Добрый день, сделал такой таймер, но получается его запустить всего один раз. Пробовал вызывать через всё, что угодно. Как я понял, не обнуляется значение count, progressBar
var duration = 100;
var time = 10
var progressBar = time * 1000;
var count = duration * time;
var counter = setInterval(timer, 10);
function timer() {
if (count <= 0) {
clearInterval(counter);
return count
}
count = count - 1;
var countdown = (count / duration);
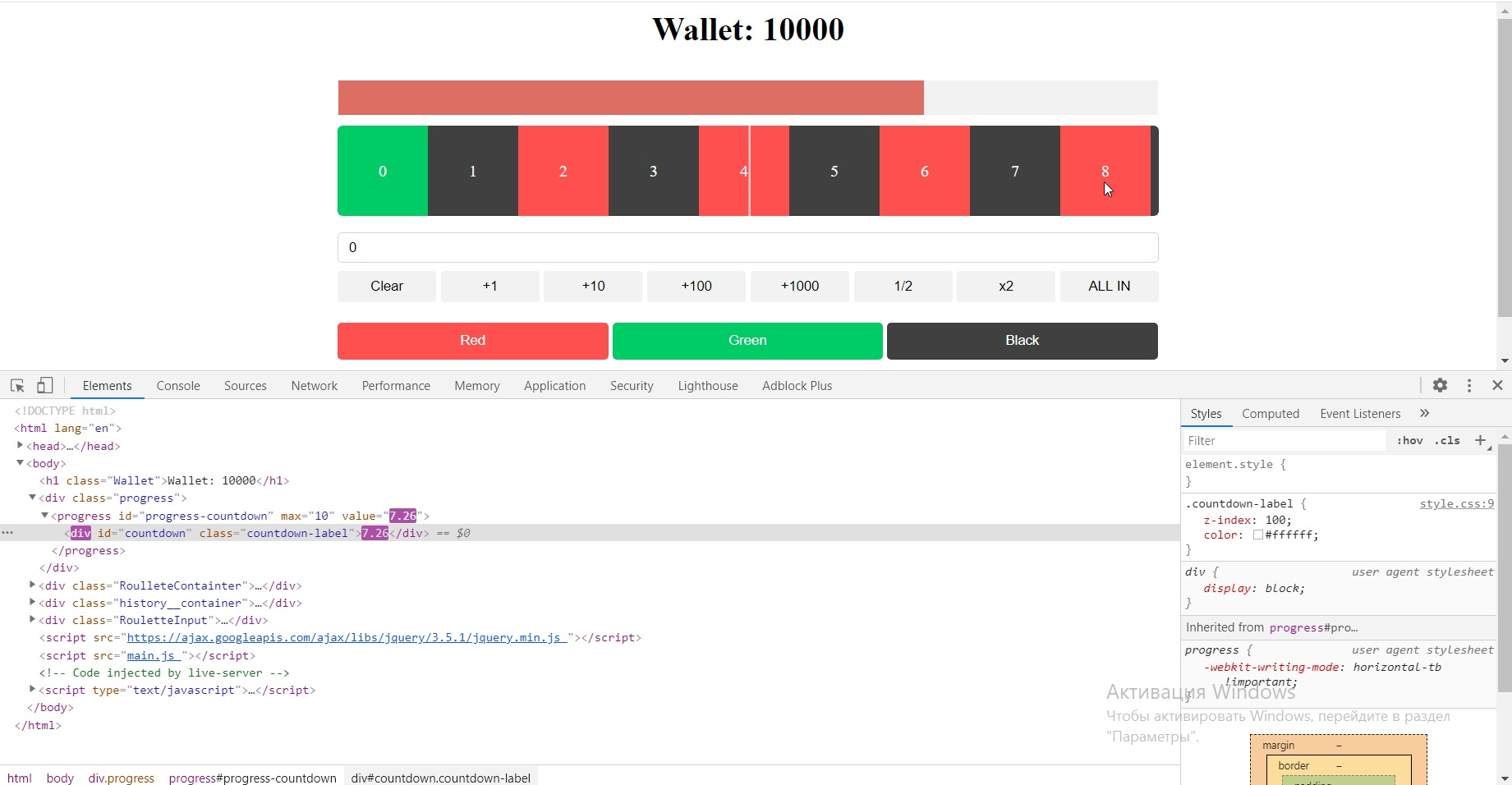
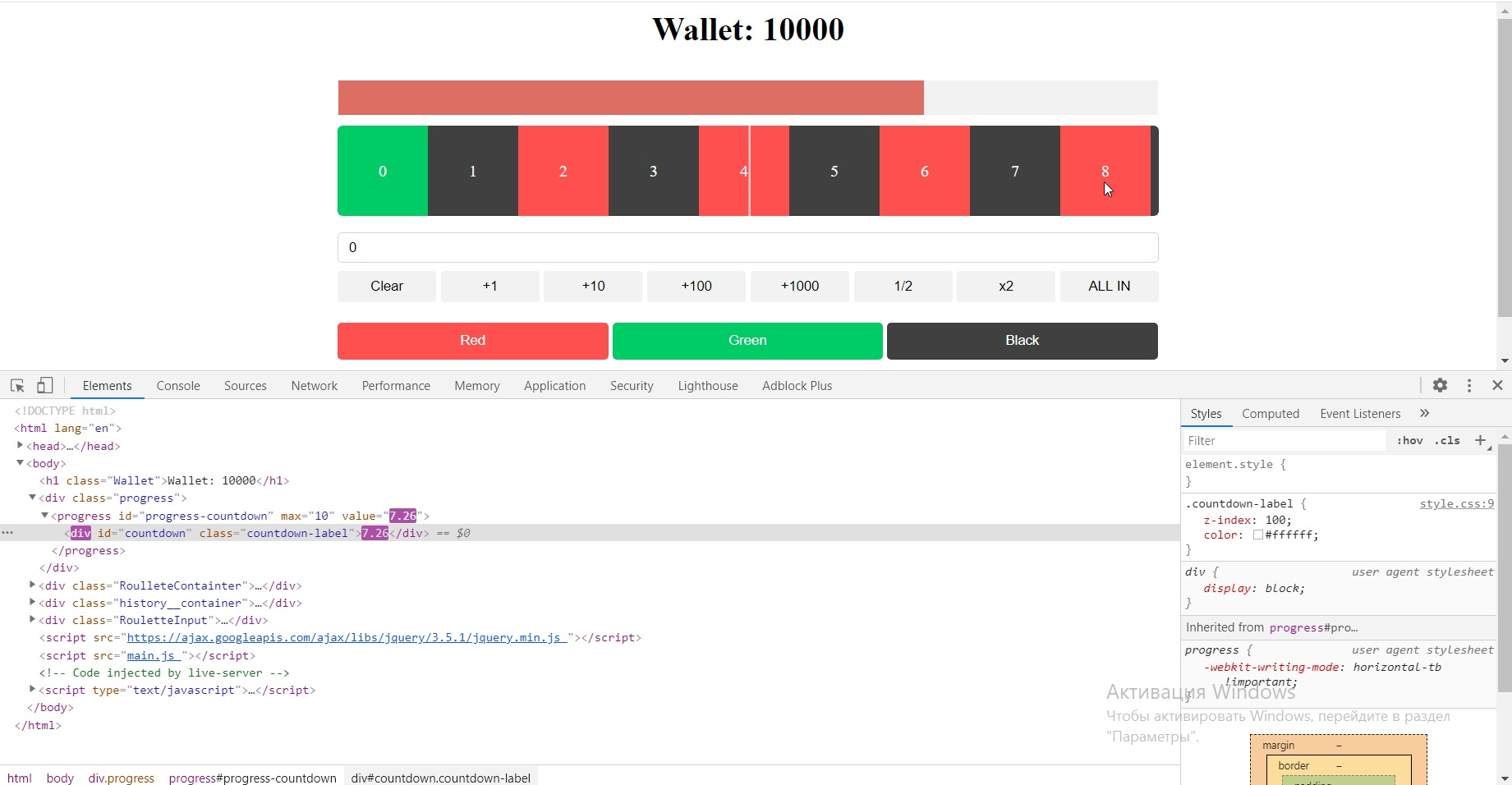
document.getElementById('countdown').innerHTML = countdown;
const progressElement = document.getElementById('progress-countdown')
progressBar = progressBar - 10;
const currentProgressBarValue = progressBar / 1000;
progressElement.value = currentProgressBarValue
}

При первом запуске всё отлично отрабатывает

По окончанию цикла, выдаёт просто ноль и ждёт следующего запуска, но при попытке запустить ещё раз, он видимо, запускается, но так как значение равно 0, он сразу же уходит в if. Как можно обнулить переменную до начального значения или что-то подобное.