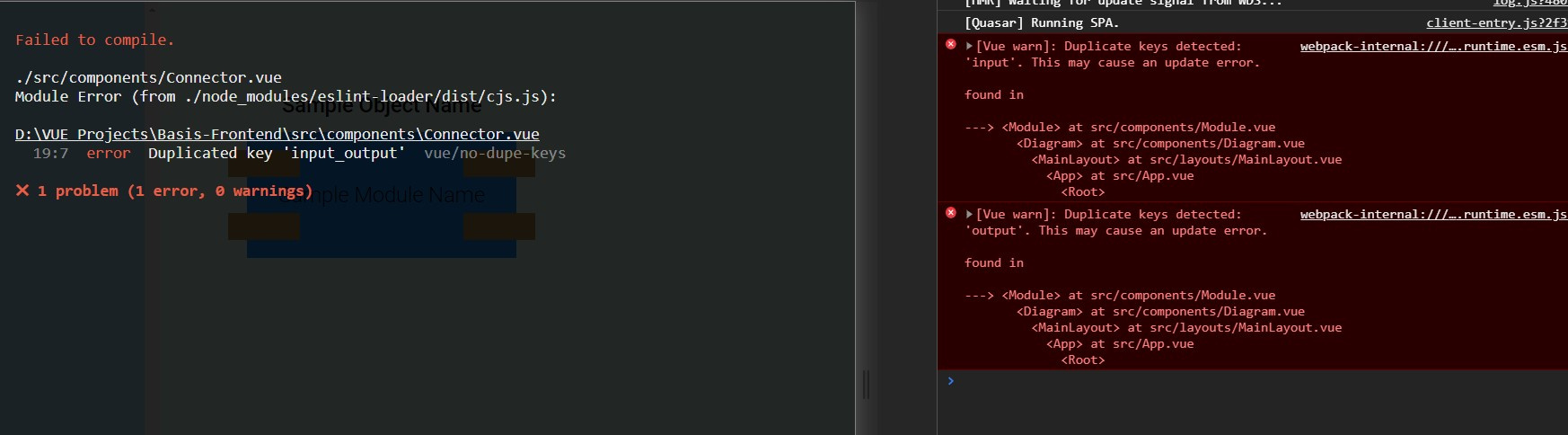
Появляется ошибка:
Connector.vue - error dublicated key 'input-output' vue/no-dupe-keys
Дочернйи компонент Connector.vue:
<template>
<div class="connector">
<p>{{input_output}}</p>
</div>
</template>
<script>
export default {
name: "Connector",
data() {
return {
input_output:"",
}
},
props: {
input_output: String
}
}
</script>
Родительский компонент Module.vue:
<template>
<div class="module">
<Connector class="connector con1" v-bind:input_output="input1" :key="input1"/>
<Connector class="connector con2" v-bind:input_output="input2" :key="input2"/>
<Connector class="connector con3" v-bind:input_output="output1" :key="output1"/>
<Connector class="connector con4" v-bind:input_output="output2" :key="output2"/>
</div>
</template>
<script>
import Connector from "components/Connector";
export default {
name: "Module",
components: {Connector},
data() {
return {
input1: 'input',
input2: 'input',
output1: 'output',
output2: 'output'
}
}
}
</script>