Я конечно, понимаю, что об этом много раз написано, и изолированный код отлично выравнивает, но вот в живом проекте - какая то лажа.
Есть контейнер и в нем элемент с текстом
<div style="display: flex; align-content: center; align-items: center; justify-content: center; background-color: #7cb9ee;" class="w-100">
<div class="link">qwerty</div>
</div>
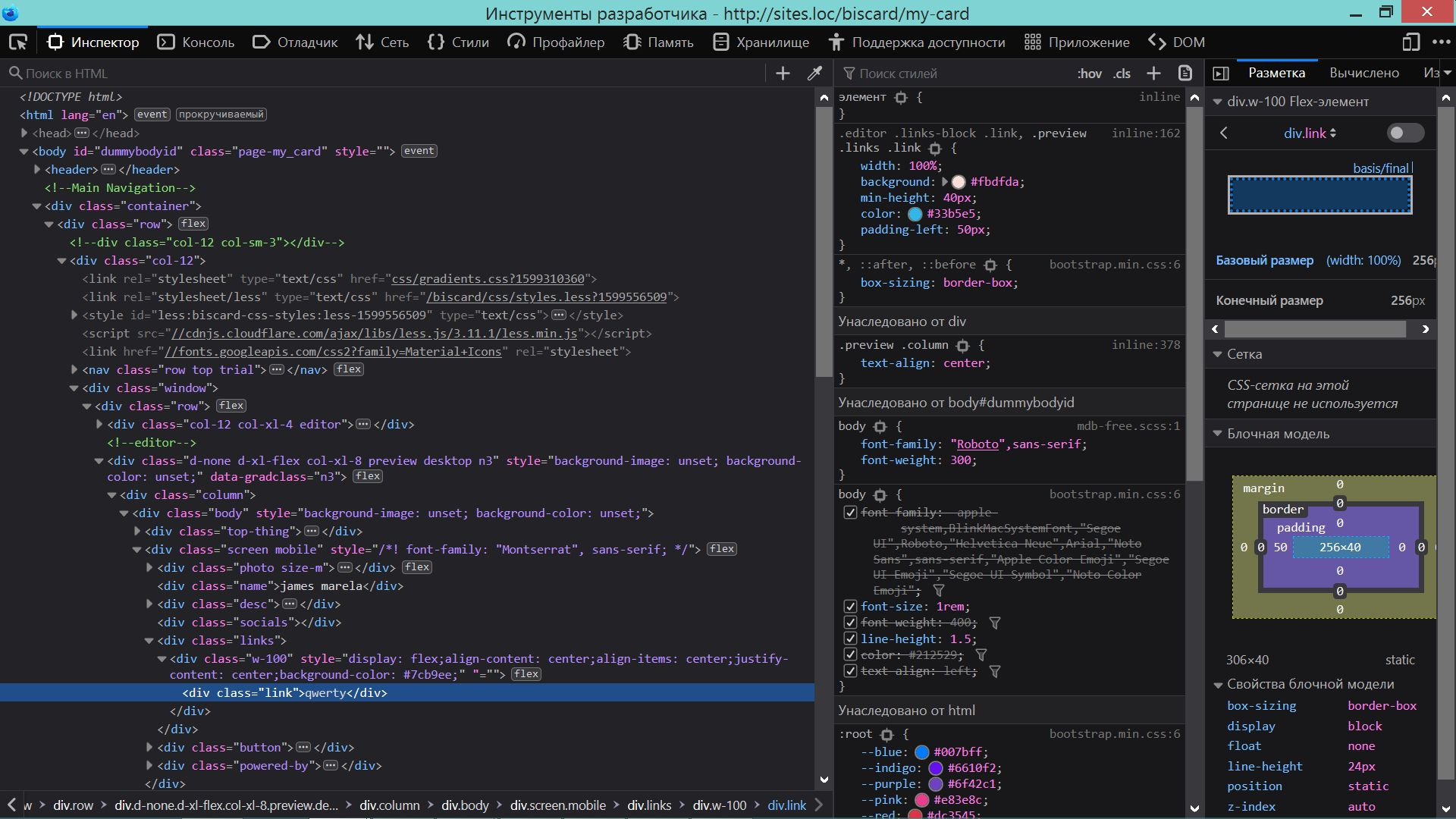
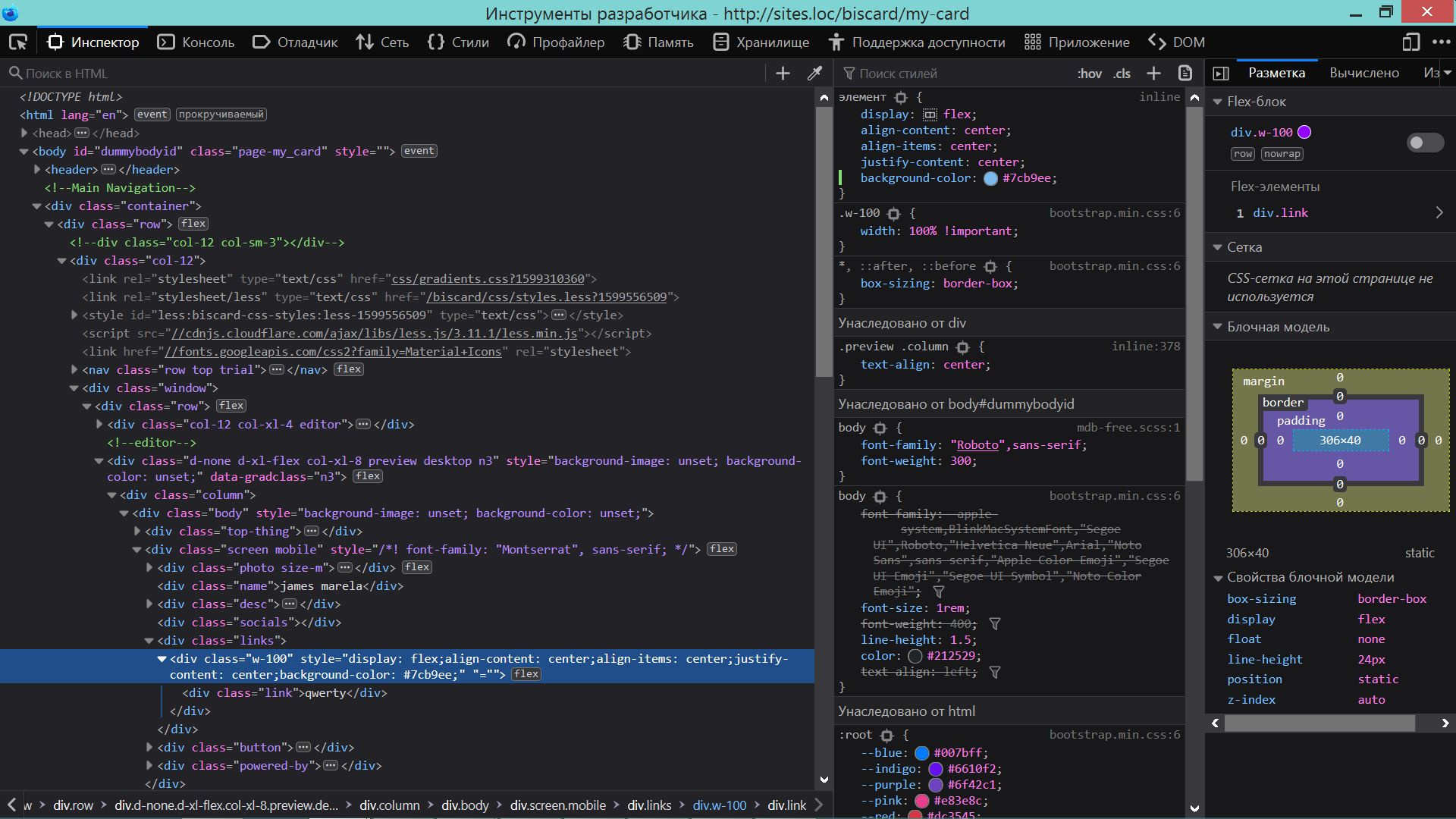
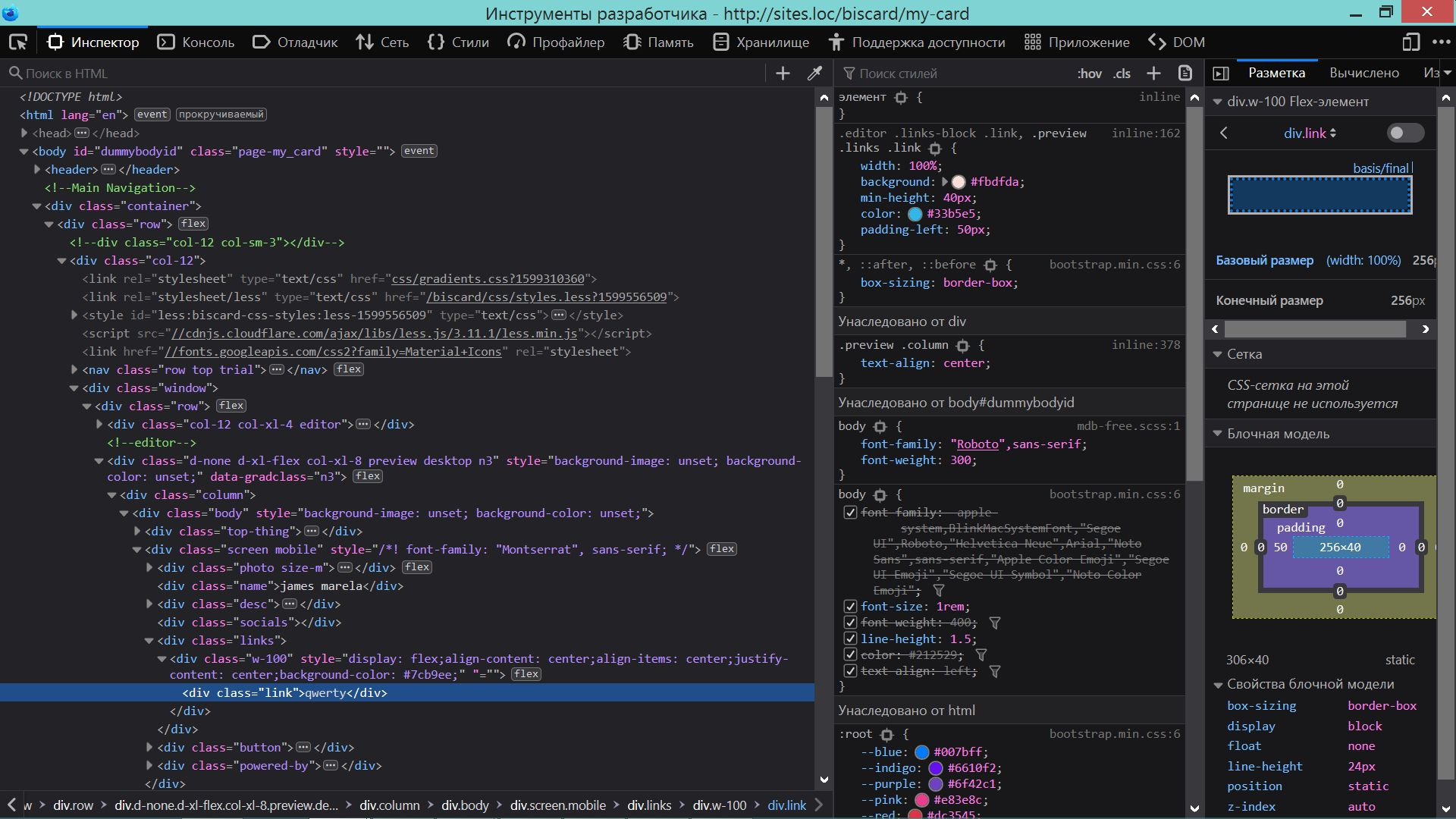
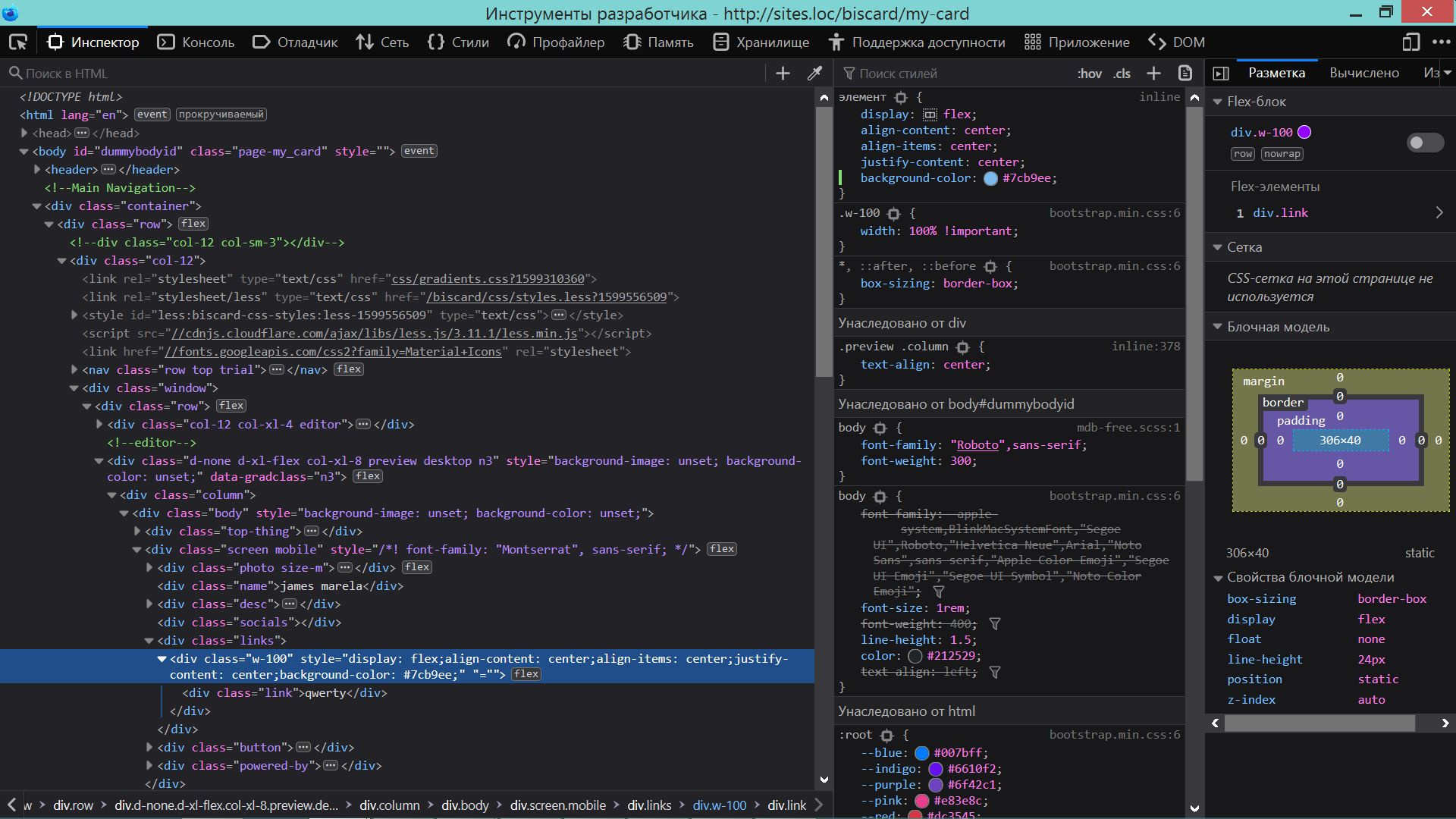
пара скриншотов на которых можно видеть все css проперти, для каждого div'a


и как оно выглядит на странице - совсем не по центру

отключение line-height в body - не влияет. поможите плиз.