
import * as React from 'react';
import { Text, View, StyleSheet } from 'react-native';
import Constants from 'expo-constants';
// You can import from local files
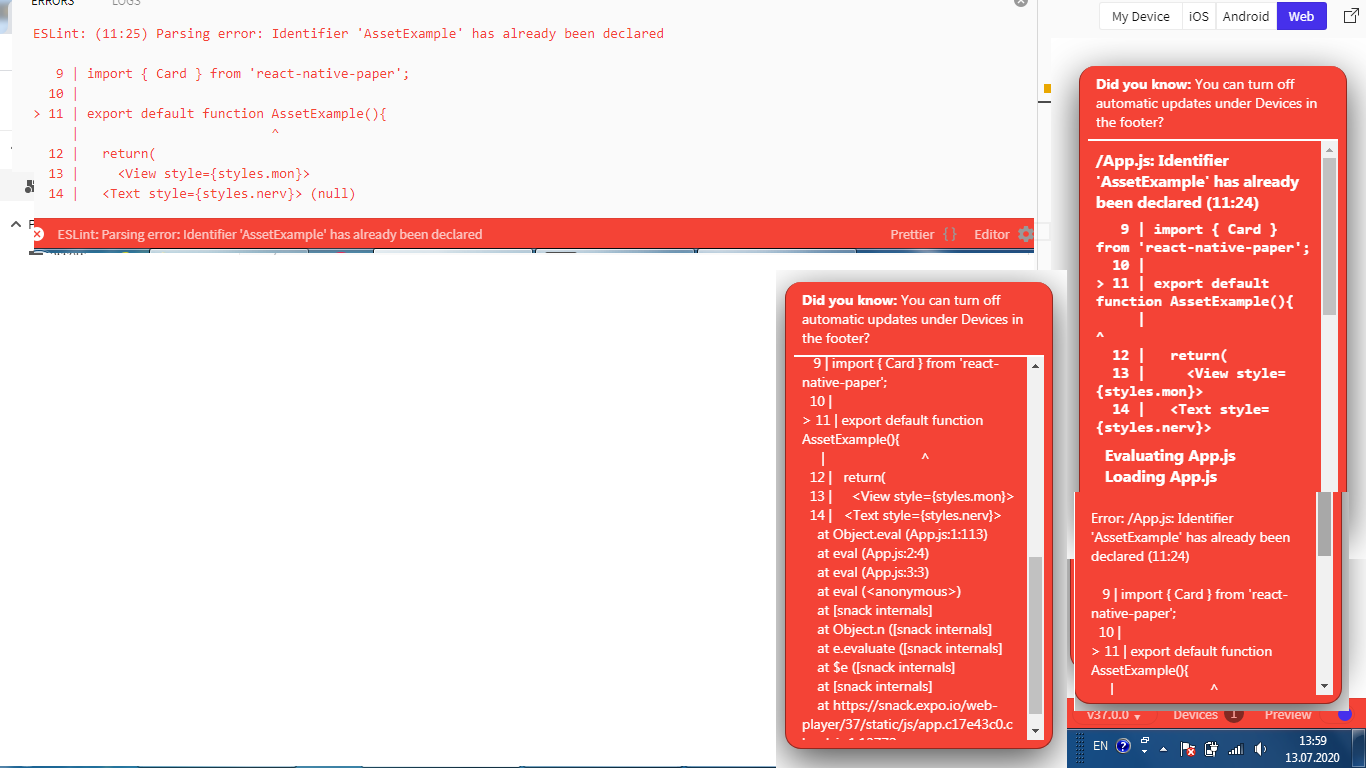
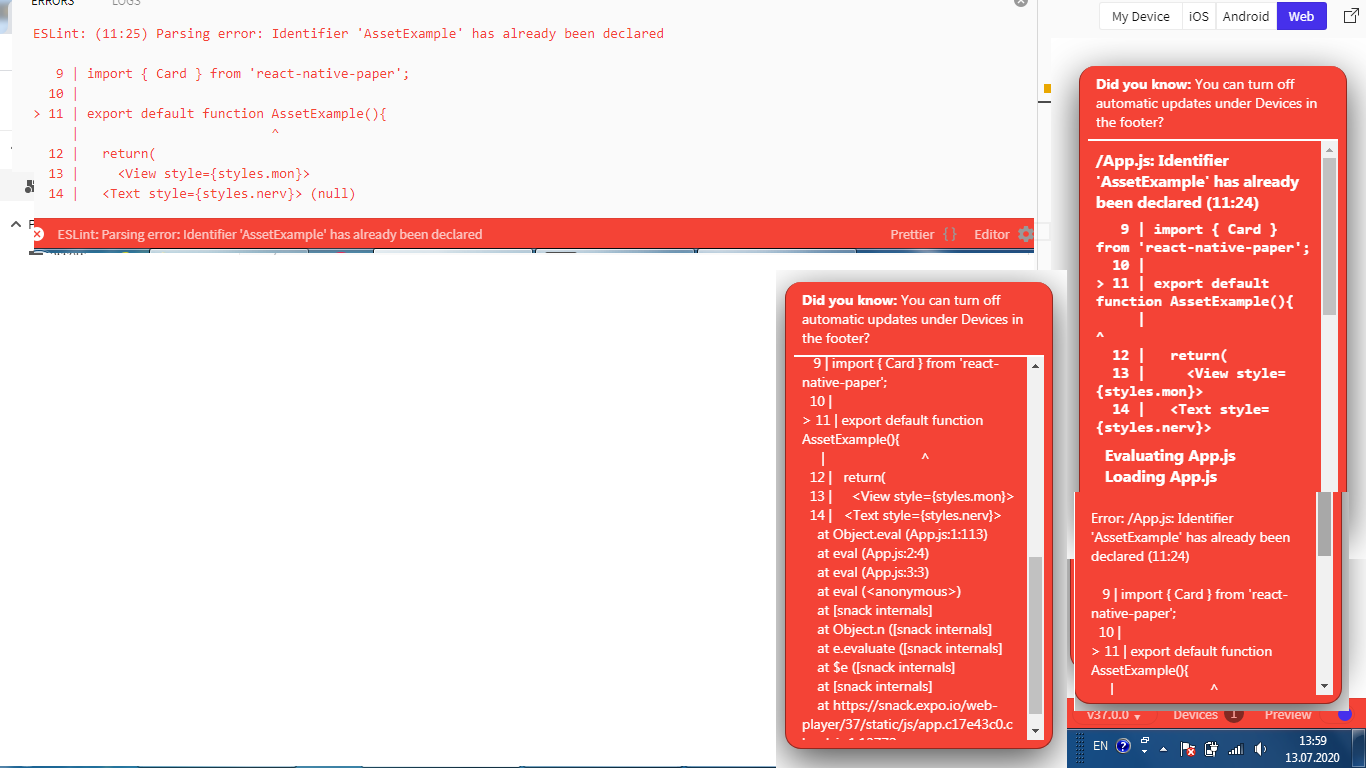
import AssetExample from './components/AssetExample';
// or any pure javascript modules available in npm
import { Card } from 'react-native-paper';
export default function AssetExample(){
return(
Hello my people!!!.I like you!
);
}
const styles=StyleSheet.create({
money:{
width:40,
height:50,
background:'red',
}
});