Самый стандартный, во всех смыслах, сайт: имеет форму лендинга и тег:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
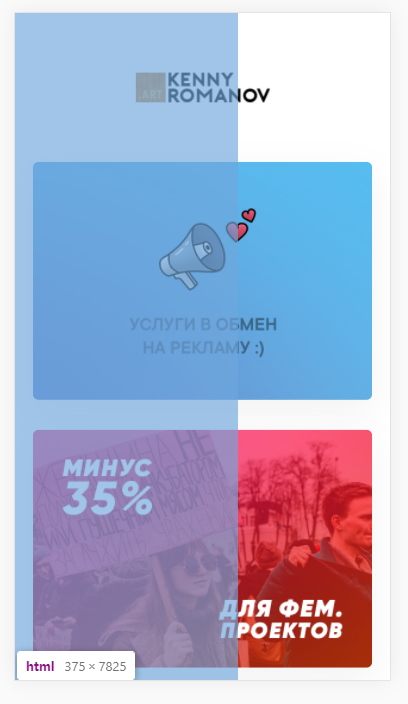
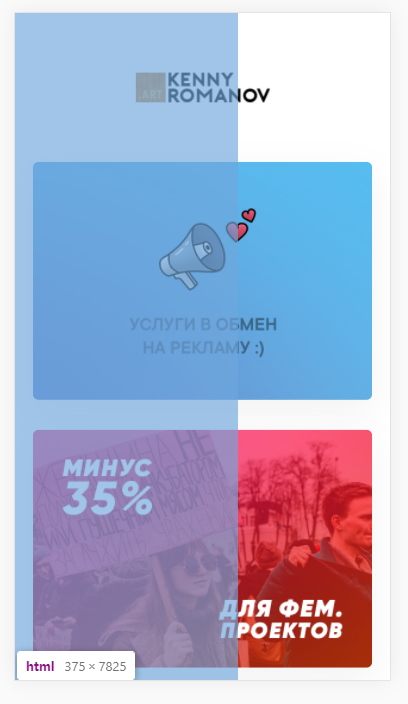
Но вот только на мобильных устройствах этот тег не работает. Если посмотреть через F12, можно увидеть, будто что-то на странице сжимает размеры html и body практически в два раза. см. скриншот:

