Нужно подключить только используемые компоненты vuetify.
И не подключать дефолтные css стили vuetify.
Как можно это сделать?
Пробовал решение
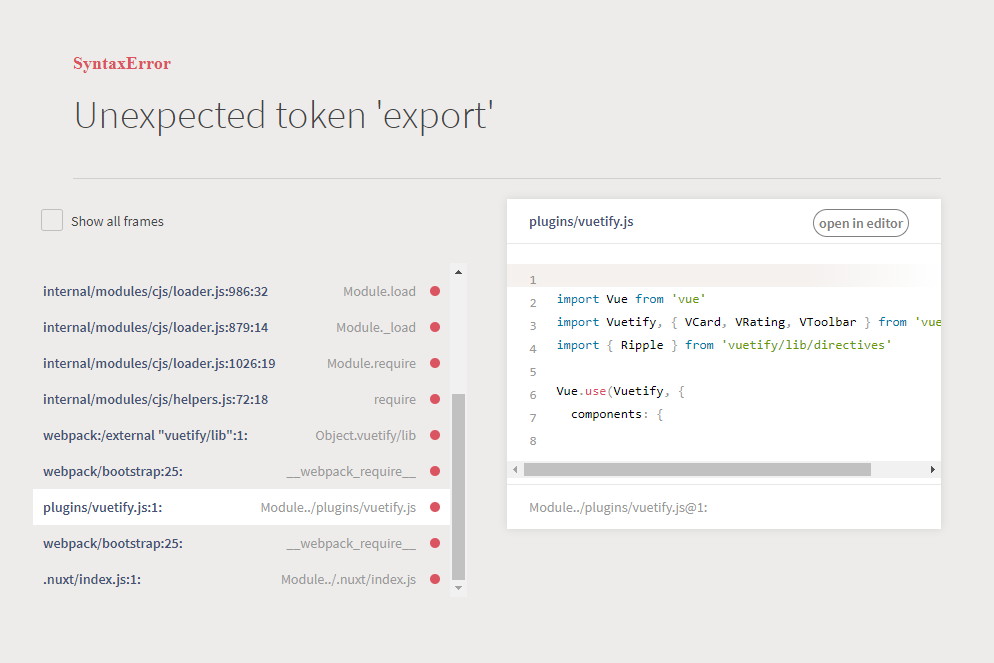
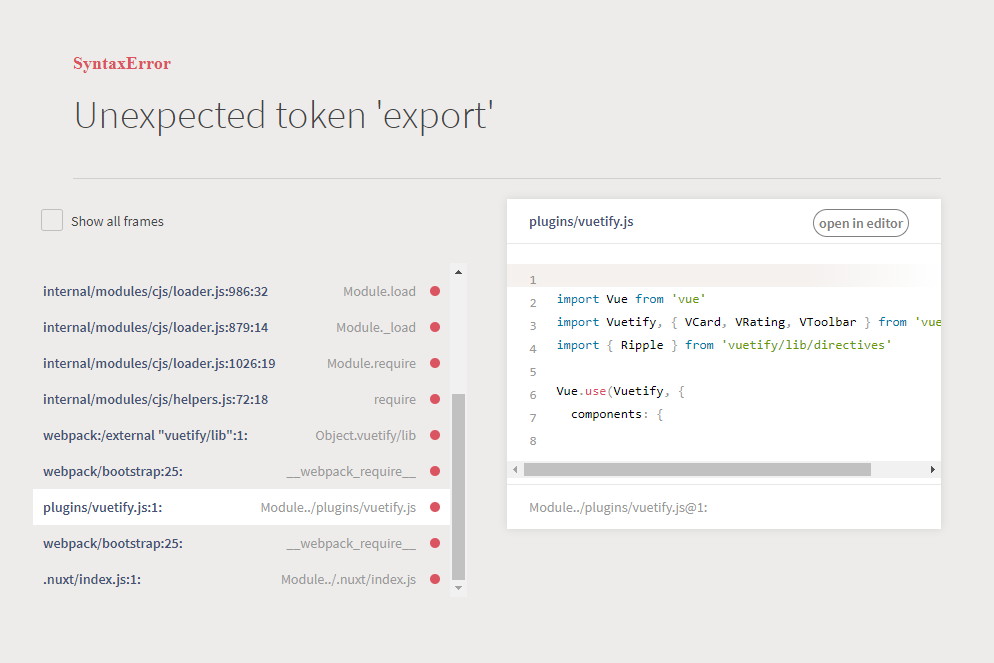
a-la-carte по официальной документации. Выдает ошибку
Детали:
// plugins/vuetify.js
import Vue from 'vue'
import Vuetify, { VCard, VRating, VToolbar } from 'vuetify/lib'
import { Ripple } from 'vuetify/lib/directives'
Vue.use(Vuetify, {
components: {
VCard,
VRating,
VToolbar,
},
directives: {
Ripple,
},
})
const opts = {}
export default new Vuetify(opts)
// nuxt.config.js
plugins: ['@/plugins/vuetify.js'],
Сообщение об ошибке