Ковырялся со slick-slider в итоге ни к чему не пришел. Нужно сделать как на картинке, но получилось, что получилось.
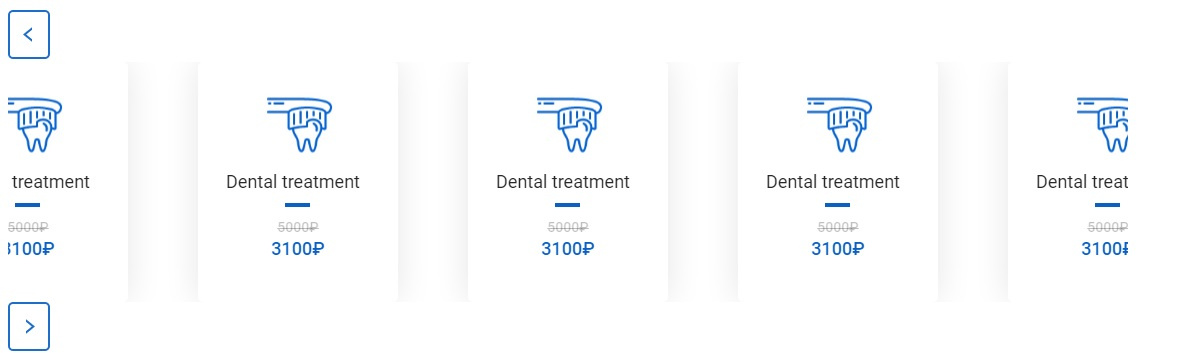
Как должно быть:

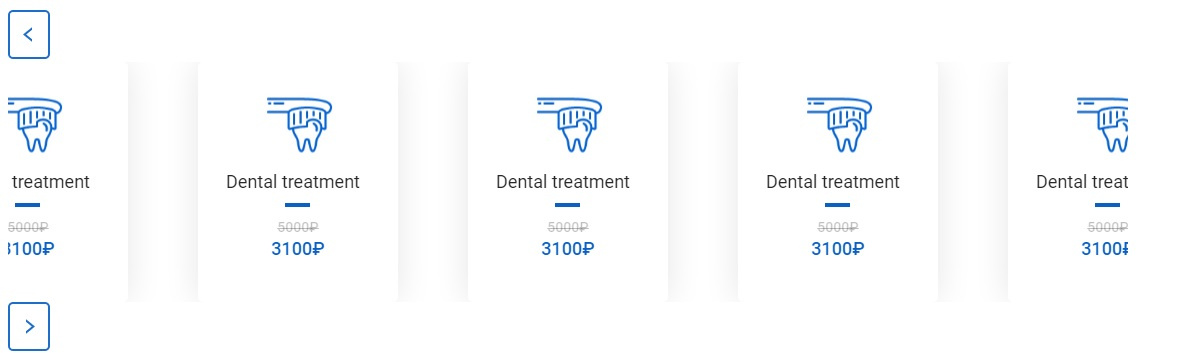
Как у меня:

КОД:
HTML:
<div class="services__slider">
<img src="images/services-slider-arrow-prev.svg" alt="" class="services__slider__arrow-prev">
<div class="services__slider__items">
<div class="services__slider__item">
<p><img src="images/services-slider-img.svg" alt="" class="services__slider__img"></p>
<div class="services__slider__name">
Dental treatment
</div>
<div class="services__slider__line">
</div>
<div class="services__slider__price__line">
5000₽
</div>
<div class="services__slider__price">
3100₽
</div>
</div>
<div class="services__slider__item">
<p><img src="images/services-slider-img.svg" alt="" class="services__slider__img"></p>
<div class="services__slider__name">
Dental treatment
</div>
<div class="services__slider__line">
</div>
<div class="services__slider__price__line">
5000₽
</div>
<div class="services__slider__price">
3100₽
</div>
</div>
<div class="services__slider__item">
<p><img src="images/services-slider-img.svg" alt="" class="services__slider__img"></p>
<div class="services__slider__name">
Dental treatment
</div>
<div class="services__slider__line">
</div>
<div class="services__slider__price__line">
5000₽
</div>
<div class="services__slider__price">
3100₽
</div>
</div>
<div class="services__slider__item">
<p><img src="images/services-slider-img.svg" alt="" class="services__slider__img"></p>
<div class="services__slider__name">
Dental treatment
</div>
<div class="services__slider__line">
</div>
<div class="services__slider__price__line">
5000₽
</div>
<div class="services__slider__price">
3100₽
</div>
</div>
<div class="services__slider__item">
<p><img src="images/services-slider-img.svg" alt="" class="services__slider__img"></p>
<div class="services__slider__name">
Dental treatment
</div>
<div class="services__slider__line">
</div>
<div class="services__slider__price__line">
5000₽
</div>
<div class="services__slider__price">
3100₽
</div>
</div>
</div>
<img src="images/services-slider-arrow-next.svg" alt="" class="services__slider__arrow-next">
</div>
CSS:
.services__slider {
margin-top: 35px;
}
.services__slider__item {
width: 200px;
height: 240px;
box-shadow: 0px 0px 35px rgba(0, 0, 0, 0.1);
border-radius: 5px;
}
.services__slider__item {
text-align: center;
margin-left: 35px;
margin-right: 35px;
}
.slider__first__items {
margin-left: 50px !important;
margin-right: 50px !important;
}
.services__slider__img {
margin-top: 29px;
width: 70px;
height: 65px;
margin-bottom: 13px;
}
.services__slider__name {
font-size: 18px;
line-height: 21px;
text-align: center;
font-weight: normal;
color: #272727;
margin-bottom: 12px;
margin-bottom: 10px;
margin-right: 10px;
}
.services__slider__line {
border: 2px solid #0A60C3;
width: 25px;
height: 0px;
margin-bottom: 13px;
margin-left: auto;
margin-right: auto;
}
.services__slider__price__line {
font-weight: 500;
font-size: 14px;
line-height: 16px;
text-decoration-line: line-through;
color: rgba(0, 0, 0, 0.25);
text-align: center;
margin-bottom: 3px;
}
.services__slider__price {
font-weight: 500;
font-size: 18px;
line-height: 21px;
text-align: center;
color: #0A60C3;
}
.services__slider__arrow-next {
outline: none;
width: 42px;
cursor: pointer;
height: 49px;
font-size: 0;
}
.services__slider__arrow-prev {
outline: none;
width: 42px;
height: 49px;
font-size: 0;
cursor: pointer;
}
.slick-slide img {
display: inline;
}
JS:
$(function() {
$('.services__slider__items').slick({
infinite: true,
slidesToShow: 3,
slidesToScroll: 1,
variableWidth: true,
arrows: false,
centerMode: true,
focusOnSelect: true
});
$(document).on('click', '.services__slider__arrow-next', function() {
$('.services__slider__items').slick('slickNext');
})
$(document).on('click', '.services__slider__arrow-prev', function() {
$('.services__slider__items').slick('slickPrev');
})
});