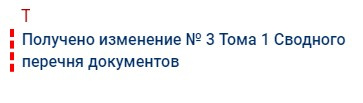
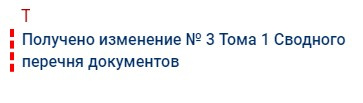
С помощью css выделяю блок текста

Для чего использую простой код:
.line-4 {
border-left: 4px dashed red; /* Параметры линии */
padding-left: 10px; /* Расстояние от линии до текста */
border-left-style: dashed;
padding-left: 8px;
margin-left: -11px;
}
<a href="/advert/polucheno-izmenenie--3-toma-1-svodnogo-perechnya-dokumentov.html">
<p class="line-4">Получено изменение № 3 Тома 1 Сводного перечня документов</p>
</a>
В зависимости от размеров текста меняется и размер линии слева.
Мне нужно заменить линию на восклицательный знак (!)
Причём он тоже должен менять свою высоту, в зависимости от количество строк в тексте.
Подскажите, как это можно сделать с помощью css
Спасибо