Есть свой localhost по адресу
localhost:8000/ping 
Но почему то с него не могу взять данные а с другово api адреса получается то есть дела не в моём коде . Использую linux и браузер Ghrome.
Вот код
class Judges extends Component {
constructor(props) {
super(props);
this.state = {
mypersons : null
};
}
handleClick = (e) => {
e.preventDefault();
axios.get(`http://localhost:8000/ping`)
.then(res => {
console.log(res.data) // ничего не выводит
const persons = res.data;
this.setState({ persons : persons });
})
}
render() {
return (
<div >
<button onClick={this.handleClick}></button>
<div>
{this.state.mypersons}
</div>
</div>
);
}
}
export default Judges;
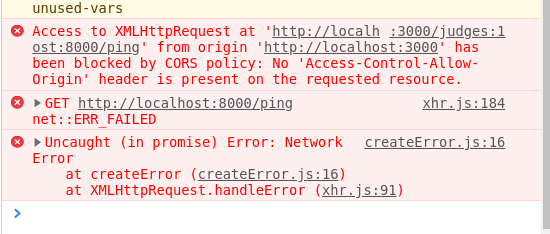
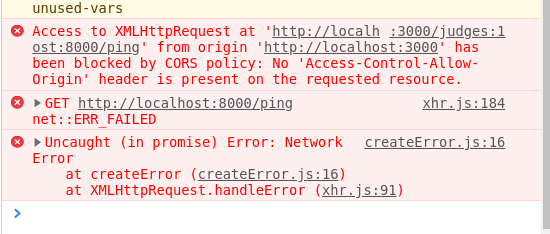
В консоли выводит ошибку:

Access to XMLHttpRequest at '
localhost:8000/ping' from origin '
localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
:8000/ping:1 Failed to load resource: net::ERR_FAILED
createError.js:16 Uncaught (in promise) Error: Network Error
at createError (createError.js:16)
at XMLHttpRequest.handleError (xhr.js:91)