Здравствуйте!
А почему не выводится ведённые значения

Что то я как то не разберусь.
Форма:
<div class="input-group mb-3">
<input type="text" id="input" class="form-control" placeholder="Введите размера..." aria-label="Введите размера" aria-describedby="basic-addon2">
<div class="input-group-append">
<button id="button" class="btn btn-outline-secondary" type="button">Добавить размер</button>
</div>
</div>
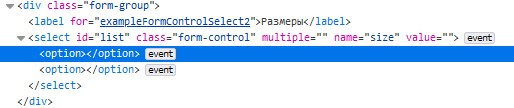
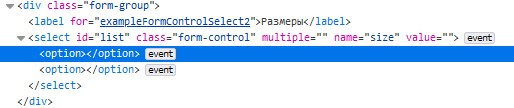
<div class="form-group">
<label for="exampleFormControlSelect2">Размеры</label>
<select multiple name="size" value="[[+size]]" class="form-control" id="FormControlSelectSize">
<option id="list"></option>
</select>
</div>
Код:
$("#button").click(() => {
$("#list").append(`<option>${$("input").val()}</option>`);
var items = document.getElementsByTagName("option");
for (var i = 0; i < items.length; i++) {
items[i].addEventListener("click", function(e) {
e.target.remove();
})
}
});