

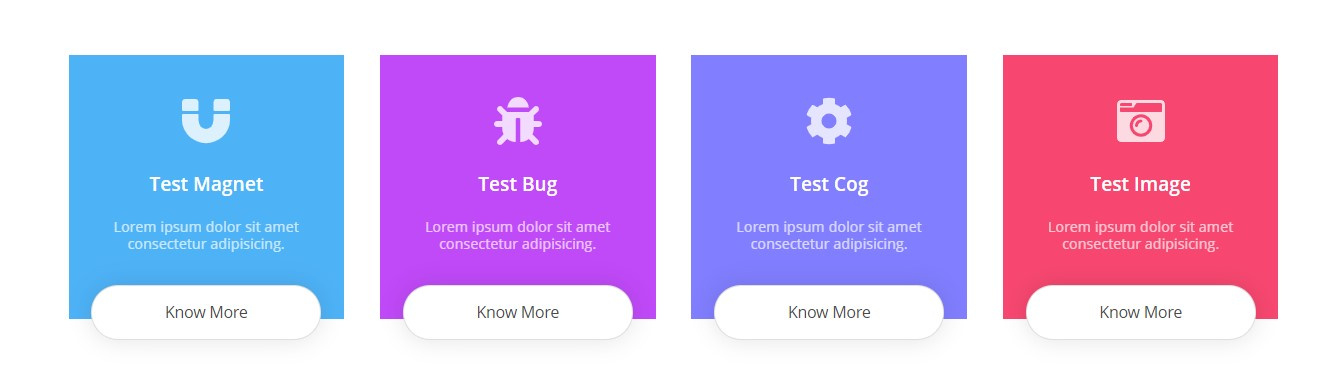
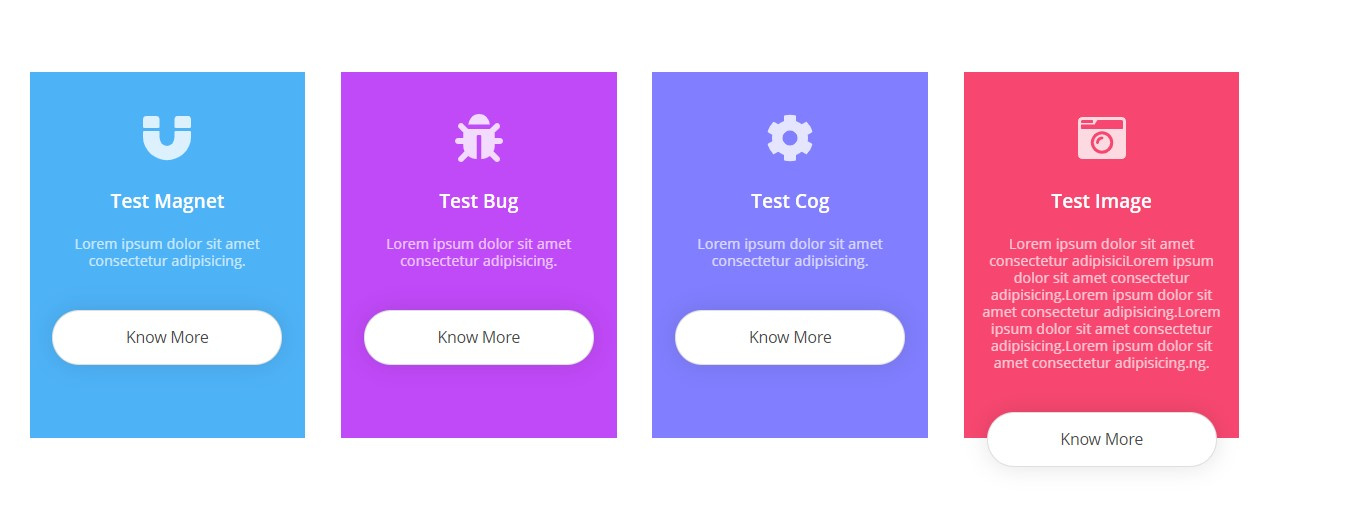
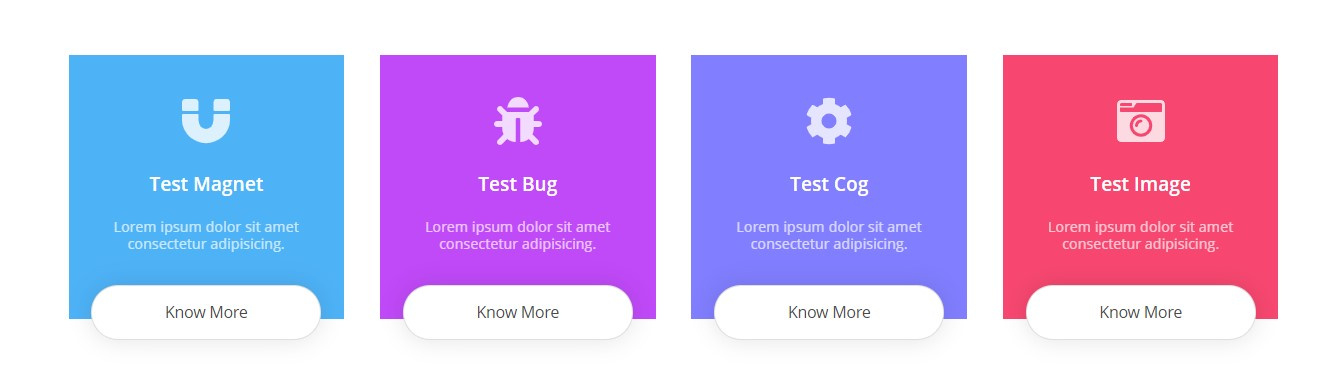
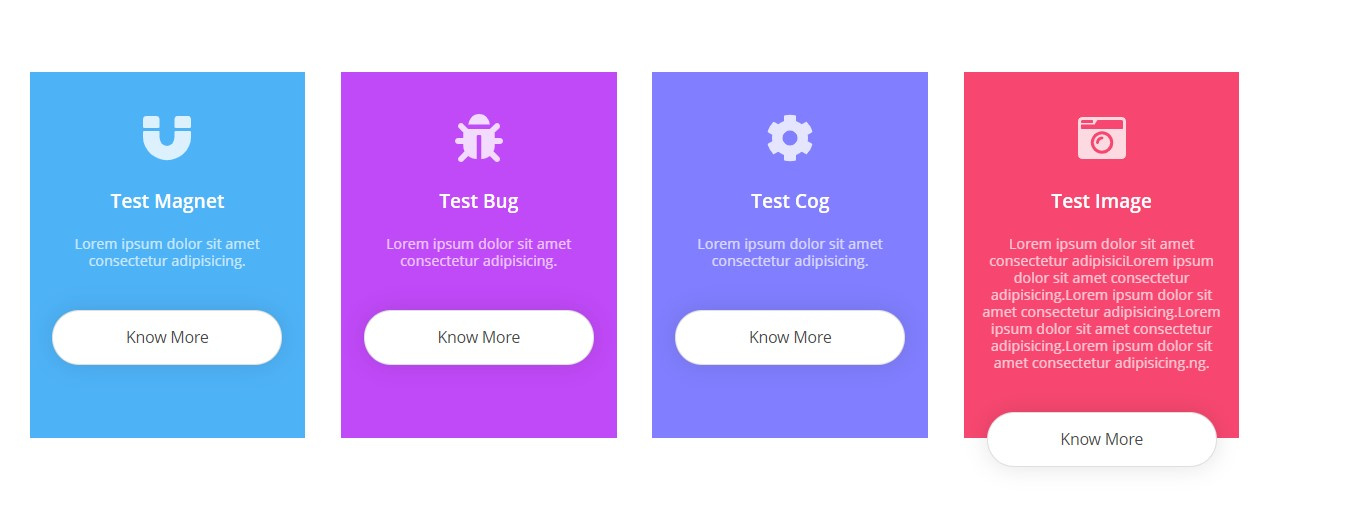
Как сделать чтобы при добавлении текста в эту область, кнопки не сьезжали вниз?
КОД HTML:
<div class="info-box pink">
<div class="info-box__icon"><img src="img/works_icons/camera-retro.svg" alt="img" class="info-box__img"></div>
<h4 class="info-box__title">Test Image</h4>
<p class="info-box__text">Lorem ipsum dolor sit amet consectetur adipisicing.</p>
<a class="info-box__btn-more btn-more">Know More</a>
</div>
КОД CSS:
.info-box {
display: flex;
flex-direction: column;
align-items:center;
text-align: center;
margin:25px 15px;
flex-shrink: 0;
flex-grow: 0;
width: 230px;
color:@white_color;
margin-bottom: 100px;
max-height: 100%;
.info-box__icon {
filter:invert(1);
margin-bottom: 25px;
margin-top: 35px;
opacity: 0.8;
width: 40px;
height: 40px;
}
.info-box__title {
margin-bottom: 10px;
}
.info-box__text {
padding:10px;
font-weight: normal;
opacity: 0.7;
line-height: 15px;
font-size: 12px;
}
.info-box__btn-more {
position: relative;
top: 8%;
}
}
Если текст не добавлять, то все норм, но как по мне такое никуда не годится.
И да, в адаптиве для телефонов при добавлении текста кнопки не сьезжают, ну оно понятно почему.