Привет всем
Есть код выводящий камеру в sheet
//
// ImagePicker.swift
//
import SwiftUI
struct ImagePicker: UIViewControllerRepresentable {
var sourceType: UIImagePickerController.SourceType = .photoLibrary
@Binding var selectedImage: UIImage
@Binding var takeNewPhoto: Bool
@Environment(\.presentationMode) private var presentationMode
func makeUIViewController(context: UIViewControllerRepresentableContext<ImagePicker>) -> UIImagePickerController {
let imagePicker = UIImagePickerController()
imagePicker.allowsEditing = false
imagePicker.sourceType = sourceType
if sourceType == .camera {
imagePicker.cameraDevice = .front
let overlayView = UIImageView(frame: imagePicker.cameraOverlayView!.frame)
let crosshairLabel = UIImageView()
crosshairLabel.image = UIImage(named: "frame")
overlayView.bounds = imagePicker.cameraOverlayView!.bounds
crosshairLabel.alpha = 0.4
crosshairLabel.translatesAutoresizingMaskIntoConstraints = false
overlayView.addSubview(crosshairLabel)
crosshairLabel.centerXAnchor.constraint(equalTo: overlayView.centerXAnchor).isActive = true
crosshairLabel.centerYAnchor.constraint(equalTo: overlayView.centerYAnchor).isActive = true
