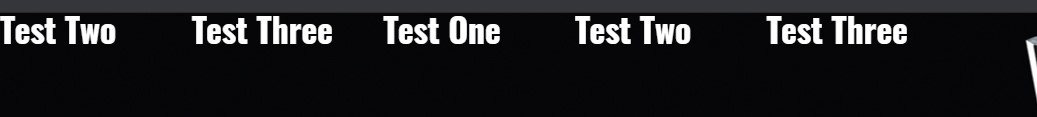
Почему когда я задал показ 1 слайда, он показывает абсолютно все?
Даже если не задавать ширину, он всеравно должен показывать 1.
Кто знает, в чем проблема?

КОД HTML :
<div class="slider-logo">
<h2 class="slider-logo__title">Test One</h2>
<h2 class="slider-logo__title">Test Two</h2>
<h2 class="slider-logo__title">Test Three</h2>
</div>
КОД CSS:
.slider-logo {
display: flex;
flex-wrap: wrap;
width: 200px;
.slider-logo__title {
font-size: 35px;
color:@white_color;
}
}
.slick-track {
display: flex;
}
КОД JS:
$('.slider-logo').slick({
slidesToShow: 1,
arrows: false,
autoplay: true,
autoplaySpeed:500,
});