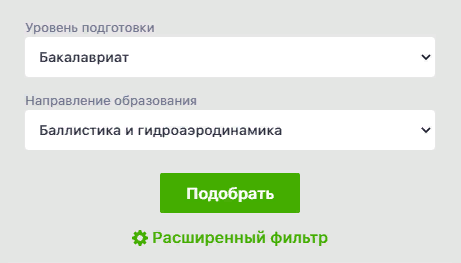
Имеется вот такая форма на главной странице:
<p class="program-m">Уровень подготовки</p>
<?php
$categories = get_terms('level', 'orderby=name&hide_empty=0');
if($categories){
echo '<select name="level"><option value="card-item">Любая</option>';
foreach ($categories as $cat){
echo "<option value='level-{$cat->term_id}'>{$cat->name}</option>";
}
echo '</select>';
}
?>
<p class="program-m">Направление образования</p>
<?php
$categories = get_terms('direction', 'orderby=name&hide_empty=0');
if($categories){
echo '<select name="direction"><option value="card-item">Любая</option>';
foreach ($categories as $cat){
echo "<option value='direction-{$cat->term_id}'>{$cat->name}</option>";
}
echo '</select>';
}
?>
<button type="submit"">Найти</button>

И на другой странице уже полностью фильтрация. Существует два вида фильтрации: простая и расширенная. При открытии страницы фильтрации открывается простая, такая же как и на главной. Выбранные option на главной странице сейчас автоматически переносятся на страницу фильтрации.
Но чтобы начать фильтрацию, нужно нажать кнопку подобрать, а я хочу, чтобы при переходе с главной странице результаты сразу начинались подбираться по фильтру, ведь на главной странице пользователь уже жмёт "Найти".
Фильтрация со страницы фильтрации:

Код:
<?php
$categories = get_terms('level', 'orderby=name&hide_empty=0');
if($categories){
echo '<select name="level" id="level1"><option value="card-item">Любой</option>';
foreach ($categories as $cat){
echo "<option value='level-{$cat->term_id}'>{$cat->name}</option>";
}
echo '</select>';
}
?>
<?php
$categories = get_terms('direction', 'orderby=name&hide_empty=0');
if($categories){
echo '<select name="direction" id="direction1"><option value="card-item">Любое</option>';
foreach ($categories as $cat){
echo "<option value='direction-{$cat->term_id}'>{$cat->name}</option>";
}
echo '</select>';
}
?>
<button type="button" class="btn_access" onclick="applyFilters()">Подобрать</button>
Код фильтрации на javascipt
function applyFilters() {
// Инициализация классов
var direction1 = $("#direction1").val();
var level1 = $("#level1").val();
// Создания селектора
var selector = "#card-wrapper-first ." + direction1 + "." + level1;
// Появление нового запроса
$('#card-wrapper-first .card-item').hide();
$(selector).show();
}