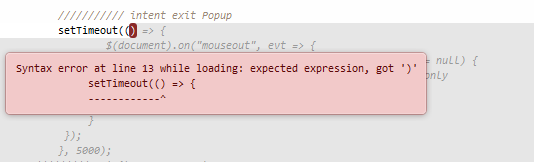
setTimeout(() => {
$(document).on("mouseout", evt => {
if(evt.toElement === null && evt.relatedTarget === null) {
//$(evt.currentTarget).off("mouseout"); once only
// An intent to exit has happened
console.log('intent exit');
}
});
}, 5000);

setTimeout(
() => $(document).on("mouseout", evt => {
if (evt.toElement === null && evt.relatedTarget === null) {
$(evt.currentTarget).off("mouseout");
console.log('intent exit');
}
}), 5000);