
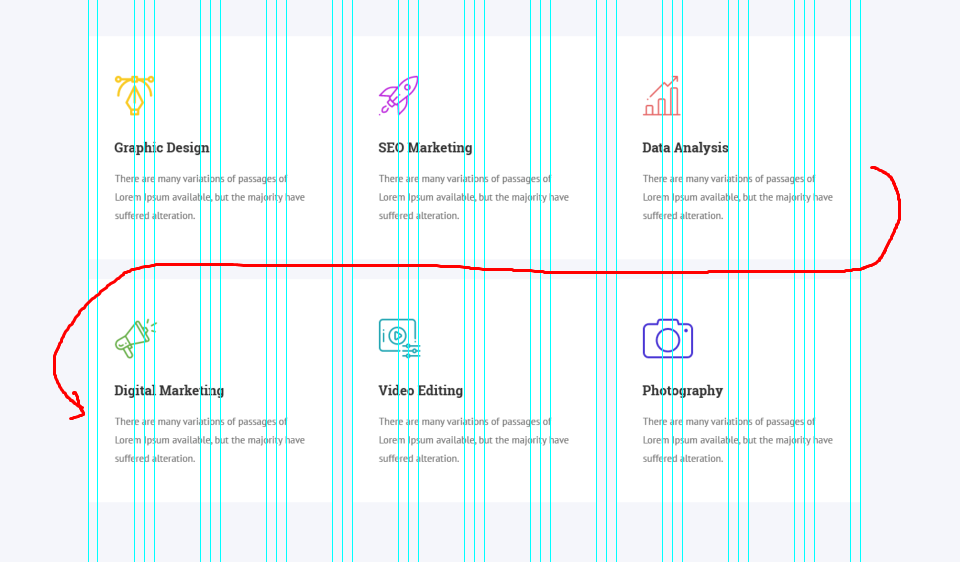
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-column-gap: 30px;
grid-row-gap: 30px;
}
@media (max-width: 600px) {
.container {
grid-template-columns: 1fr 1fr;
}
}.container {
display: flex;
flex-wrap: wrap;
}.container::after {
content: '';
clear: both;
display: table;
}
.container__item {
...
float: left;
}