Здравствуйте! Делаю проект через webpack. Вот его конфиг
const path = require('path')
const HTMLWebpackPlugin = require('html-webpack-plugin')
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
const CopyWebpackPlugin = require('copy-webpack-plugin')
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const OptimizeCssAssetWebpackPlugin = require('optimize-css-assets-webpack-plugin')
const TerserWebpackPlugin = require('terser-webpack-plugin')
const {BundleAnalyzerPlugin} = require('webpack-bundle-analyzer')
const SVGSpritemapPlugin = require('svg-spritemap-webpack-plugin')
const isDev = process.env.NODE_ENV === ''
const isProd = !isDev
const optimization = () => {
const config = {
splitChunks: {
chunks: 'all'
}
}
if (isProd) {
config.minimizer = [
new OptimizeCssAssetWebpackPlugin(),
new TerserWebpackPlugin()
]
}
return config
}
const filename = ext => isDev ? `[name].${ext}` : `[name].[hash].${ext}`
const cssLoaders = extra => {
const loaders = [
{
loader: MiniCssExtractPlugin.loader,
options: {
hmr: isDev,
reloadAll: true
},
},
'css-loader'
]
if (extra) {
loaders.push(extra)
}
return loaders
}
const babelOptions = preset => {
const opts = {
presets: [
'@babel/preset-env'
],
plugins: [
'@babel/plugin-proposal-class-properties'
]
}
if (preset) {
opts.presets.push(preset)
}
return opts
}
const jsLoaders = () => {
const loaders = [{
loader: 'babel-loader',
options: babelOptions()
}]
if (isDev) {
loaders.push('eslint-loader')
}
return loaders
}
const plugins = () => {
const base = [
new HTMLWebpackPlugin({
template: './index.html'
// minify: {
