function App() {
fetch('https://jsonplaceholder.typicode.com/posts/')
.then((response) => response.json())
.then((data) => setData(data));
let array = [];
const setData = (data) => {
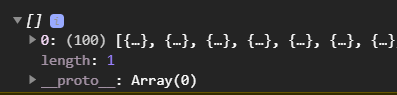
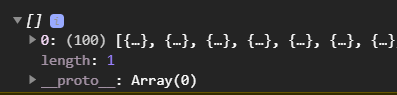
array.push(data);
};
console.log(array);
const titles = array.map((item) => <li>{item.title}</li>);
return (
<div className='App'>
<header className='App-header'>111</header>
<ul>{titles}</ul>
</div>
);
}
export default App;
Вроде как запись в массив array происходит. Но если вывести в консоли array[0] - выводит undefined.

Как сделать вывод?
смысл как это написать в ванильном JS как вывести данные из фетча.
пс вопрос на деле не про реакт...