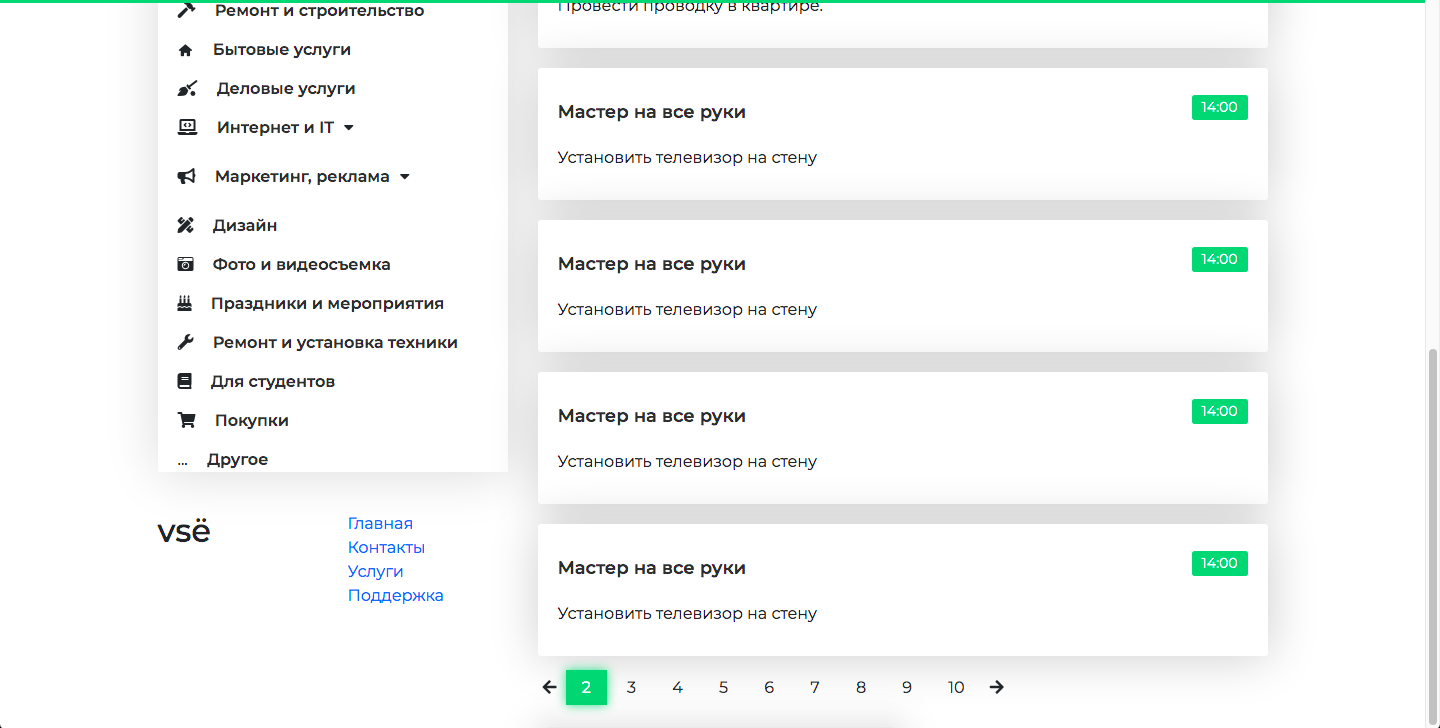
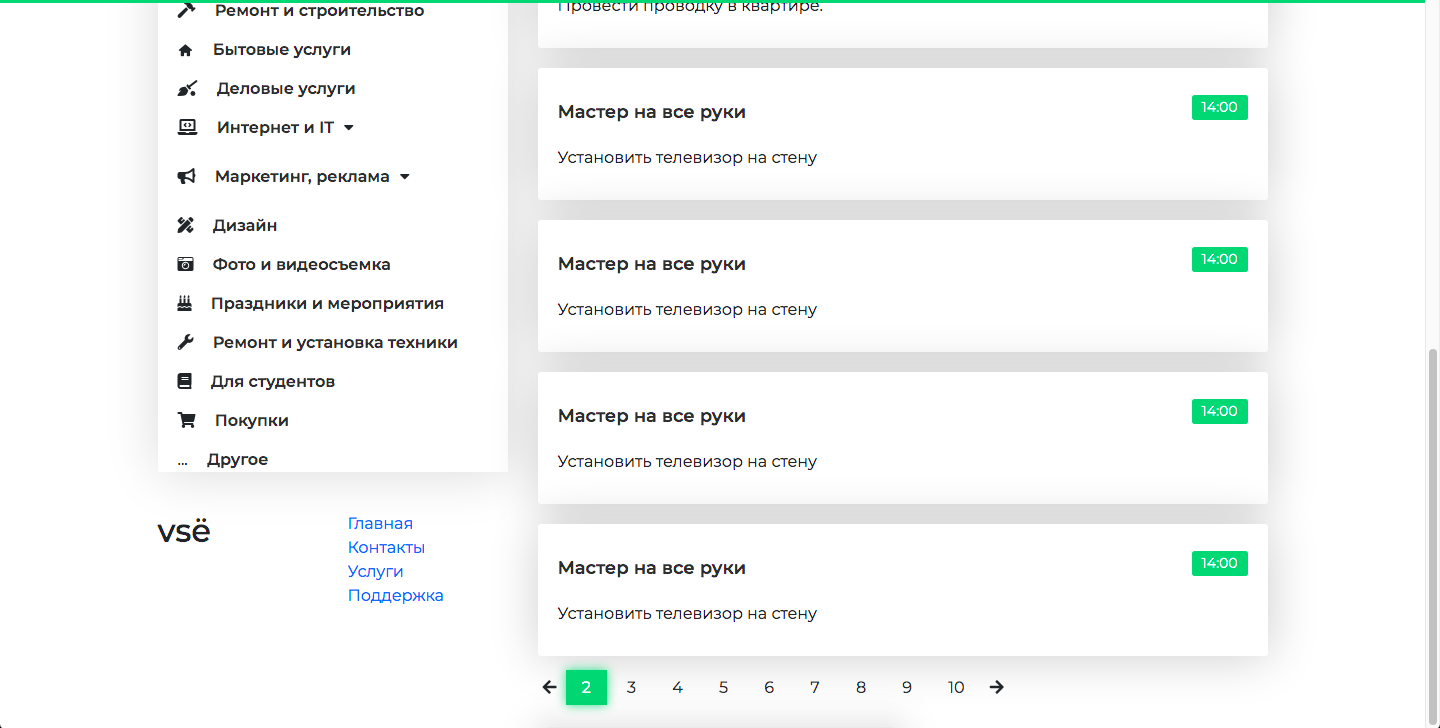
Внутри body я прописал обертку wrap и не указывал определенную высоту. Внутри wrap есть три секции header, content, footer так вот содержимое блока content выходит за пределы родителя или правильнее сказать секция content не растягивается под свое содержимое хотя height я не указывал ни для content ни для html, body. Но я даже пробовал прописывать height:100%, height: auto но не помогло

Блок который находится под сайдбаром являеется footer но он должен быть под секцией контент
Примерное содержимое
<body>
<div class="wrap">
<header>
содержимео
</header>
<section class="content">
содержимое
</section>
<footer>
содержимое
</footer>
</div>
</body>