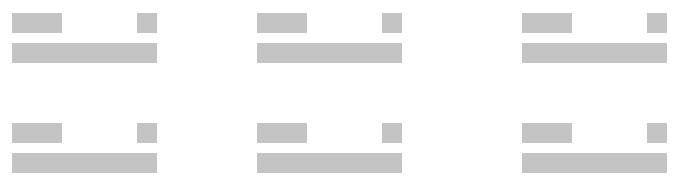
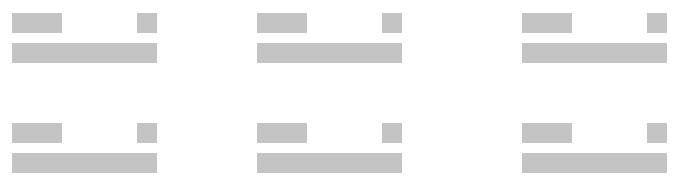
Есть вот такой дизайн блоков:

И я до конца не пойму как их реализовать на флексах. Интересует именно расположение в ряд по три блока с такими условиями:
1. Прижаты к краям обертки (слева и справа).
2. Между блоками есть отступы.
Пока додумался до такого:
.wrapper{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item{
width: 33%;
flex-grow: 1;
}
Есть ли какое-нибудь правило, которое бы позволяло сделать так как на рисунке выше?
Пока не понимаю есть ли правила, которые позволяли бы делать отступы между блоками, к примеру, по такой логике: блокам задаем min-width:100px + max-width: 200px + их три в ряд, все что между ними — пустое пространство.