Есть замечательная кнопка, которая отключена, если массив
selectedOffers пуст.
Пишу тест.
// проверка названия кнопки - совпало
expect(wrapper.find("button[disabled='disabled']").text()).toEqual("Disallow selected");
// проверка есть ли такая кнопка, так уже...ради интереса - есть
expect(wrapper.find("button[disabled='disabled']").exists()).toBe(true);
// вношу данные
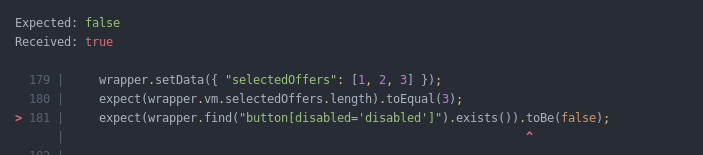
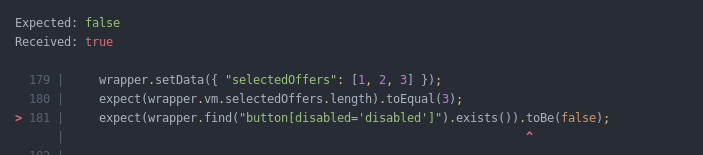
wrapper.setData({ "selectedOffers": [1, 2, 3] });
// проверяю, действительно ли 3 элемента вмассиве
expect(wrapper.vm.selectedOffers.length).toEqual(3);
<b> // Вот в этом месте, не должно быть кнопки отключенной, но она есть !!!
expect(wrapper.find("button[disabled='disabled']").exists()).toBe(false);</b>

Я что-то не понимаю, и нет реактивности в тесте? Т.е. переменная изменилась, а ничего не реагирует или как-то иначе это нужно тестировать? Заранее спасибо всем ответившим.