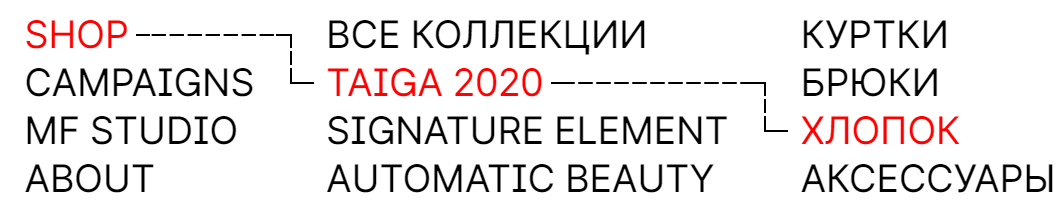
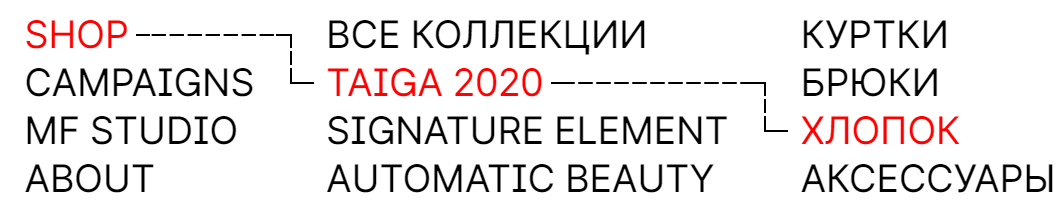
Нужно реализовать что то такое, Хлебные крошки.

По нажатию на 1ый элемент 1ой колонки он выделяется цветом. При нажатии на следующих элементах в других колонках, они соединяются линиями.
Пытался реализовать псевдоэлементами, с бордерами border-top, border-left...)Посчитал, что линии нужны пунктиром, поэтому взял за основу именно бордеры... Но захожу в тупик далее.. И мысли что я что то делаю не так... Каким образом это реализовывается? намекните пожалуйста.