Создаю корзину на сайте и столкнулся с проблемой.
Дело в том, что при нажатии на кнопку "Купить", мой элемент идет в key 'cart' с определенным значением value.
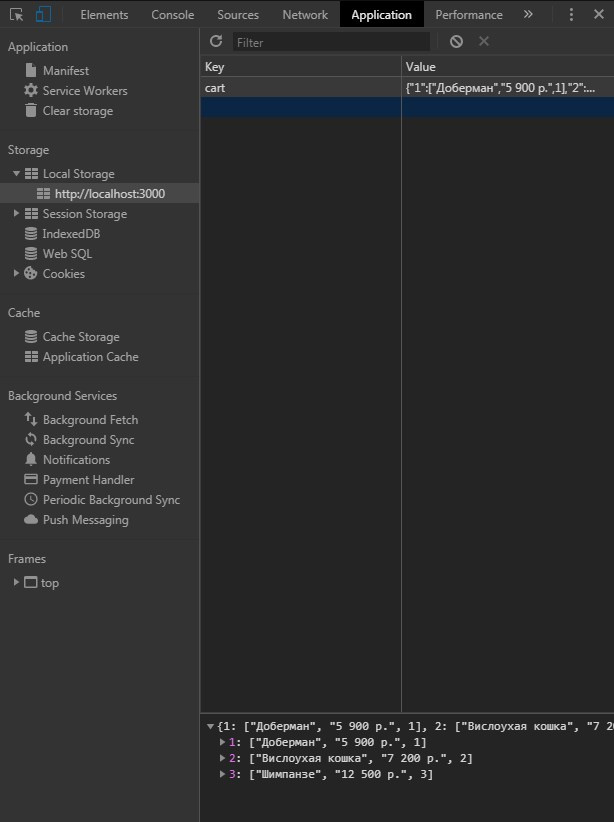
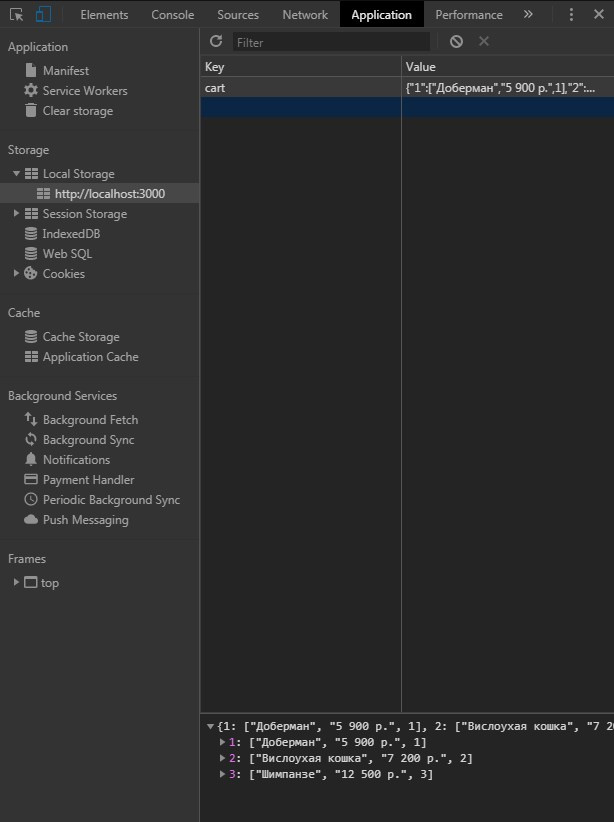
Скриншот прикреплен

Также у меня есть кнопка удаления элемента. Вот тут и всплыла проблема. Я могу удалить ключ 'cart', но тогда удалятся все элементы корзины. Но мне нужно, чтобы удалялся только определенный элемент. Есть ли какие то способы перебора значений value у элемента key? Например, я нажал на "Шимпанзе" и из localstorage убрался только этот элемент.