Перейдем сразу к делу, новичок на habr, но надеюсь объяснить смогу.
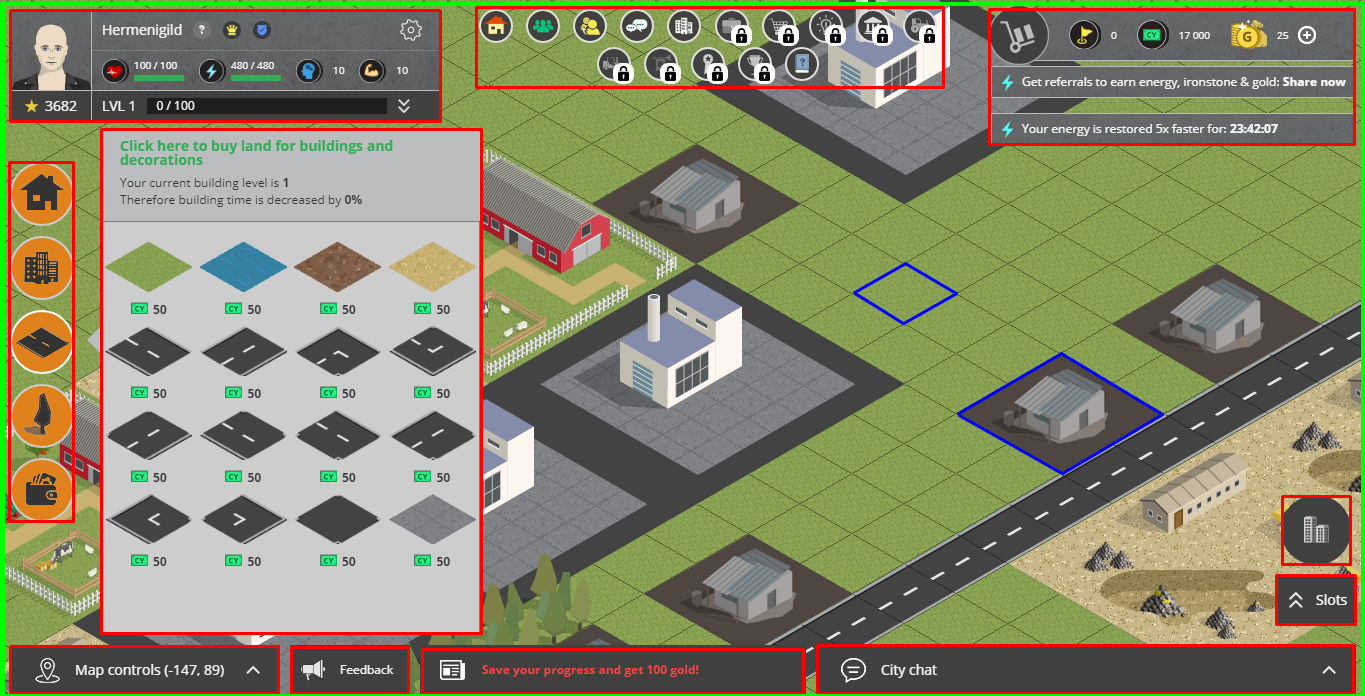
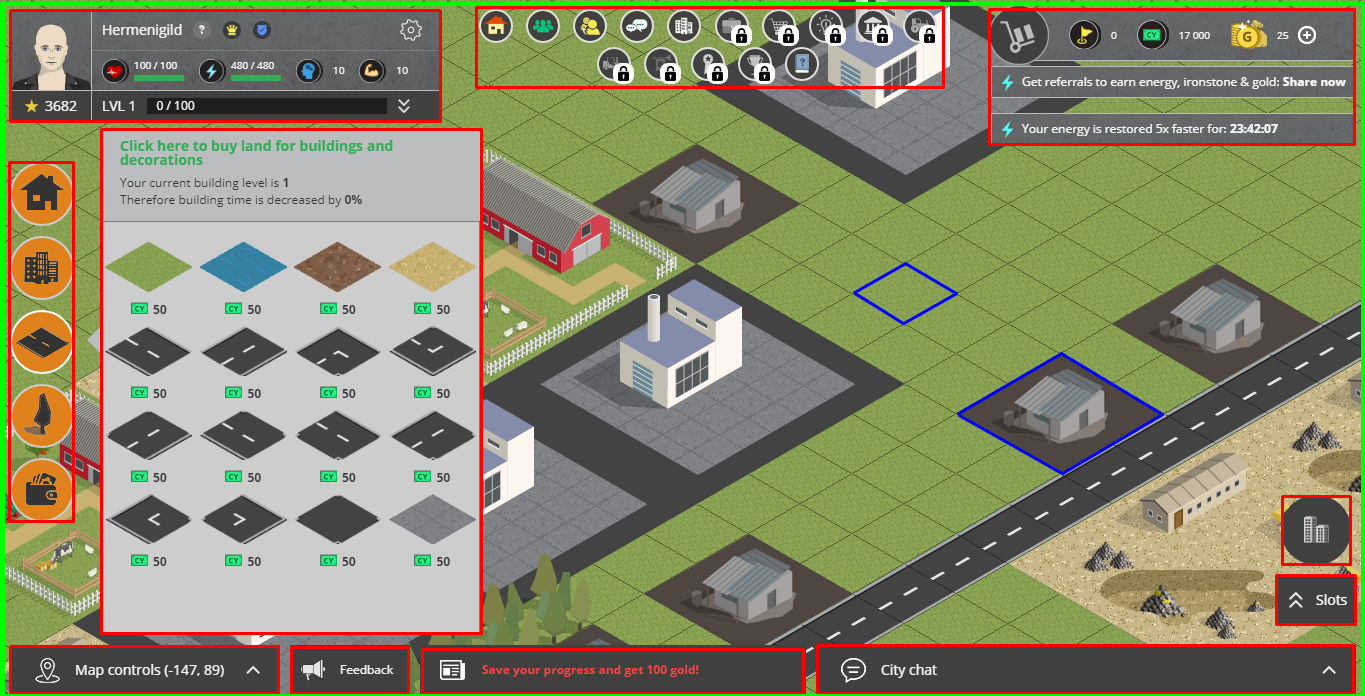
Нужна помощь в поиске нужной библиотеки и хорошей/любой документации по созданию игровых карт на javascript. То-есть, пример одна из браузерных онлайн игр:

Красный: Элементы игрового интерфейса, html + css, это понятно.
Зеленый: Карта, главное игровое поле, состоит из одинаковых полигонов (пометил синим).
Есть возможность устанавливать целые объекты в несколько полигонов сразу. Масштабирование на колесо мыши.
Как все это реализовать посредством js? Какие библиотеки использовать и где найти как можно лучше документацию со всей нужной информацией. Желательно с описанием работы полигонов, как создавать эти самые объекты, соединять объекты дорогами, высчитывать расстояние между объектами и все в этом плане.
Сама игра: Armaldia(com) не реклама.