Имеется API и Lambda на AWS, создал небольшой скрипт, залил его на хостинг. В нем:
...
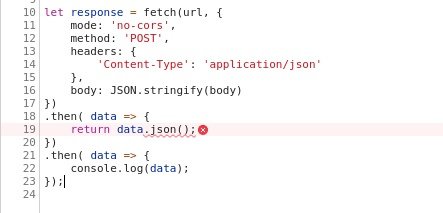
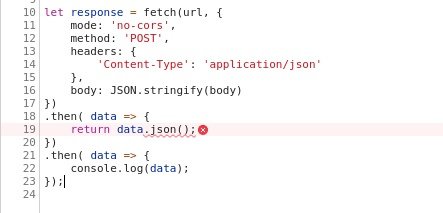
let response = fetch(url, {
mode: 'no-cors',
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(body)
})
.then( data => {
return data.json();
})
.then( data => {
console.log(data);
});
...
в Lambda:
...
return {
'statusCode': 200,
'headers': {
"Access-Control-Allow-Headers": "Content-Type",
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Credentials" : True,
'Access-Control-Allow-Methods': 'POST,GET'
},
'body': body
}
...
Но скрипту все еще не нравится. Сам я не сильно разбираюсь в этом, сделал то что советуют в интернете. Но теперь уже ничего не нахожу, не знаю как исправить.
При запросе в консоли выходит ошибка:
Uncaught (in promise) SyntaxError: Unexpected end of input
at script.js:19