Всем привет, мне тут нужно оптимизировать сайт, т.е. убрать ошибки по валидатору, и осталась одна ошибка, не знаю как её решить, в общем, есть плагин вордпресса, который создает аккордеоны и у каждого аккордеона есть свой style код, т.е. css, так вот, валидатор ругается на style код внутри элемента div

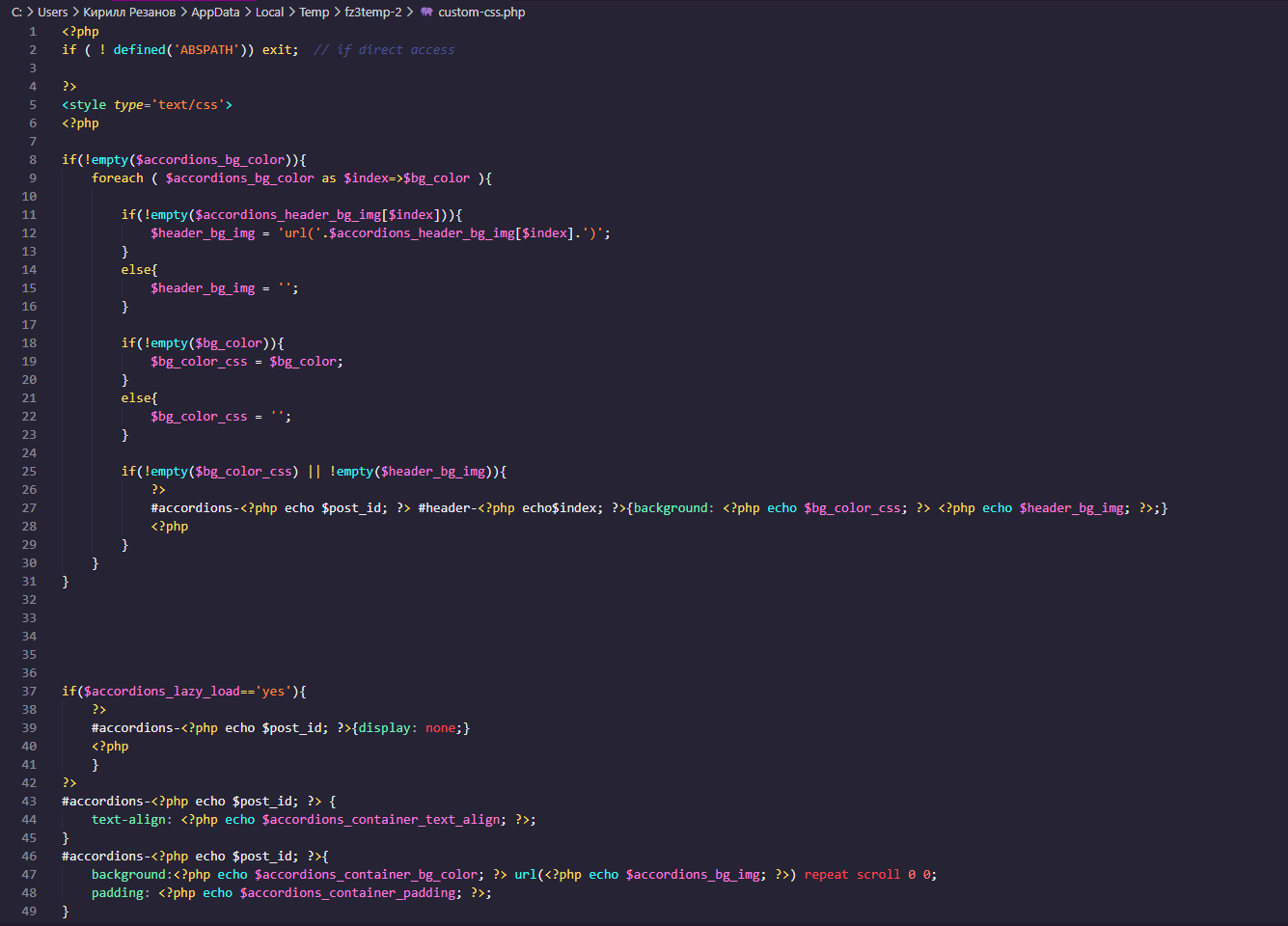
