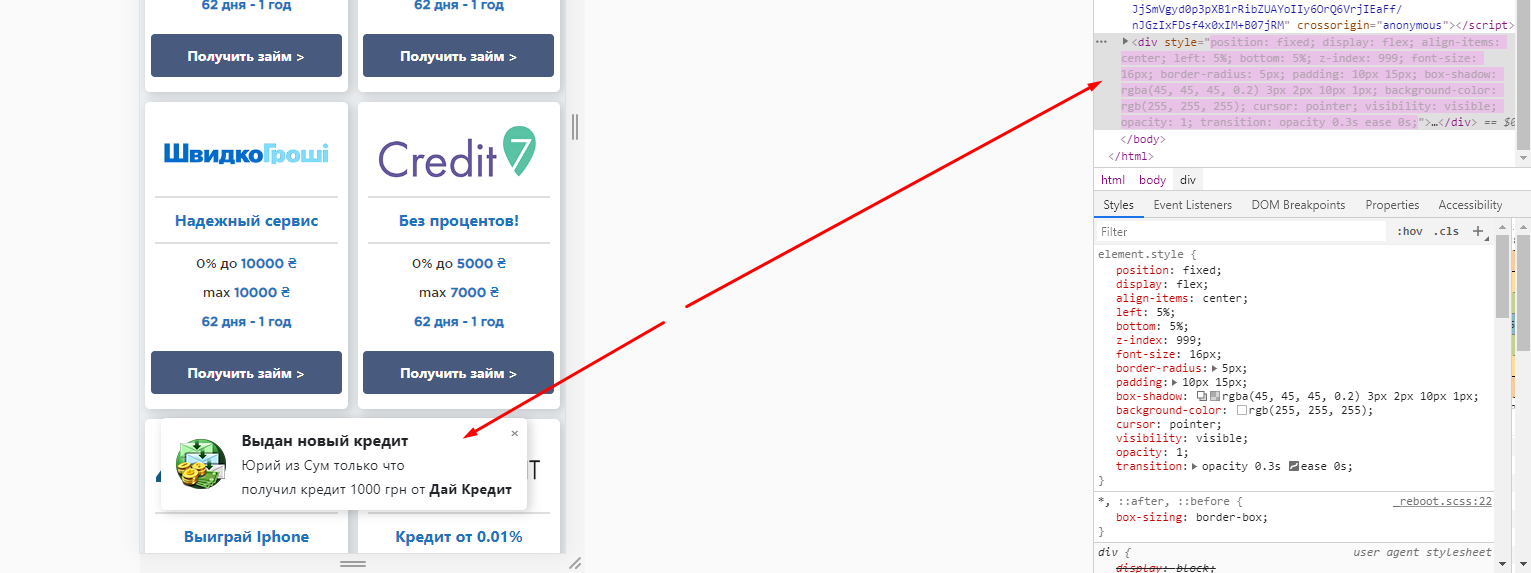
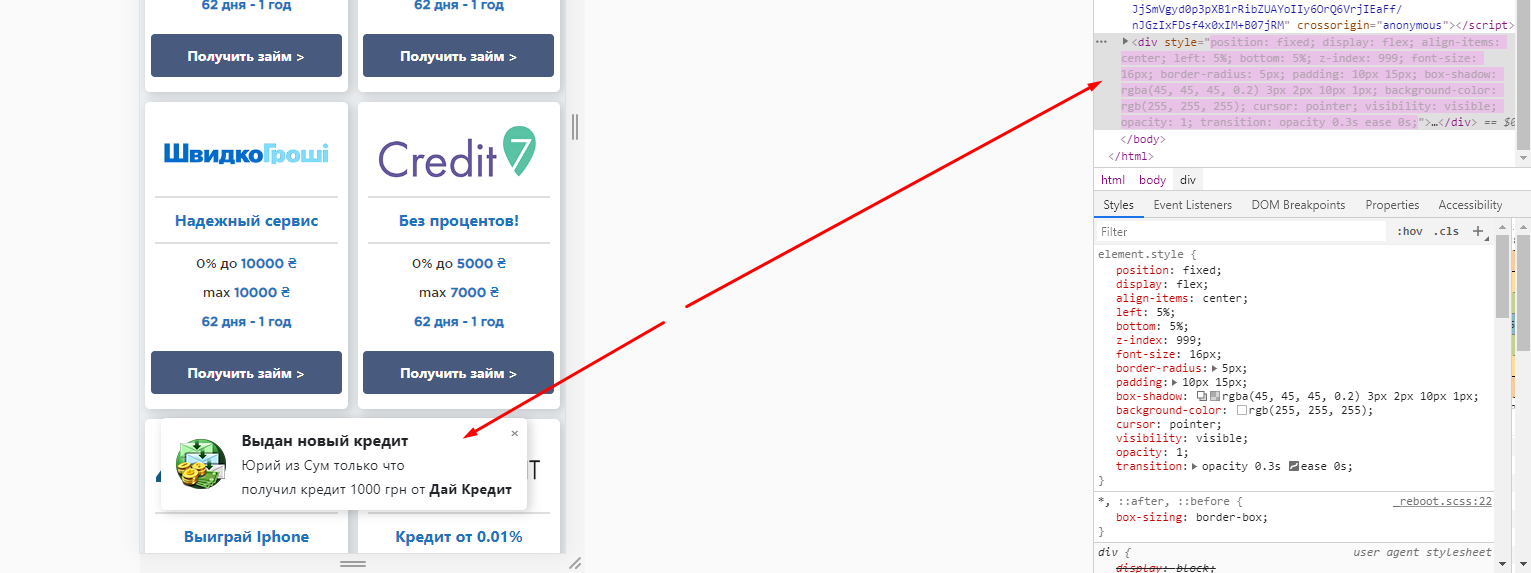
Есть блок div, вызываемый скриптом (код ниже):
init: function(start=3000, duration = 4000, interval = 12000, restart=25000, baza=appAlertBuy_baza_1) {
this.settings.start = start;
this.settings.duration = duration;
this.settings.interval = interval;
this.settings.restart = restart;
this.settings.baza = baza;
let elem = document.createElement("div");
elem.obj = this;
elem.classname = "alertbuywindow";
elem.style.position = "fixed";
elem.style.display = "flex";
elem.style.alignItems = "center"
elem.style.left = this.settings.left;
elem.style.bottom = this.settings.bottom;
elem.style.zIndex = 999;
elem.style.fontSize = "16px";
elem.style.borderRadius = "5px";
elem.style.padding = "10px 15px";
elem.style.boxShadow = " 3px 2px 10px 1px rgba(45,45,45,.2)";
elem.style.backgroundColor = "#fff";
elem.style.cursor = "pointer";
elem.style.visibility = "hidden";
elem.style.opacity = 0;
elem.style.transition = "opacity 0.3s";
this.settings.elem = elem;
document.body.appendChild(elem);
setTimeout(()=>this.show(), start);
},
Блок на странице выводится, но класса у него нет. От сюда, возникает проблема - не могу застилить блок мобильных устройств.

Как пофиксить проблему с классом или как задать стили для мобильных.