// collapseWhitespace: isProd
// }
}),
new CleanWebpackPlugin(),
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, 'src/**/img/**'),
to: path.resolve(__dirname, 'dist')
},
{
from: path.resolve(__dirname, 'src/**/fonts/**'),
to: path.resolve(__dirname, 'dist')
}
]),
new MiniCssExtractPlugin({
// filename: filename('css')
}),
new SVGSpritemapPlugin({
// input: {
// options: {
// src: 'src/assets/img/sprite/**/*.svg'
// }
// },
output: {
filename: 'spritemap.svg',
svg4everybody: true,
svgo: true
},
sprite: {
prefix: 'i-',
generate: {
use: true
}
}
})
]
if (isProd) {
base.push(new BundleAnalyzerPlugin())
}
return base
}
module.exports = {
context: path.resolve(__dirname, 'src'),
mode: 'development',
entry: {
main: ['@babel/polyfill', './index.js']
},
output: {
filename: filename('js'),
path: path.resolve(__dirname, 'dist')
},
optimization: optimization(),
devServer: {
port: 4200,
overlay: {
warnings: true,
errors: true
},
hot: isDev
},
devtool: isDev ? 'source-map' : '',
plugins: plugins(),
module: {
rules: [
{
test: /\.css$/,
use: cssLoaders()
},
{
test: /\.s[ac]ss$/,
use: cssLoaders('sass-loader')
},
{
test: /\.(png|jpg|svg|gif)$/,
use: ['file-loader']
},
{
test: /\.(ttf|woff|woff2|eot)$/,
use: ['file-loader']
},
{
test: /\.xml$/,
use: ['xml-loader']
},
{
test: /\.csv$/,
use: ['csv-loader']
},
{
test: /\.js$/,
exclude: /node_modules/,
use: jsLoaders()
}
]
}
}
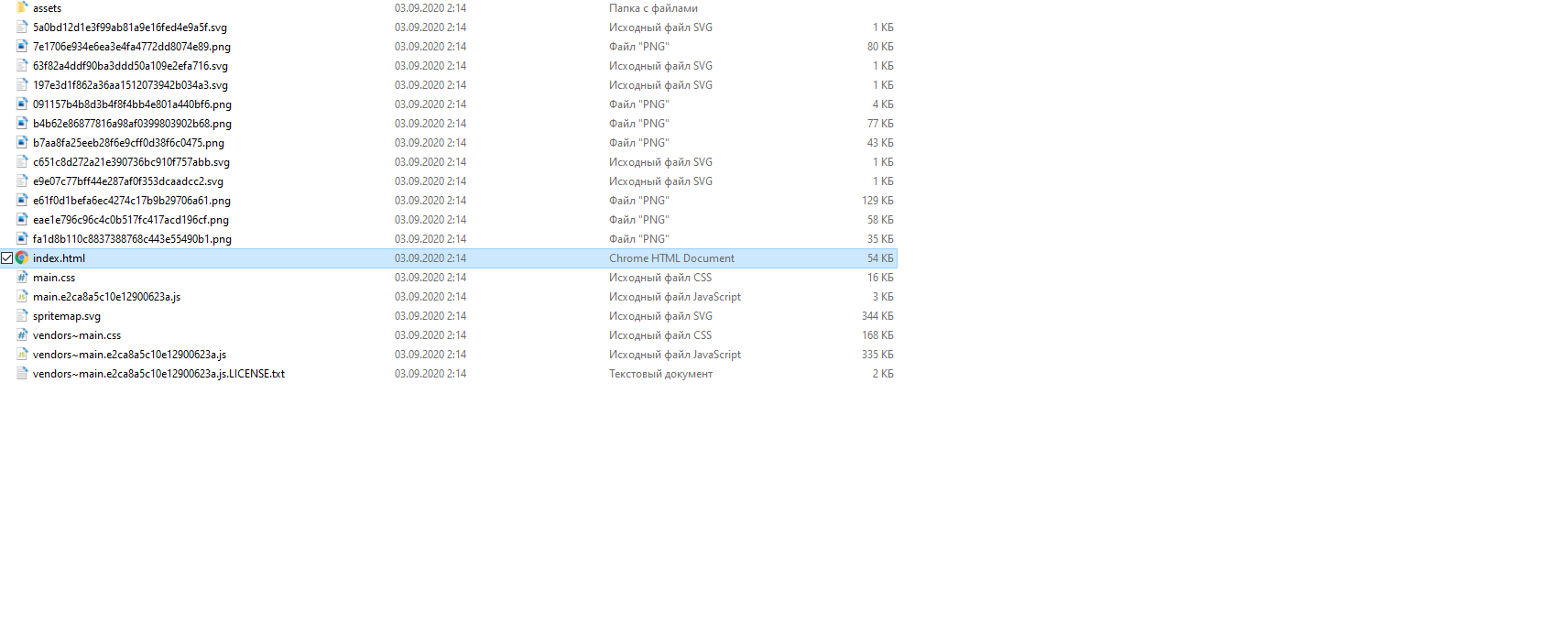
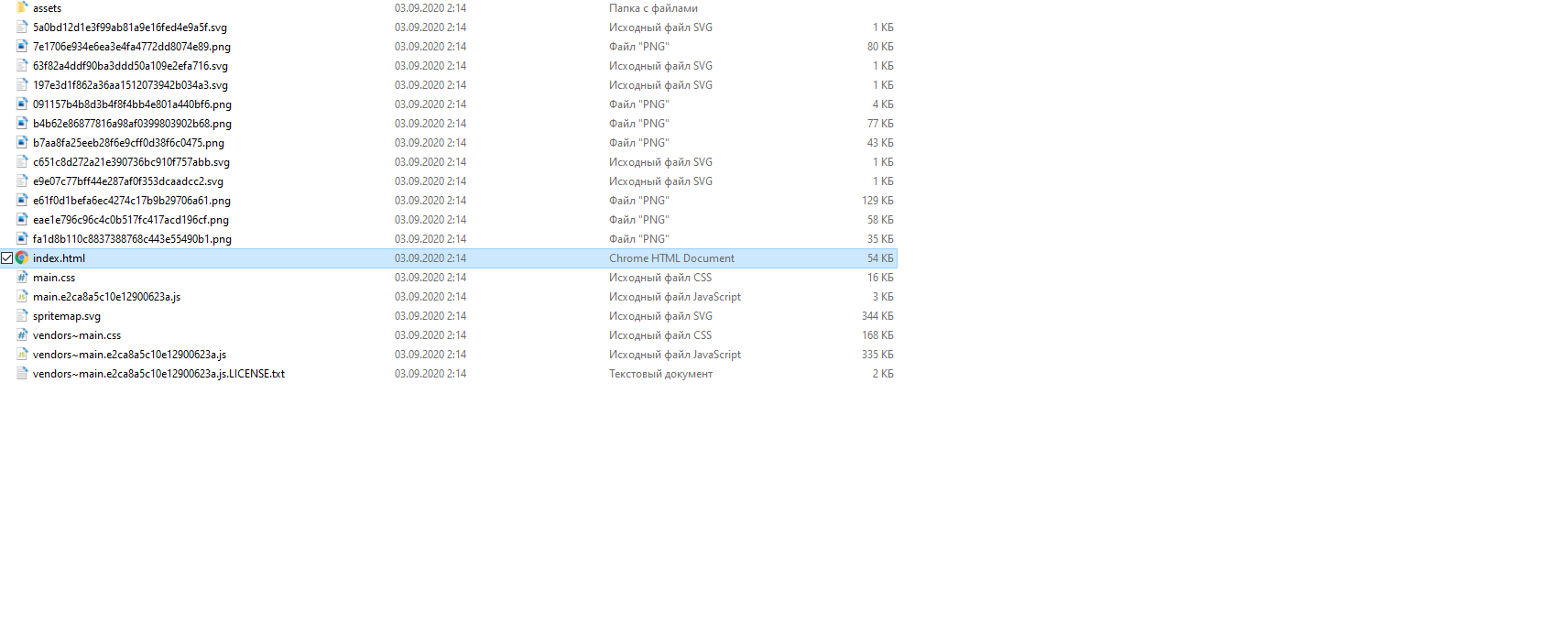
Почему webpack копирует картинки добавленные через background: url(./ ....); в корень, хотя другие копирует в папку assets?