Работаю с JSON через скрипт JavaScript. JSON файл:
{
"section_1" : {
"1_1" : {
"name" : "№1",
"description" : "",
"image" : "images/1_1.jpg"
},
"1_2" : {
"name" : "№2",
"description" : "",
"image" : "images/1_2.jpg"
}
},
"section_2" : {
"2_1" : {
"name" : "№3",
"description" : "",
"image" : "images/2.jpg"
}
}
}
JS файл:
$.getJSON('./MyJSON.json', function (data) {
var out = '';
for (var section in data){ // вывод всех товаров
for (var key in section){
out+='<img src="'+data[section][key].image+'" alt="">';
out+='<h5>'+data[section][key]['name']+'</h5>';
if (data[section][key]['description'] != "") {
out+='<p>'+data[section][key]['description']+'</p>';
}
}
}
});
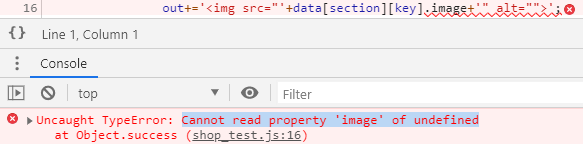
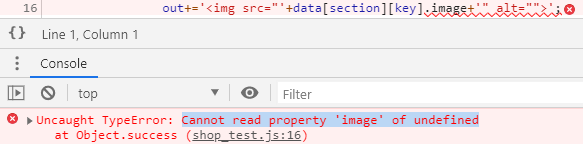
При загрузке страницы и обращении к значениям объектов консоль выдает следующую ошибку (скрин также приложен): Cannot read property 'image' of undefined. Скрин прилагается.

Подскажите, пожалуйста, что не так делаю?