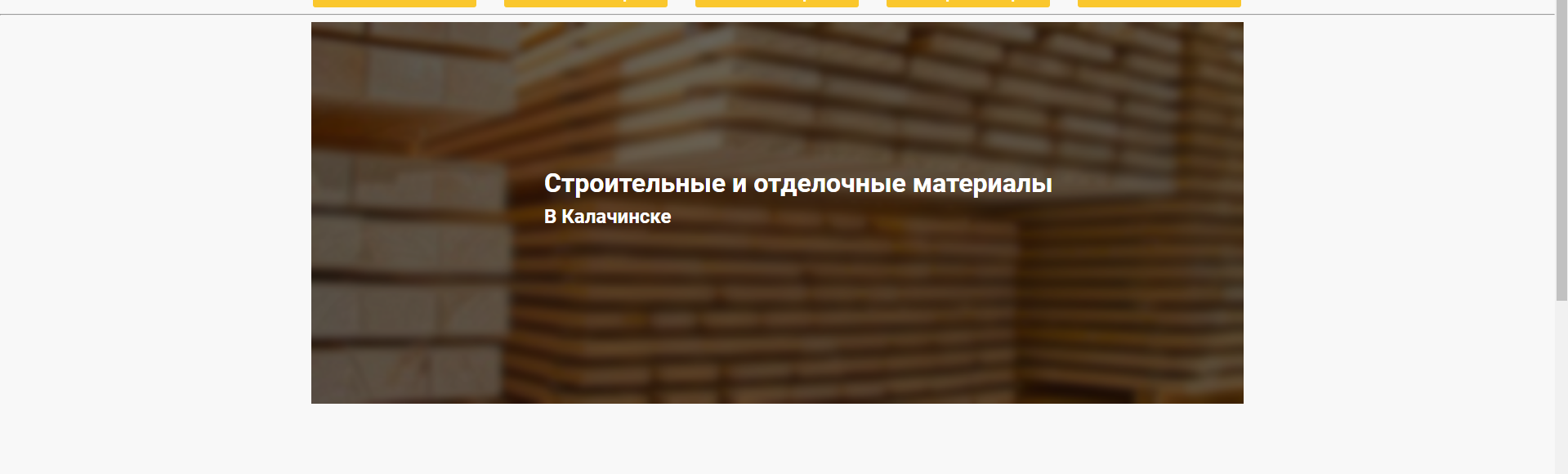
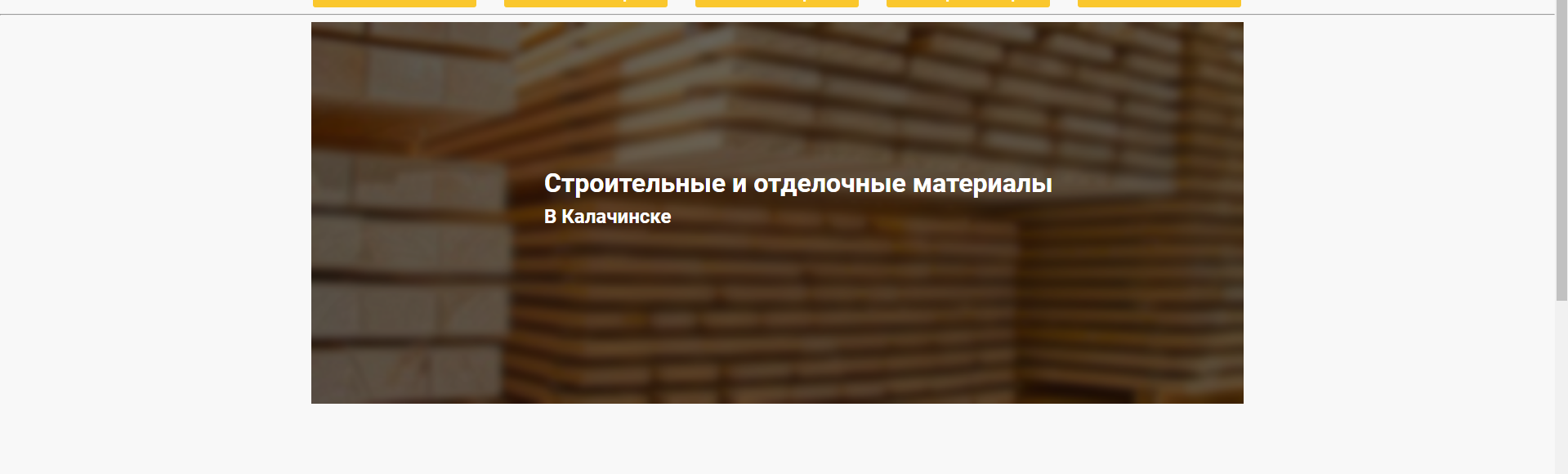
Имеется вот такая вот шапочка, с изображением и текстом поверх изображения. Текст имеет параметр:
position: absolute;

Из-за чего я не могу понять, как его разместить по центру этого изображения.
Сама конструкция находится в коробке, вот код:
<div class="head_container">
<img class="head_image" src="{% static 'homepage/images/head_image.png' %}">
<div class="head_container_text">
<h1 class="head_text">Строительные и отделочные материалы</h1>
<h2 class="head_text head_text2">В Калачинске</h2>
</div>
</div>
Css код:
.head_container{
width: 60%;
margin-left: 20%;
}
.head_image{
width: 100%;
position: relative;
}
.head_container_text {
}
.head_text{
width: 100;
color: white;
top: 30vh;
left: 35%;
position: absolute;
font-family: 'Roboto', sans-serif;
}
.head_text2{
top: 35vh;
}
Прошу помощи, фидбек обещаю.