Вообще, хорошо бы это делать стилями типо вот так
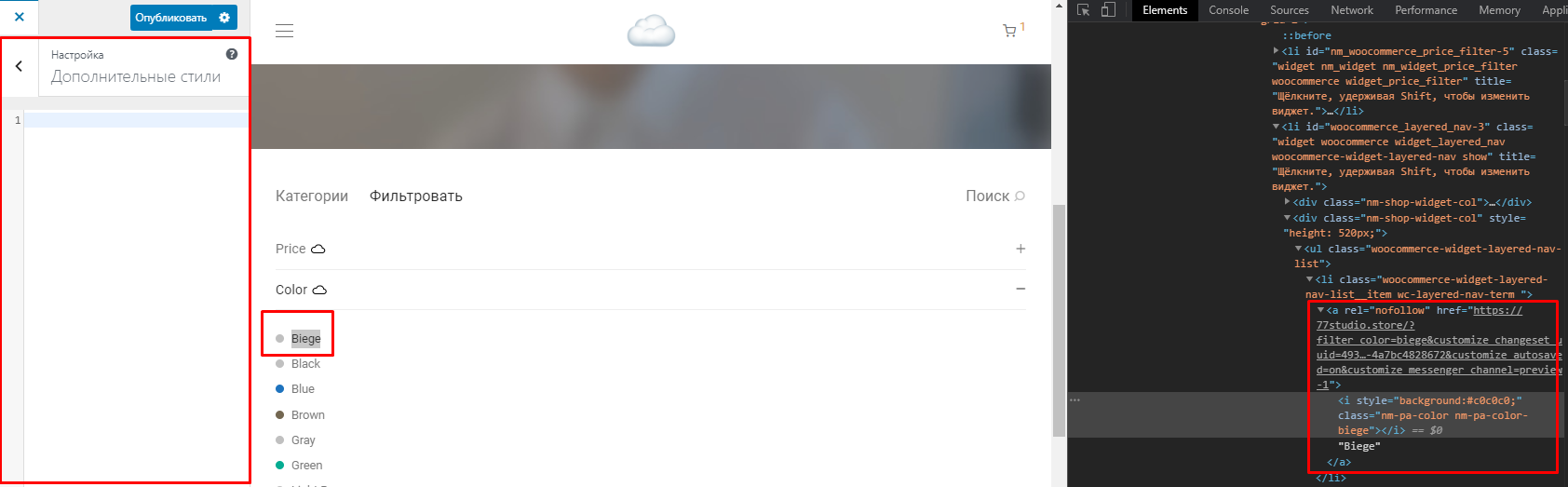
ul.woocommerce-widget-layered-nav-list li.woocommerce-widget-layered-nav-list__item wc-layered-nav-term a i {тут стиль}
Но, т.к. задан он в html через style, скорее всего в плагине WooCommerce нужно смотреть, где это прописано.
В таких случаях я делаю так: устанавливаю NodePad++, скачиваю на ПК файлы плагина и в них ищу нужное значение. В вашем случае "background:#c0c0c0" для первой серой точки.
Дальше заменяете на своё значение и заливаете обратно на хостинг.
Не забудьте сделать копию файлов! :)