crosshairLabel.heightAnchor.constraint(equalTo: overlayView.widthAnchor, multiplier: 0.6).isActive = true
crosshairLabel.widthAnchor.constraint(equalTo: overlayView.widthAnchor, multiplier: 0.6).isActive = true
// To avoid blocking the underneath default camera controls
overlayView.isUserInteractionEnabled = false
imagePicker.cameraOverlayView = overlayView
}
imagePicker.delegate = context.coordinator
return imagePicker
}
func updateUIViewController(_ uiViewController: UIImagePickerController, context: UIViewControllerRepresentableContext<ImagePicker>) {
}
func makeCoordinator() -> Coordinator {
Coordinator(self)
}
final class Coordinator: NSObject, UIImagePickerControllerDelegate, UINavigationControllerDelegate {
var parent: ImagePicker
init(_ parent: ImagePicker) {
self.parent = parent
}
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
if let image = info[UIImagePickerController.InfoKey.originalImage] as? UIImage {
parent.selectedImage = image
parent.takeNewPhoto = true
}
parent.presentationMode.wrappedValue.dismiss()
}
}
}
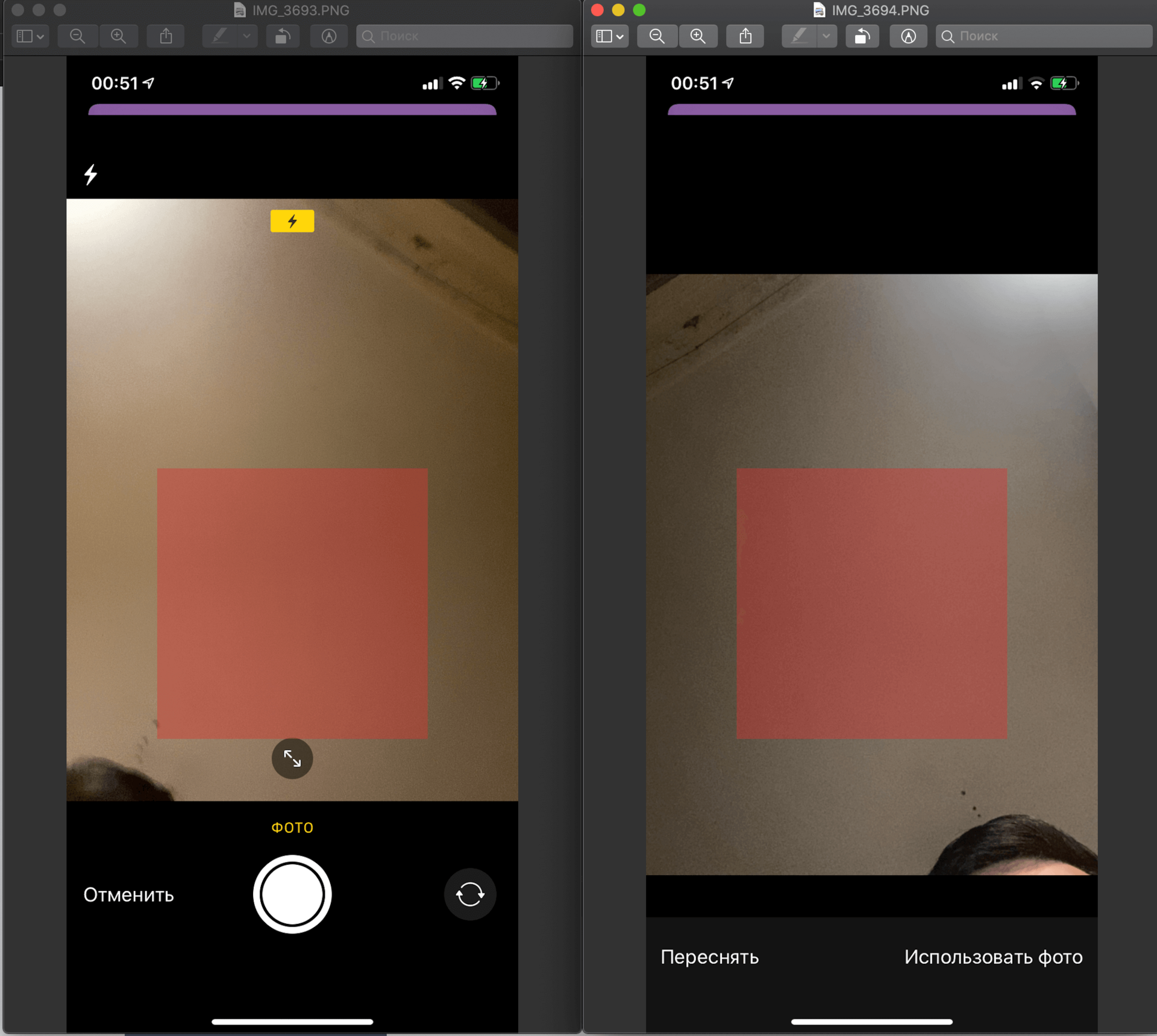
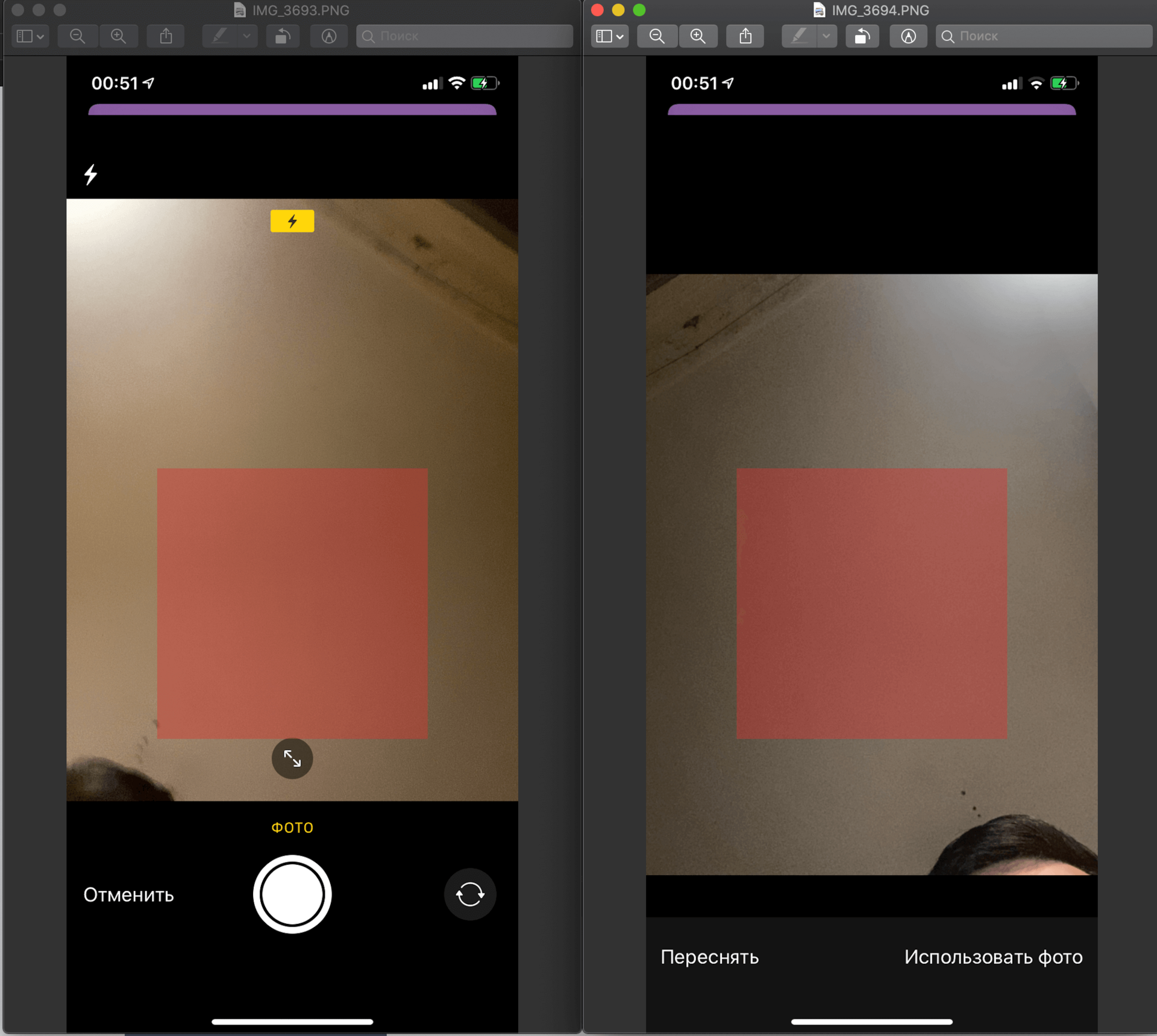
Получается так:

Как сделать так, чтобы во время фото красный квадрат был посередине, а при просмотре результат вообще скрылся?