Здравствуйте!
Сижу, головку ломаю..
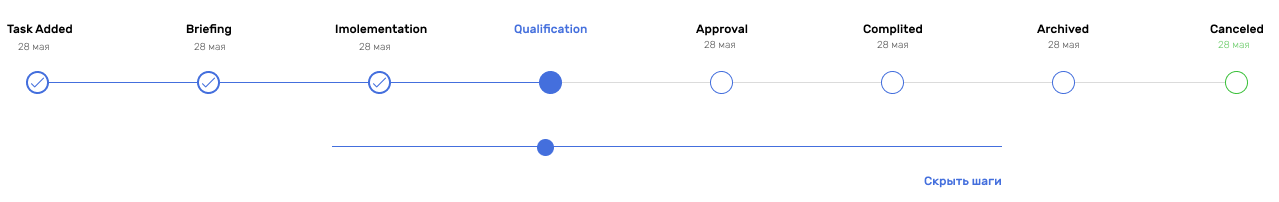
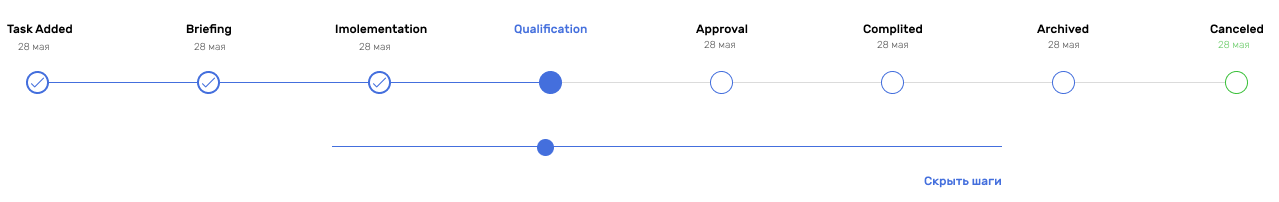
Есть вот такой блок:

При клике на центральную точку (с синей заливкой) должно произойти так:

И в догонку к этому еще и скроллбар (Когда элементов в списке много)..
Жесть какая-то.. никому не попадалось что-то подобное?