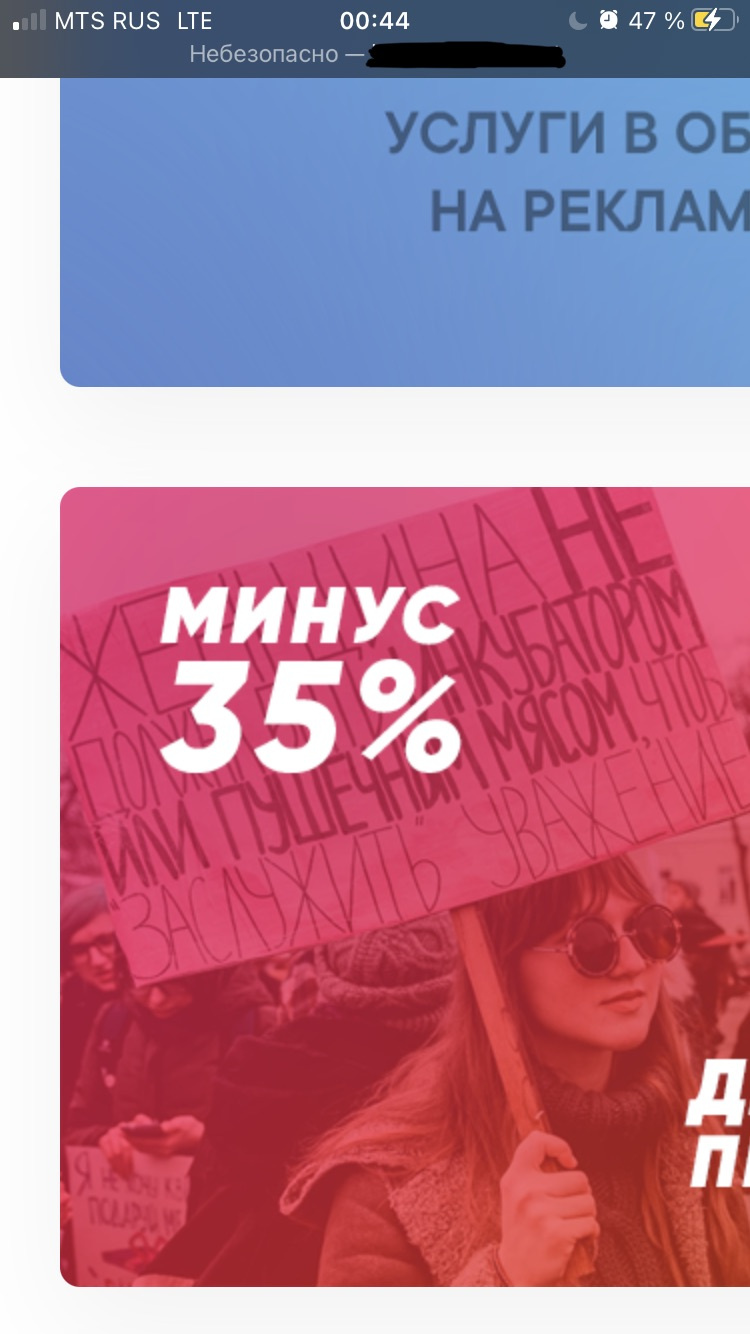
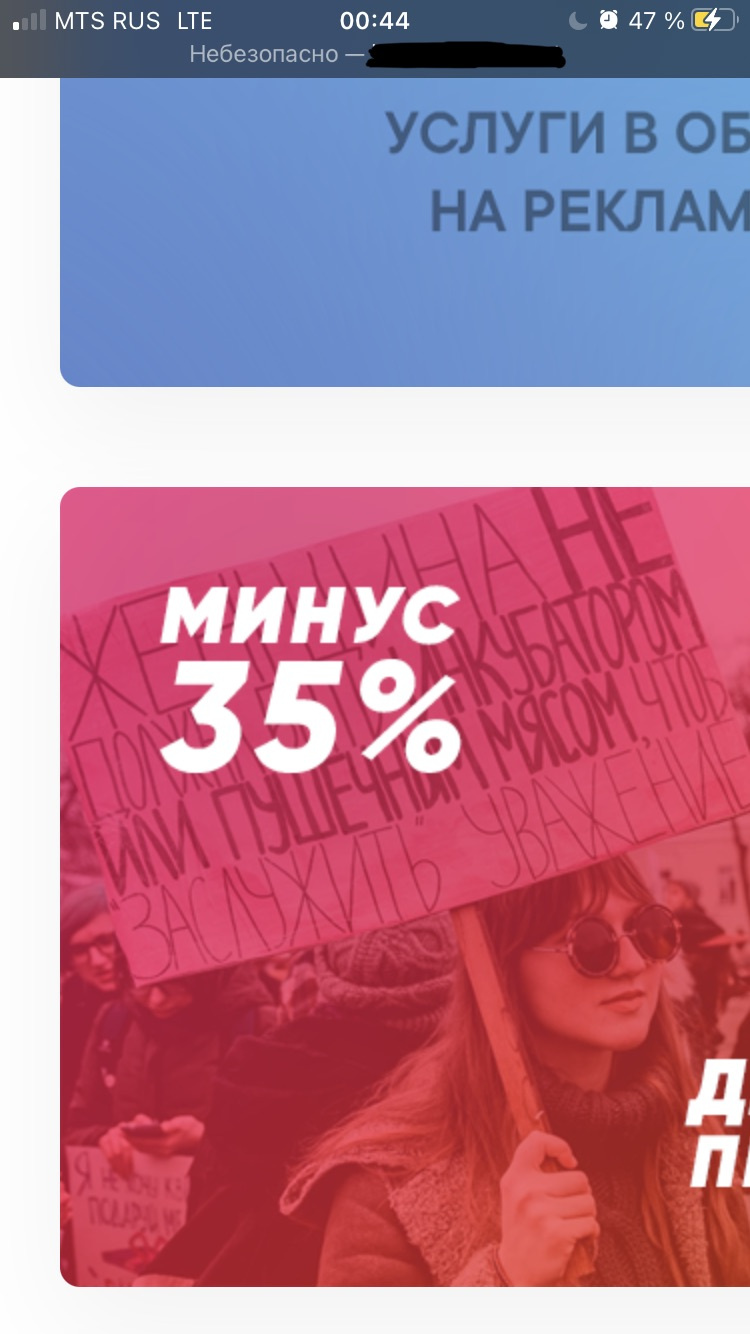
Это подтверждают скриншоты с телефона, где в качестве ширины вьюпорта берется именно ширина body. см. скриншот:

Весь код уже перелопатил, но так и не нашел ничего, что могло бы вызвать такой эффект. Возможно, вы сталкивались с чем-то подобным и знаете, в чём может быть проблема?