Ну поищите где у вас по коду юзается insertBefore.
Если не юзается, то теоретически это может быть из-за того, что как key в v-for попадаются дубликаты, но обычно это приводит к другим ошибкам.
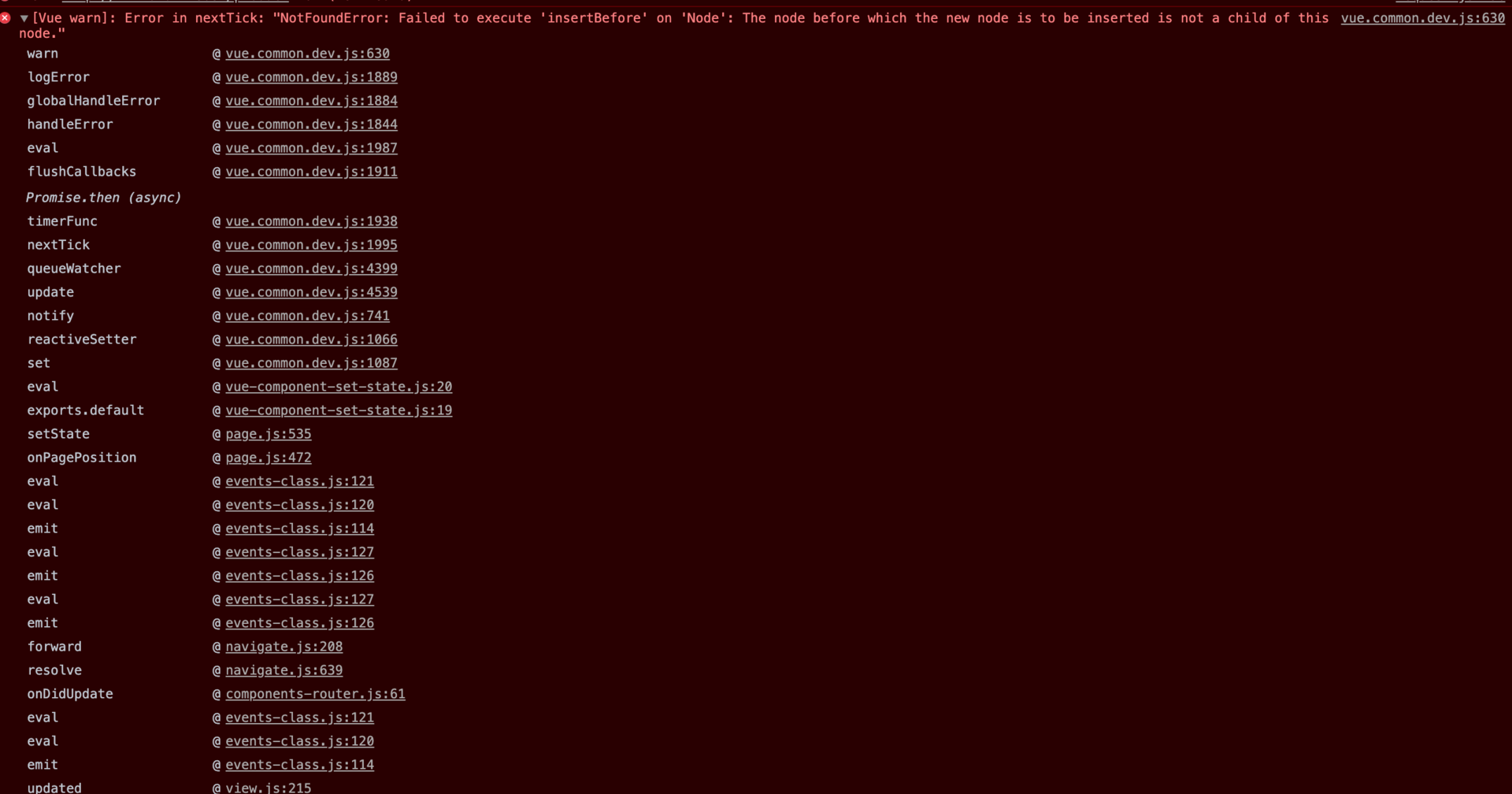
Таже ошибку полностью пишите: там, блин, после двоеточия идёт конкретное описание, которые вы обрезали и на скрине и в тексте.