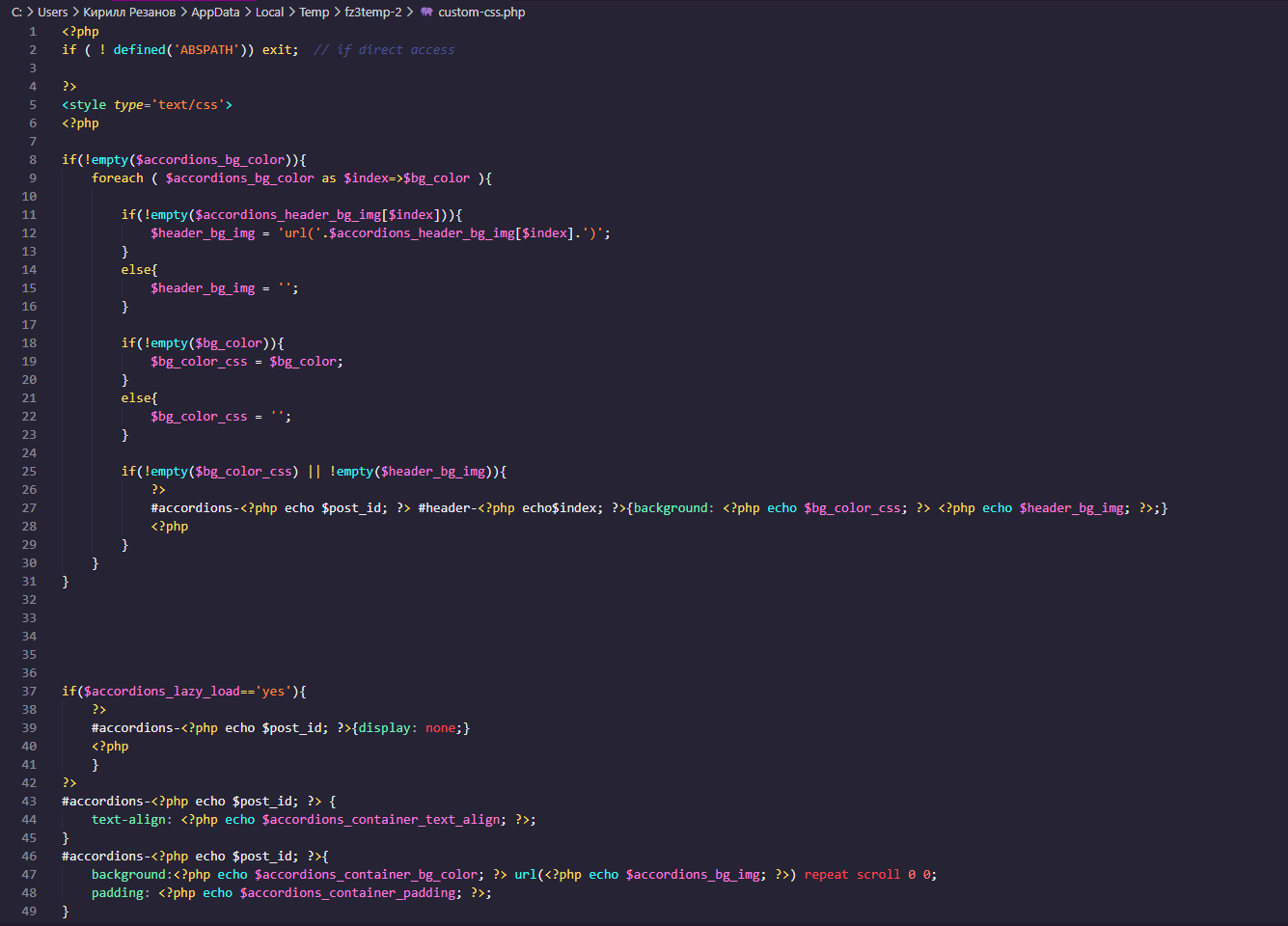
Но этот CSS код генерирует сам плагин, я знаю, где он его генерирует, но вся проблема в том, что перенести его в другое место не получается, слетают переменные по которым он генерируется и CSS код получается невалидный код, вот какой он изначально:

Как можно куда-то вытащить этот код чтобы пройти валидатор?